Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah itu ajax terbalik
Apakah itu ajax terbalik
- 青灯夜游asal
- 2022-01-19 18:31:321979semak imbas
Ajax terbalik bermakna pelanggan tidak perlu mendapatkan maklumat daripada pelayan, dan pelayan akan menolak maklumat yang berkaitan terus kepada klien. Dalam permintaan Ajax HTTP standard, data dihantar ke pelayan, dan Ajax terbalik boleh menggunakan kaedah tertentu untuk mensimulasikan permintaan Ajax, membenarkan pelayan menghantar acara kepada klien secepat mungkin.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Penjelasan terperinci tentang ajax
Apa ialah ajax
Sebenarnya, ajax ialah teknologi lama, dan hampir tiada siapa yang boleh menggunakannya lagi Di sini saya berkongsi perkara asas dengan anda, untuk bersedia menghadapi sikap berlagak penemuduga.

ajax ialah "Asynchronous Javascript And XML" (Asynchronous JavaScript and XML), yang merujuk kepada teknologi pembangunan web untuk mencipta aplikasi web interaktif.
AJAX membenarkan halaman web dikemas kini secara tidak segerak dengan menukar sejumlah kecil data dengan pelayan di latar belakang. Ini bermakna bahagian halaman web boleh dikemas kini tanpa memuatkan semula keseluruhan halaman.
Asal usul ajax
Teknologi ini digunakan sekitar tahun 1998.
Komponen pertama yang membenarkan skrip klien menghantar permintaan HTTP (XMLHTTP) telah ditulis oleh pasukan Outlook Web Access. Komponen ini pada asalnya milik Microsoft Exchange Server dan dengan cepat menjadi sebahagian daripada Internet Explorer 4.0[3]. Sesetengah pemerhati percaya bahawa Outlook Web Access ialah aplikasi perniagaan pertama yang berjaya menggunakan teknologi Ajax, dan ia menjadi peneraju untuk banyak produk, termasuk produk mel web Oddpost.
Walau bagaimanapun, Googlelah yang benar-benar menjadikan Ajax terkenal kepada orang ramai.
Google menggunakan komunikasi tak segerak dalam aplikasi interaktifnya yang terkenal, seperti Kumpulan Perbincangan Google, Peta Google, Cadangan Carian Google, Gmail, dsb. Istilah Ajax dicipta oleh artikel "Ajax: A New Approach to Web Applications", yang penyebaran pantasnya meningkatkan kesedaran orang ramai tentang penggunaan teknologi ini. Selain itu, sokongan untuk Mozilla/Gecko menjadikan teknologi ini matang dan lebih mudah digunakan.
Prinsip ajax
Prinsip kerja Ajax adalah bersamaan dengan menambah lapisan perantaraan (enjin AJAX) antara pengguna dan pelayan . Asynchronousize tindakan pengguna dan respons pelayan. Tidak semua permintaan pengguna diserahkan kepada pelayan Beberapa pengesahan data dan pemprosesan data diserahkan kepada enjin Ajax itu sendiri Hanya apabila ia ditentukan bahawa data baru perlu dibaca dari pelayan, enjin Ajax akan menyerahkan permintaan kepada pelayan bagi pihaknya.
Inti Ajax terdiri daripada objek JavaScript, XmlHttpRequest dan DOM Ia menghantar permintaan tak segerak ke pelayan melalui objek XmlHttpRequest, mendapatkan data daripada pelayan, dan kemudian menggunakan JavaScript untuk mengendalikan DOM. dan kemas kini halaman. Langkah paling kritikal ialah mendapatkan data permintaan daripada pelayan.
Mari kita fahami objek ini:
1) XMLHTTPRequest objek
Salah satu ciri terbesar Ajax ialah ia boleh menghantar atau membaca dan menulis data ke pelayan tanpa menyegarkan halaman. (juga dikenali sebagai halaman kemas kini tanpa muat semula), ciri ini mendapat manfaat terutamanya daripada objek XMLHTTP komponen XMLHTTPRequest.
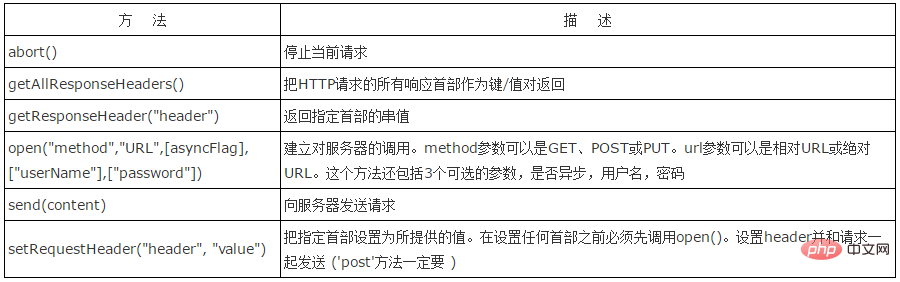
penerangan kaedah objek XMLHttpRequest:

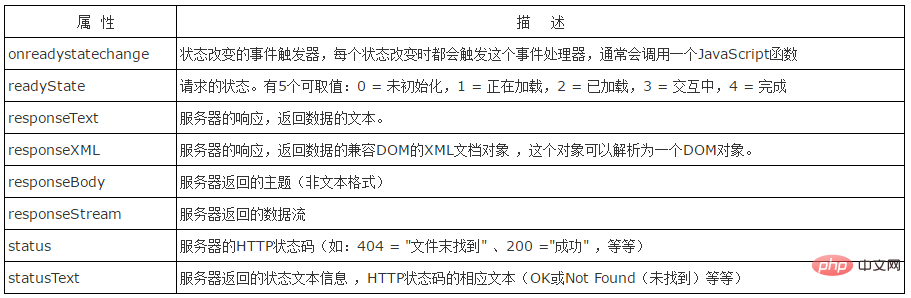
penerangan sifat objek XMLHttpRequest:

2) JavaScript
Bahasa yang paling menakjubkan di bahagian hadapan.
3) Model Objek Dokumen DOM
DOM ialah satu set API untuk fail HTML dan XML. Ia menyediakan perwakilan struktur fail, membolehkan anda menukar kandungan dan keterlihatannya. Intipatinya adalah untuk mewujudkan jambatan antara halaman web dan Skrip atau bahasa pengaturcaraan. Semua sifat, kaedah dan peristiwa yang pembangun WEB boleh kendalikan dan mencipta fail diwakili oleh objek (contohnya, dokumen mewakili objek "fail itu sendiri", objek jadual mewakili objek jadual HTML, dsb.).
Objek ini boleh diakses daripada Skrip oleh kebanyakan pelayar hari ini. Halaman web yang dibina dengan HTML atau XHTML juga boleh dianggap sebagai satu set data berstruktur Data ini disertakan dalam DOM (Document Object Model) menyediakan sokongan untuk membaca dan menulis pelbagai objek dalam halaman web.
4) XML
Bahasa Penanda Boleh Diperluas (Bahasa Penanda Boleh Diperluas) mempunyai struktur bahasa terbuka, boleh diperluas, menerangkan sendiri, yang telah menjadi bahagian penting dalam penghantaran data dan dokumen dalam talian Satu standard untuk bertukar data dengan aplikasi lain.
5) Komprehensif
Enjin Ajax sebenarnya adalah aplikasi JavaScript yang agak kompleks yang digunakan untuk memproses permintaan pengguna, membaca dan menulis pelayan serta menukar kandungan DOM.
Enjin Ajax JavaScript membaca maklumat dan menulis semula DOM secara interaktif, yang membolehkan pembinaan semula halaman web yang lancar, iaitu menukar kandungan halaman selepas halaman dimuat turun Ini adalah apa yang kami lakukan melalui JavaScript dan DOM ialah kaedah yang digunakan secara meluas, tetapi untuk menjadikan halaman web benar-benar dinamik, ia memerlukan bukan sahaja interaksi dalaman, tetapi juga pemerolehan data dari luar Pada masa lalu, kami membenarkan pengguna memasukkan data dan menukar kandungan halaman web melalui DOM , tetapi sekarang, XMLHTTPRequest, Ia membolehkan kami membaca dan menulis data pada pelayan tanpa memuat semula halaman, meminimumkan input pengguna.
Ajax memisahkan antara muka dan aplikasi dalam WEB (ia juga boleh dikatakan memisahkan data dan pembentangan pada masa lalu, tidak ada sempadan yang jelas antara kedua-duanya pembahagian kerja dan kerjasama. Ia mengurangkan ralat aplikasi WEB yang disebabkan oleh pengubahsuaian halaman bukan teknikal, meningkatkan kecekapan, dan lebih sesuai untuk sistem penerbitan semasa. Anda juga boleh memindahkan beberapa kerja sebelumnya yang dibebankan oleh pelayan kepada pelanggan, yang bermanfaat kepada kuasa pemprosesan terbiar pelanggan.
Kelebihan ajax
Interaksi aplikasi web tradisional ialah apabila pengguna mencetuskan permintaan HTTP kepada pelayan, dan selepas pelayan memprosesnya, Mengembalikan halaman HTML baharu kepada klien.
Setiap kali pelayan memproses permintaan yang diserahkan oleh pelanggan, pelanggan hanya boleh menunggu melahu, dan walaupun ia hanya interaksi kecil dan hanya perlu mendapatkan sekeping data ringkas daripada pelayan, ia mesti kembali halaman HTML yang lengkap, dan pengguna perlu membuang masa dan lebar jalur untuk membaca semula keseluruhan halaman setiap kali.
Pendekatan ini membazirkan banyak lebar jalur Memandangkan setiap interaksi aplikasi perlu menghantar permintaan kepada pelayan, masa respons aplikasi bergantung pada masa respons pelayan. Ini menghasilkan antara muka pengguna yang kurang responsif berbanding apl asli.
Tidak seperti ini, aplikasi AJAX hanya boleh menghantar dan mendapatkan semula data yang diperlukan kepada pelayan Ia menggunakan SOAP atau antara muka Perkhidmatan Web berasaskan XML yang lain, dan menggunakan JavaScript pada klien untuk memproses respons daripada pelayan.
Oleh kerana kurang data yang ditukar antara pelayan dan penyemak imbas, kami melihat aplikasi yang lebih responsif sebagai hasilnya. Pada masa yang sama, banyak kerja pemprosesan boleh diselesaikan pada mesin klien yang membuat permintaan, jadi masa pemprosesan pelayan Web juga dikurangkan.
Malah, dalam satu ayat, saya dapat melihat perubahan tanpa perlu menyemak imbas keseluruhan halaman Perubahan adalah lebih pantas.

Kelemahan ajax
Pendedahan data dan antara muka, keselamatan tidak begitu baik .
Penjelasan terperinci tentang ajax terbalik
Apakah? Ia adalah ajax terbalik
Ajax Terbalik (Reverse Ajax) pada asasnya adalah satu konsep: dapat menghantar data dari pelayan kepada pelanggan. Dalam permintaan Ajax HTTP standard, data dihantar ke pelayan Reverse Ajax boleh mensimulasikan membuat permintaan Ajax dalam beberapa cara tertentu, supaya pelayan boleh menghantar acara kepada klien secepat mungkin (komunikasi kependaman rendah).
Kaedah pelaksanaan ajax terbalik
1. ia adalah cara paling bodoh untuk melaksanakan ajax terbalik: gunakan javascript untuk menghantar permintaan ajax secara kerap pada klien.
Untuk mendapatkan acara sebelah pelayan secepat mungkin, selang pengundian (masa antara dua permintaan) mestilah sekecil mungkin. Kelemahan ini jelas: jika selang waktu dikurangkan, penyemak imbas pelanggan akan mengeluarkan lebih banyak permintaan, kebanyakannya tidak akan mengembalikan sebarang data berguna, dan ini akan membazirkan jalur lebar dan sumber Proses.
setInterval(function() {
$.getJSON('events', function(events) {
console.log(events);
});
}, 2000);2.PiggyBack (PiggyBack)
PiggyBack ialah pendekatan yang lebih bijak daripada pengundian kerana ia akan memadamkan semua permintaan yang tidak penting (yang tidak mengembalikan data) .
Ia adalah kaedah separa aktif, yang bermaksud bahawa Penyemak Imbas masih aktif mengeluarkan permintaan, tetapi dalam tindak balas setiap permintaan, sebagai tambahan kepada respons semasa, ia juga akan memasukkan maklumat yang telah berlaku sejak permintaan terakhir Perubahan dihantar ke Pelayar pada masa yang sama. Dengan kata lain, kemas kini yang diminta akan dibawa ke dalam respons permintaan seterusnya dan dihantar semula. Dengan cara ini, Pelayar merasakan seolah-olah permintaan terakhir telah dikemas kini. Tetapi perasaan ini bergantung pada kekerapan Penyemak Imbas membuat permintaan kepada Pelayan. Jika permintaan kedua tidak dikeluarkan, kemas kini terakhir tidak akan diperolehi.3. Komet (tekan pelayan)
Ini ialah teknologi "tekan pelayan" berdasarkan sambungan panjang HTTP.
Terdapat dua kaedah pelaksanaan utama:1) Penstriman HTTP (Penstriman HTTP)
Benamkan iframe tersembunyi dalam halaman dan The src atribut iframe tersembunyi ini ditetapkan kepada permintaan sambungan panjang atau permintaan xhr, dan pelayan akan terus memasukkan data kepada klien.
优点:消息即时到达,不发无用请求;管理起来也相对方便。
缺点:服务器维护一个长连接会增加开销。
实例:Gmail聊天
<script type="text/javascript">
$(function () {
(function iframePolling() {
var url = "${pageContext.request.contextPath}/communication/user/ajax.mvc?timed=" + new Date().getTime();
var $iframe = $('<iframe id="frame" name="polling" style="display: none;" src="' + url + '"></iframe>');
$("body").append($iframe);
$iframe.load(function () {
$("#logs").append("[data: " + $($iframe.get(0).contentDocument).find("body").text() + " ]<br/>");
$iframe.remove();
// 递归
iframePolling();
});
})();
});
</script>2)HTTP 长轮询(HTTP Long Polling)
这种情况下,由客户端向服务器端发出请求并打开一个连接。这个连接只有在收到服务器端的数据之后才会关闭。服务器端发送完数据之后,就立即关闭连接。客户端则马上再打开一个新的连接,等待下一次的数据。
优点:在无消息的情况下不会频繁的请求,耗费资源小。
缺点:服务器hold连接会消耗资源,返回数据顺序无保证,难于管理维护。
实例:WebQQ、Hi网页版、Facebook IM。
<script type="text/javascript">
$(function () {
(function longPolling() {
$.ajax({
url: "${pageContext.request.contextPath}/communication/user/ajax.mvc",
data: {"timed": new Date().getTime()},
dataType: "text",
timeout: 5000,
error: function (XMLHttpRequest, textStatus, errorThrown) {
$("#state").append("[state: " + textStatus + ", error: " + errorThrown + " ]<br/>");
if (textStatus == "timeout") { // 请求超时
longPolling(); // 递归调用
// 其他错误,如网络错误等
} else {
longPolling();
}
},
success: function (data, textStatus) {
$("#state").append("[state: " + textStatus + ", data: { " + data + "} ]<br/>");
if (textStatus == "success") { // 请求成功
longPolling();
}
}
});
})();
});
</script>【相关教程推荐:AJAX视频教程】
Atas ialah kandungan terperinci Apakah itu ajax terbalik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah perbezaan antara post dan get in ajax
- Apakah rangka kerja untuk ajax?
- Apakah faedah menggunakan teknologi ajax
- Bagaimana untuk menyelesaikan masalah aksara Cina yang kacau-bilau yang dihantar dari ajax ke latar belakang php
- Mari kita bercakap secara ringkas tentang perkara utama Ajax sebelum dan selepas interaksi

