Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Analisis mendalam tentang seni bina CSS ACSS
Analisis mendalam tentang seni bina CSS ACSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-01-19 17:55:272694semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang seni bina CSS ACSS Ia memperkenalkan secara terperinci konsep dan kelebihan ACSS dan cara memilih perpustakaan ACSS saya harap ia akan membantu semua orang.

Kata Pengantar
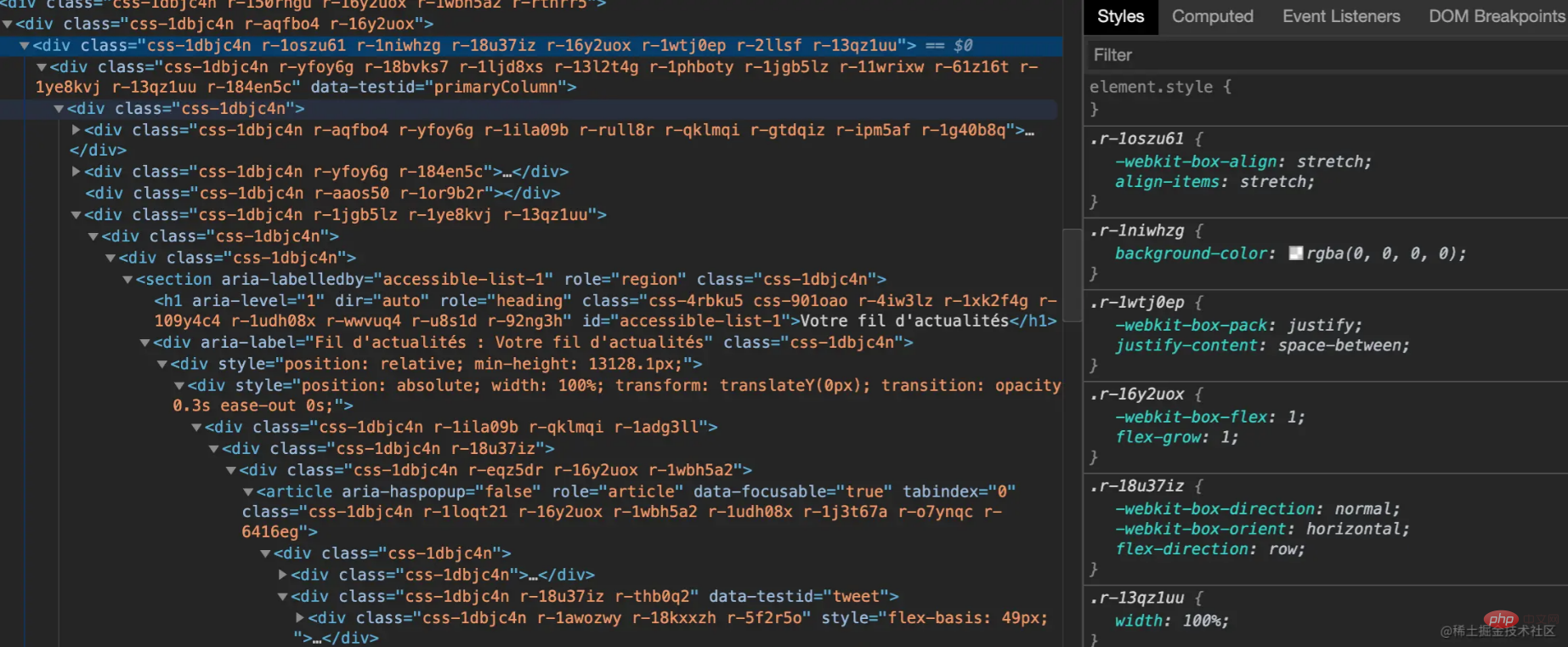
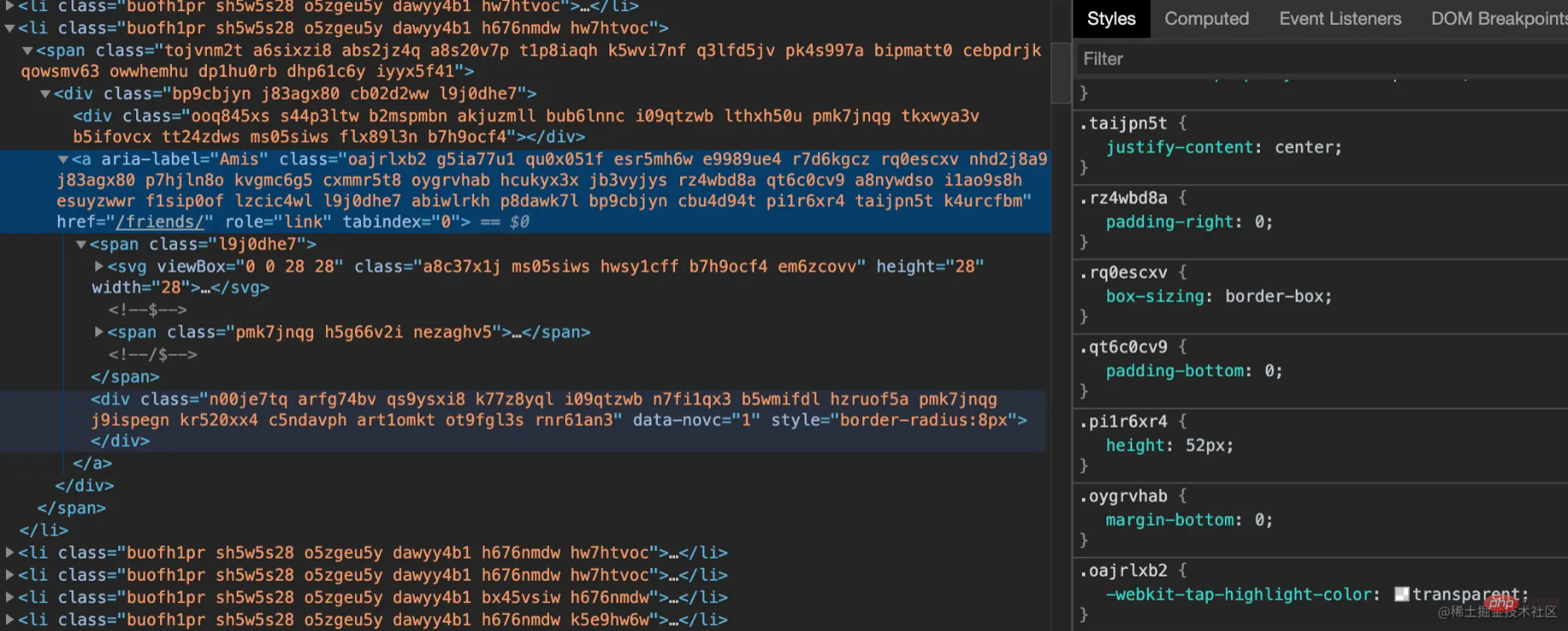
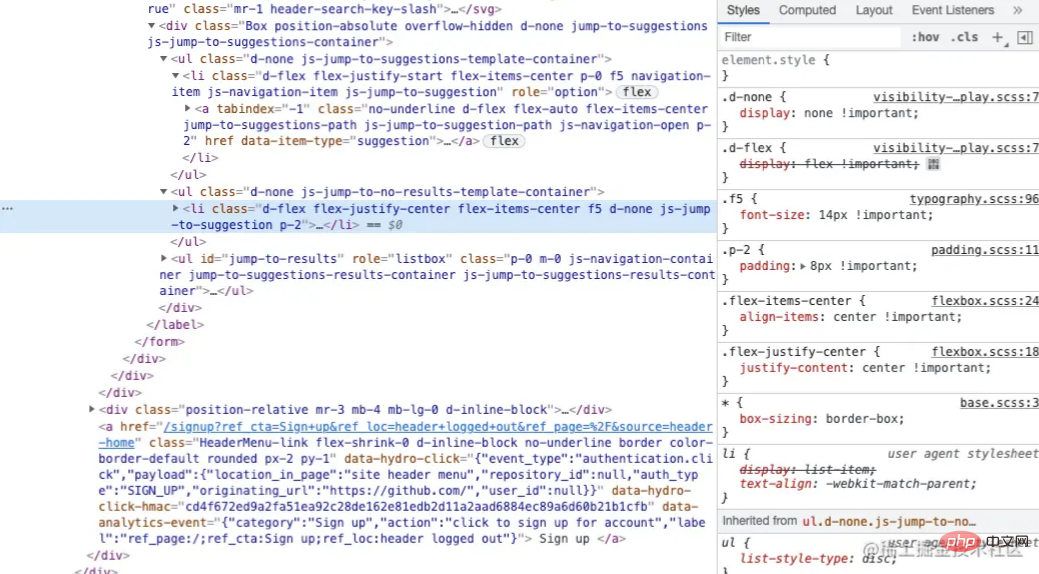
Kami tahu bahawa dalam model pembangunan bahagian hadapan semasa, komponenisasi agak popular , jadi CSS Apakah model pembangunan paling popular Ya, ia adalah ACSS protagonis kami hari ini Mari kita perhatikan aplikasi tapak web utama:
HTML di Twitter kelihatan seperti ini:



Konsep ACSS
ACSS ialah singkatan kepada Atomic CSS, iaitu apa yang Thierry Koblenz tulis dalam artikel Oktober 2013nya Mencabar CSS Terbaik Amalan Dicipta. Pertama, mari kita berikan definisi yang betul untuk Atomic CSS: John Polacek menulis dalam artikel Mari Kita Tentukan Apa itu Atomic CSS:Atomic CSS ialah pendekatan kepada seni bina CSS yang mengutamakan kelas kecil, satu guna dengan nama berdasarkan fungsi visual.Terjemahan: Atom CSS ialah pendekatan kepada seni bina CSS yang mengutamakan kelas kecil, satu guna dengan nama berdasarkan fungsi visual. Ia adalah kelas dengan satu tujuan dan akan dinamakan sempena kesan visual.Selain memanggilnya ACSS, anda juga boleh memanggilnya CSS berfungsi atau utiliti CSS. CSS ialah bahasa WYSIWYG yang tidak menekankan logik, tetapi lebih menumpukan pada prestasi Apabila anda menulis terlalu banyak gaya, anda akan mendapati bahawa terdapat hanya beberapa gaya yang biasa digunakan dan gabungan. Setiap kali saya menulis kod gaya berulang ini, saya rasa saya sedang mencipta semula roda Sememangnya, terdapat keperluan untuk singkatan, dan beberapa perkara yang ACSS lakukan adalah sangat biasa, yang tidak lebih daripada menulis sifat CSS sebagai kelas bebas. nama.
.m-0 {
margin: 0;
}
.text-red {
color: red;
}
/* ... */Mengapa ACSS dan CSS-in-JS sangat popular
Kami telah memahami konsep ACSS tadi, jadi seterusnya saya akan Mari kita bincangkan tentang konsep CSS-in-JS, dan kemudian terangkan sebab ia popular. CSS-in-JS adalah konsep yang sangat penting pada asalnya saya merancang untuk menulis artikel untuk memperkenalkannya, tetapi tajuknya ialah "CSS-in-JS untuk CSS Architecture". mendapati bahawa cikgu Ruan Yifeng telah menulisnya, maka saya hanya akan mengambil alih Ruan Yifeng - Pengenalan kepada CSS dalam JS, tetapi Cikgu Ruan tidak memberikan penyelesaian kepada CSS yang popular adalah beberapa penyelesaian yang popular pada masa ini, masing-masing dengan penyelesaiannya sendiri Kebaikan dan keburukan, kami memerlukan artikel untuk memahaminya dengan teliti, jadi petikan React rakan sekelas @FateRiddle: Bercakap tentang kegemaran saya daripada 10 penyelesaian CSS yang popular pada masa ini (Bahagian 1) artikel ini muncul. . Anda boleh mengabaikan pautan artikel di atas dahulu, izinkan saya menyelesaikannya untuk anda: Dulu dahulu, projek bahagian hadapan agak kecil dan HTML, CSS dan JS adalah Semua digabungkan bersama-sama Kemudian, dengan Projek semakin besar dan lebih besar untuk memudahkan penyelenggaraan, kod tidak dibenarkan untuk digabungkan, dan setiap teknologi perlu bertanggungjawab untuk bidangnya sendiri. Kemudian, dengan kemunculan React, cara penyusunan kod bahagian hadapan berubah menjadi kaedah utama mengatur kod, dan prinsip teras komponen ialah kod itu tidak bergantung pada kod luar. semua. Dalam React, ia adalah HTML, CSS, JS digabungkan dengan kuat, yang mengelak daripada mempengaruhi komponen lain Kami juga menulis CSS dalam JS, yang memerlukan CSS dalam JS, yang sebenarnya menulis gaya sebaris. Tetapi gaya sebaris tidak menyokong kelas pseudo dan pertanyaan media, jadi perpustakaan seperti React-JSS nampaknya memanjangkan gaya sebaris; komponen, pustaka yang mengikut piawaian penulisan CSS sesetengah orang lebih suka tulisan tanpa gandingan, jadi Modul Css muncul; Biar saya ringkaskan:CSS-in-JS pada asasnya adalah gaya sebaris, dan ia menjadi popular kerana kemunculan era komponen.Jika anda memahami sebab di sebalik populariti CSS dalam JS, anda pasti akan meneka sebab ACSS akan menjadi popular - iaitu kemunculan era komponen Anda juga boleh memahami bahawa ACSS adalah komponen CSS di bawah perubahan seni bina CSS. Dalam era pembangunan web tradisional tanpa komponen, jika anda menggunakan ACSS untuk menentukan gaya, seperti kod berikut, rakan kongsi yang bekerjasama anda pasti akan menganggap anda gila:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">按钮</button>
因为 button 的复用率很高,你项目到处充斥着这种 button,一旦 button 要修改某些样式,你可去哭娘去吧,这哪有直接给个 .btn 类名方便,要修改直接改类名就行了,例如下面:
<button class="btn">按钮</button>
但是在组件化时代就不一样了,例如使用 React 封装一个 Button:
const Button = ({ children, color }) => (
<button class=`bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ${color}`>{children}</button>
)使用如下:
<Button color="pink"> 注册 </Button>
如果样式有修改,我只要插拔 ACSS 就行了,而且对比使用 .btn 实现,样式的重用性会极大提高,理解也很容易。
ACSS 优劣
使用 ACSS 的好处:
你的 CSS 停止增长。使用传统方法,每次添加新功能时,您的 CSS 文件都会变大。使用实用程序,一切都是可重用的,因此您很少需要编写新的 CSS,一套样式全局通用。
你不是在浪费精力发明类名。不再添加愚蠢的类名,例如 sidebar-inner-wrapper 只是为了能够设置样式,也不再为真正只是一个 flex 容器的东西的完美抽象名称而苦恼。
灵活,易读。CSS 是全球性的,当你做出改变时,你永远不知道你破坏了什么。HTML 中的类是本地的,因此您可以 插拔式改变样式 而不必担心其他问题,CSS 样式很多缩写更加符合大脑的记忆。
永远不用担心命名冲突,永远不用担心样式覆盖。
使用 ACSS 劣处:
毫无疑问,ACSS 会增加HTML 的体积,但是借助 Gzip 这个就不是大问题。
熟悉命名 ACSS 命名会有一定成本。
ACSS 劣处是非常小的,而好处有非常大,没有理由在项目中不适用,强烈建议你每个前端项目都是用 ACSS。
如何选择 ACSS 库
市面上有不少成熟的 CSS 框架,如 Tailwind CSS,Windi CSS 以及 Tachyons 等。
同时有些 UI 库也会附带一些 CSS 工具类作为框架的补充,如 Bootstrap 和 Chakra UI。
甚至还有一些人根据项目总结出来自己的 ACSS,例如 atom.css、SACSS: Static Atomic CSS 等。
ACSS 库大致就分为这三类了。
把它们整合到我们的项目,那我们选择的标准是什么呢?
按需生成,比如我们使用 class="m-1" 来设置 margin,那么 m-x,x 到底是多大呢,x 但不管 x 是多大,当增加 x 的时候,margin 不同方向,比如 mt 代表 margin-top,mb 代表 margin-bottom 等,也得增加,如果加上 :hover 和 :focus 这样的伪类时,体积还会得更变大,原子类太多了,应该提供按需生成只加载我们用过的。
动态化,原子类不应该是完全静态化的,比如我要使用 class="m-100" ,我应该可以是直接使用,而不是设置完之后,发现样式没生效,然后通过框架的配置文件,去增加对 m-100 的支持,原子类要把可插拔做到极致。
除了上面两个是非常重要的标准,我认为 自动值推导 和 属性化模式 也是提升了开发体验要考虑的部分。
我们来看看我们最终会选择哪个 ACSS 库,首先原子 CSS 一定要纯净,所以 UI 框架附带的 ACSS 就不能采用了,根据项目总结的 ACSS,它的原子 CSS 太过静态,不能随想随用,不符合原子类不应该是完全静态化的标准,Tailwind CSS 本来是没有按需生成的,后来增加了,但是 Windi CSS 速度更快还兼容 Tailwind CSS,所以我们很自然就必须必的选择了 Windi CSS 。
总结
我们先通过举例子,了解了 ACSS 的使用,然后介绍了 ACSS 的概念,通过对比 CSS-in-JS 来剖析 ACSS 借助前端组件化浪潮开始起飞的过程,最后如何在项目中选择自己的 ACSS 库,我们通过一些硬性标准,分析了三类 ACSS 库,帮你选择了 Windi CSS
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Analisis mendalam tentang seni bina CSS ACSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

