Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengalih keluar kelas dalam javascript
Bagaimana untuk mengalih keluar kelas dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-01-19 14:58:167463semak imbas
Kaedah: 1. Gunakan pernyataan "document.getElementsByTagName("Element") untuk mendapatkan objek elemen yang kelasnya perlu dialih keluar 2. Gunakan "Element Object.removeAttribute("class")" pernyataan untuk mengalih keluar kelas elemen yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Cara mengalih keluar kelas dalam javascript
Kaedah removeAttribute() boleh memadamkan atribut yang ditentukan
Sintaksnya ialah:
element.removeAttribute(attributename)
Di mana nama atribut digunakan untuk menentukan nama atribut yang hendak dipadamkan.
Kaedah ini tidak mempunyai nilai pulangan.
Contohnya adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<h1 class="red">Hello World</h1>
<p id="demo">点击下面的按钮删除上面的标题的样式属性</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementsByTagName("H1")[0].removeAttribute("class");
};
</script>
</body>
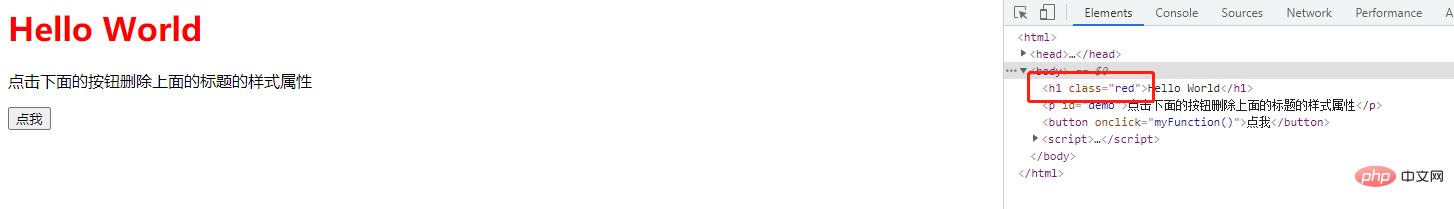
</html>Hasil keluaran:

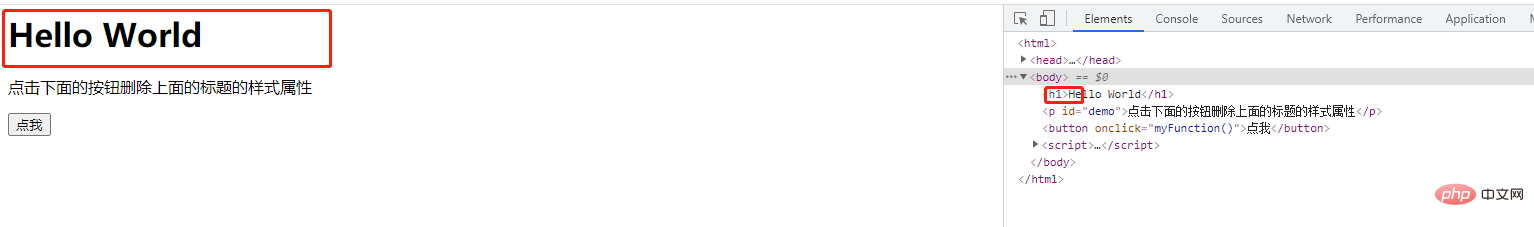
Selepas mengklik butang:

Cadangan berkaitan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar kelas dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

