Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menukar alamat imej dengan javascript
Bagaimana untuk menukar alamat imej dengan javascript
- 青灯夜游asal
- 2022-01-19 11:57:128279semak imbas
Cara menukar alamat imej dalam JavaScript: 1. Gunakan pernyataan "document.getElementById("id")" untuk mendapatkan objek imej mengikut nilai id yang ditentukan 2. Gunakan "image object.setAttribute ("src","Alamat Imej Baharu ");" pernyataan untuk menukar alamat imej.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Cara menukar alamat imej dalam javascript
Idea pelaksanaan:
Pertama dapatkan objek imej img (
teg mentakrifkan imej dalam halaman HTML.)
Kemudian gunakan kaedah setAttribute() untuk menetapkan semula nilai atribut src (atribut src bagi teg img menentukan URL imej . )
kaedah setAttribute() menambah atribut yang ditentukan dan memberikannya nilai yang ditentukan. Jika sifat yang dinyatakan ini sudah wujud, nilai hanya ditetapkan/diubah.
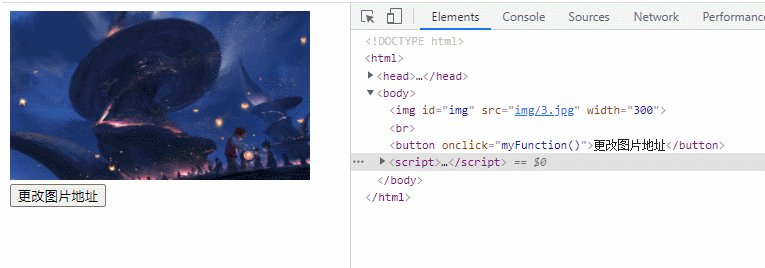
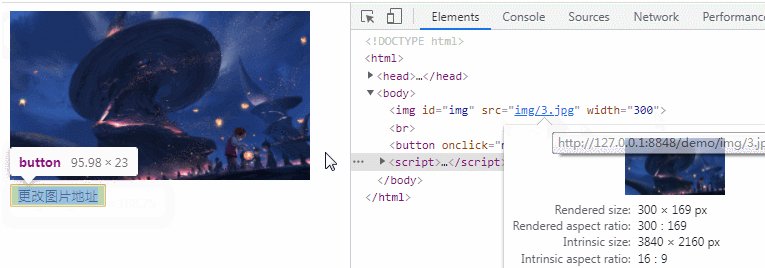
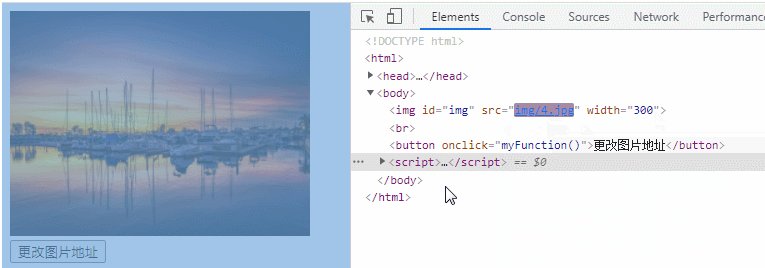
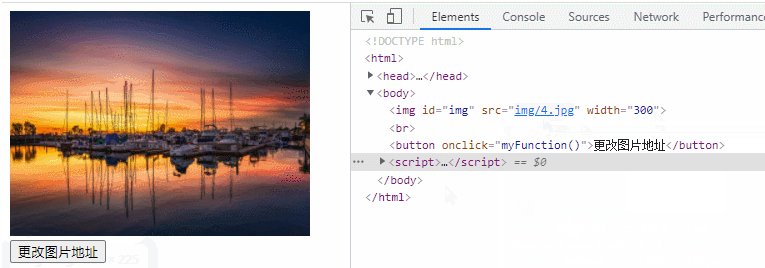
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<img id="img" src="img/3.jpg" style="max-width:90%"/ alt="Bagaimana untuk menukar alamat imej dengan javascript" ><br>
<button onclick="myFunction()">更改图片地址</button>
<script>
function myFunction() {
var img=document.getElementById("img");
img.setAttribute("src","img/4.jpg");
}
</script>
</body>
</html>
[Cadangan berkaitan: Tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk menukar alamat imej dengan javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mencapai kesan perubahan warna pada hover tetikus dalam javascript
- Bagaimana untuk menentukan sama ada javascript mengandungi rentetan tertentu
- Bagaimana untuk mencari jumlah 1-n dalam javascript
- Bagaimana untuk menukar warna latar belakang halaman web dengan JavaScript
- Bagaimana untuk mendapatkan beberapa elemen pertama tatasusunan dalam javascript

