Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengklik untuk menambah kotak dalam javascript
Bagaimana untuk mengklik untuk menambah kotak dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-01-19 10:40:402699semak imbas
Kaedah: 1. Ikat acara klik pada elemen butang dan nyatakan fungsi pemprosesan acara 2. Gunakan kaedah append() dalam fungsi pemprosesan acara untuk mencapai kesan klik untuk menambah kotak sintaks ialah "nyatakan objek elemen. append("Elemen kotak yang disisipkan");".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Cara mengklik untuk menambah kotak dalam javascript
kaedah append() memasukkan kandungan yang ditentukan pada penghujung elemen yang dipilih.
Sintaksnya ialah:
$(selector).append(content,function(index,html))
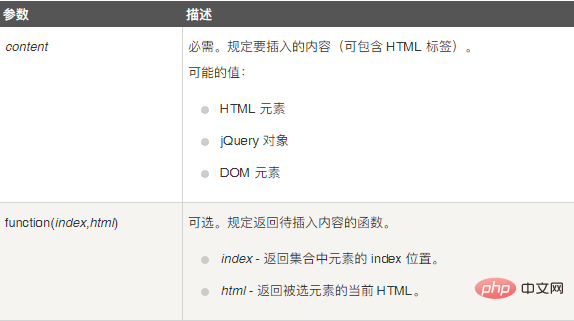
Parameternya adalah seperti berikut:

Contohnya seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <div>这是一个插入进来的div</div>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落</p>
<button id="btn1">在段落后添加一个div</button>
</body>
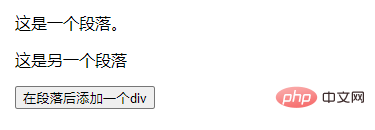
</html>Hasil keluaran:

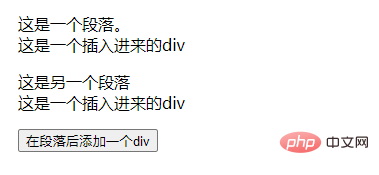
Selepas mengklik butang:

Berkaitan cadangan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Bagaimana untuk mengklik untuk menambah kotak dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah piawaian yang berasaskan javascript?
- Bagaimana untuk mendapatkan nilai mutlak nombor javascript
- Membawa anda memahami warisan JavaScript dalam sepuluh minit
- Bagaimana untuk mencapai kesan perubahan warna pada hover tetikus dalam javascript
- Bagaimana untuk menukar warna latar belakang halaman web dengan JavaScript

