Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud seterusnya dalam html?
Apakah maksud seterusnya dalam html?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-01-18 11:59:112835semak imbas
Dalam HTML, seterusnya bermaksud "seterusnya" atau "seterusnya", dan selalunya digunakan untuk mewakili kaedah seterusnya() Kaedah ini boleh mengembalikan elemen adik-beradik seterusnya bagi elemen yang dipilih, dan juga boleh menentukan Carian mengecut ungkapan pemilih julat elemen adik beradik seterusnya, sintaksnya ialah "$(selector).next(filter)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah maksud seterusnya dalam html
kaedah next() mengembalikan elemen adik-beradik seterusnya bagi elemen yang dipilih.
Elemen adik beradik ialah elemen yang berkongsi elemen induk yang sama.
Nota: Kaedah ini hanya mengembalikan satu elemen.
Pokok DOM: Kaedah ini merentasi ke hadapan di sepanjang elemen adik beradik seterusnya bagi elemen DOM.
Kaedah berkaitan:
nextAll() - Mengembalikan semua elemen adik beradik selepas elemen yang dipilih
nextUntil() - Mengembalikan setiap elemen antara dua parameter yang diberikan Semua elemen adik beradik selepas elemen
Sintaks
$(selector).next(filter)
Perihalan Parameter
penapis Pilihan. Menentukan ungkapan pemilih yang mengecilkan carian kepada satu elemen adik beradik.
Contoh adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").next().css("background-color","yellow");
});
</script>
</head>
<body>
<h1> $("div").next() 将选中什么?</h1>
<div style="border:1px solid black;padding:10px;">这是一个div元素。</div>
<p>这是一个P元素并且是div元素的下一个兄弟节点。</p>
<p>这是另一个P元素。</p>
<div style="border:1px solid black;padding:10px;">
<p>这是一个div元素中的P元素。</p>
</div>
<h2>这是一个标题,并且是div元素的下一个兄弟节点</h2>
<p>这是一个P元素。</p>
</body>
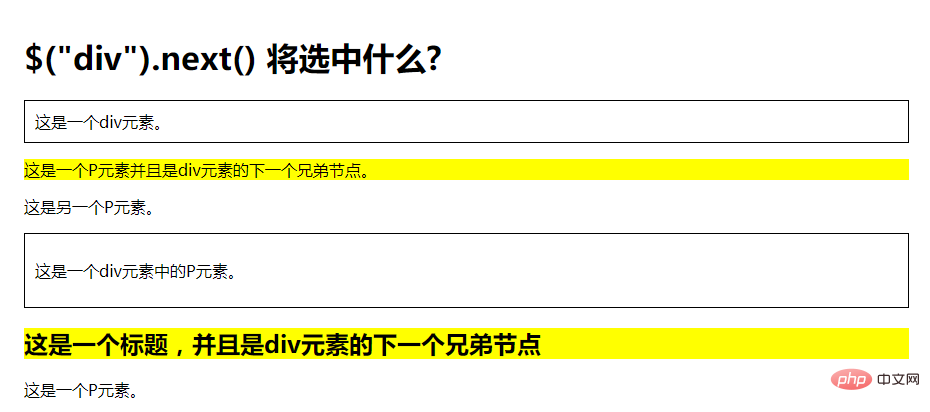
</html>Hasil keluaran:

Tutorial yang disyorkan: "video html tutorial》
Atas ialah kandungan terperinci Apakah maksud seterusnya dalam html?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

