Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan kotak teks supaya nombor tidak boleh dimasukkan dalam javascript
Bagaimana untuk menetapkan kotak teks supaya nombor tidak boleh dimasukkan dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-01-17 17:45:422710semak imbas
Dalam JavaScript, anda boleh menggunakan pernyataan if dan kod kunci untuk menetapkan kotak teks supaya nombor tidak boleh dimasukkan Nilai kod kunci dari 0 hingga 9 ialah 48 hingga 57. Selagi nilai kod kunci dalam teks kawalan. kotak tidak berada dalam julat ini, sintaksnya ialah: "if(charCode>46&&charCode

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Cara menetapkan kotak teks dalam JavaScript supaya nombor tidak boleh dimasukkan
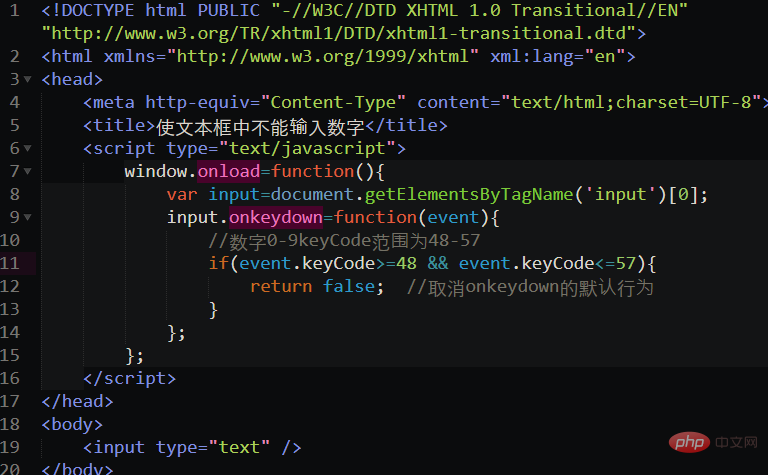
Nilai kod kunci untuk nombor 0-9 ialah 48- 57, selagi kotak teks ditetapkan dalam JavaScript Jika nilai kod kunci yang dimasukkan dalam julat ini berada dalam julat ini, tingkah laku ini akan dibatalkan, supaya kotak teks tidak boleh memasukkan nombor.
Contoh adalah seperti berikut:

atau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text" id="test">
<script type="text/javascript">
window.onload=function(){
document.getElementById('test').addEventListener('keypress',function(e){
var charCode=e.charCode;
if(charCode>46&&charCode<58) /*0-9 的charcode*/
e.preventDefault();
});
}
</script>
</body>
</html>Hasil keluaran adalah sama seperti di atas, nombor tidak boleh dimasukkan dalam kotak teks.
[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk menetapkan kotak teks supaya nombor tidak boleh dimasukkan dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- 33 kod satu baris JavaScript yang sangat praktikal, adalah disyorkan untuk mengumpulnya!
- Teknik klasik untuk operasi tatasusunan JavaScript (tersusun dan dikongsi)
- Jawapan Teknikal: Mekanisme Perlaksanaan JavaScript
- Bagaimana untuk mendapatkan hari ini dalam seminggu dengan JavaScript
- Apakah maksud tamat dalam JavaScript?

