Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah acara fokus yang hilang dalam jquery
Bagaimana untuk menambah acara fokus yang hilang dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-01-14 11:12:341924semak imbas
Dalam jquery, anda boleh menggunakan kaedah blur() untuk menambah acara fokus yang hilang Kaedah ini digunakan untuk menentukan bahawa peristiwa kabur berlaku apabila elemen kehilangan fokus, atau jika parameter fungsi ditetapkan, ini. kaedah juga boleh menentukan apabila elemen hilang Kod yang dilaksanakan semasa fokus, sintaks ialah "$(selector).blur()".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara menambah acara fokus hilang dalam jquery
Acara kabur berlaku apabila elemen kehilangan fokus.
fungsi blur() mencetuskan peristiwa kabur, atau jika parameter fungsi ditetapkan, fungsi itu juga boleh menentukan kod untuk dilaksanakan apabila peristiwa kabur berlaku.
Mencetuskan acara kabur bagi elemen yang dipilih.
Sintaksnya ialah:
$(selector).blur()
Menentukan fungsi untuk dijalankan apabila peristiwa kabur unsur yang dipilih berlaku.
Sintaksnya ialah:
$(selector).blur(function)
Contohnya adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").focus(function(){
$("input").css("background-color","#FFFFCC");
});
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
});
</script>
</head>
<body>
<input type="text" />
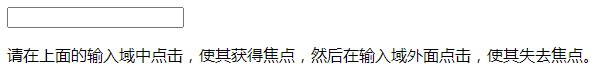
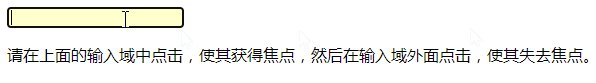
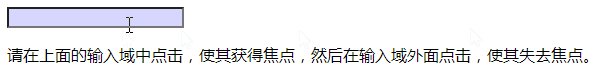
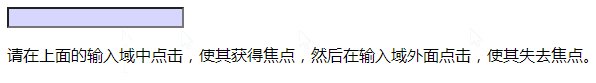
<p>请在上面的输入域中点击,使其获得焦点,然后在输入域外面点击,使其失去焦点。</p>
</body>
</html>Hasil keluaran:

Video berkaitan Cadangan tutorial: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menambah acara fokus yang hilang dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

