Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah rem dalam html5
Apakah rem dalam html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-01-13 10:59:435298semak imbas
Dalam HTML5, rem ialah singkatan "root em" dan merupakan unit panjang relatif; apabila unit rem bertindak pada elemen bukan akar, ia adalah relatif kepada saiz fon elemen akar dan bila unit rem bertindak pada saiz fon unsur akar , berbanding dengan saiz fon awalnya.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah rem dalam html5?
Dalam html5, rem ialah singkatan daripada "root em" dan merupakan unit panjang relatif.
Unit panjang relatif menyatakan sifat satu panjang berbanding panjang yang lain. Ia lebih sesuai untuk panjang relatif peranti yang berbeza.
rem ialah singkatan daripada root em (root em) Apabila rem bertindak pada elemen bukan akar, ia adalah relatif kepada saiz fon elemen akar; , ia adalah relatif kepada saiz fon awalnya.
Gandingan nilai terkira saiz fon berbanding dengan elemen akar (iaitu elemen html)
Contohnya adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
/* 作用于根元素,相对于原始大小(16px),所以html的font-size为32px*/
html {font-size: 2rem}
/* 作用于非根元素,相对于根元素字体大小,所以为64px */
p {font-size: 2rem}
</style>
</head>
<body>
作用于根元素,相对于原始大小(16px),所以html的font-size为32px
<p>作用于非根元素,相对于根元素字体大小,所以为64px。</p>
</body>
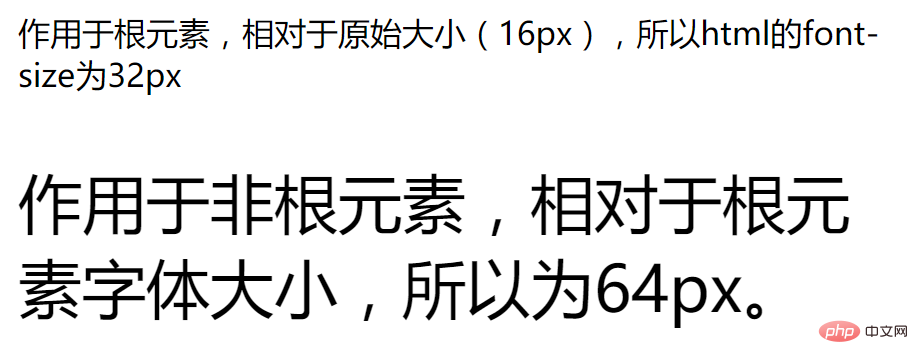
</html>Hasil output:

Tutorial disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Apakah rem dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

