Rumah >hujung hadapan web >tutorial js >Artikel ini akan membawa anda memahami gelung peristiwa dalam Node.js
Artikel ini akan membawa anda memahami gelung peristiwa dalam Node.js
- 青灯夜游ke hadapan
- 2022-01-04 18:44:132493semak imbas
Urut utama membaca peristiwa daripada "baris gilir tugasan". Proses ini adalah kitaran, jadi keseluruhan mekanisme operasi juga dipanggil Gelung Peristiwa. Artikel berikut akan membantu anda menguasai gelung peristiwa dalam Node.js saya harap ia akan membantu anda!

Malah, saya juga bercakap tentang gelung acara dalam pelayar dalam artikel sebelum ini. Walau bagaimanapun, gelung peristiwa dalam NodeJs berbeza daripada pelayar. Menguasai gelung peristiwa ialah kemahiran yang sangat penting untuk orang yang menulis nodej. Kerana ini bermakna anda bukan sahaja boleh menulis js, tetapi juga mempelajari NodeJs.
Mengapa terdapat gelung peristiwa?
Kami tahu bahawa intipati NodeJs adalah untuk menggerakkan v8 penyemak imbas untuk dijalankan dalam sistem pengendalian, jadi ia juga mengambil alih gelung acara penyemak imbas. Tetapi mengapa reka bentuk seperti eventloop muncul?
Dari perspektif sejarah, js telah direka bentuk sebagai bahasa yang sangat mudah untuk mengendalikan dom pada halaman (saya percaya semua orang telah mendengar cerita bahawa js direka bentuk hanya dalam 10 hari). Untuk matlamat ini, kami pasti berharap bahawa pelaksanaan js akan menjadi semudah dan ringan yang mungkin. Enjin rendering seringan js berjalan dalam benang.
Kemudian masalah datang jika js dijalankan pada benang, apabila kodnya linear, sudah tentu tiada masalah. Tetapi pada halaman, kami memerlukan interaksi pengguna, dan interaksi ini tidak tahu mengapa dan bila ia berlaku. Bagaimana untuk berurusan dengan js? Jika terdapat kod berjalan di hadapan anda, bagaimanakah seharusnya program bertindak balas apabila pengguna berinteraksi? Jika interaksi pengguna diproses terlebih dahulu, program asal akan digantung (iaitu, disekat). Untuk mengelakkan sekatan jenis ini, js menggunakan kaedah, iaitu menggunakan baris gilir mesej untuk menyimpan interaksi pengguna jenis ini. Selepas semua program selesai dijalankan, pergi ke baris gilir mesej untuk mendapatkan acara interaksi, dan kemudian laksanakannya. Ini menyelesaikan masalah penyekatan.
Gelung peristiwa penyemak imbas
Kita semua tahu bahawa interaksi pengguna mungkin berlaku pada bila-bila masa apabila penyemak imbas menyemak imbas halaman, untuk bertindak balas kepada pengguna dengan segera. js tidak akan ditutup, ia akan terus bergelung. Kira-kira seperti berikut:
向消息队列拿任务-->执行任务-->执行完毕--> 向消息队列拿任务--> ....
Sudah tentu, kami telah menyebut dalam artikel gelung peristiwa sebelumnya bahawa untuk mengklasifikasikan tugas tak segerak yang berbeza, sebenarnya terdapat perbezaan antara tugas makro dan tugas mikro dalam acara tersebut. gelung. Pelaksanaannya kira-kira
向消息队列拿微任务-->执行微任务-->微任务执行完毕--> 向消息队列拿宏任务-->执行宏任务-->宏任务执行完毕-->向消息队列拿微任务-->...
gelung peristiwa NodeJs
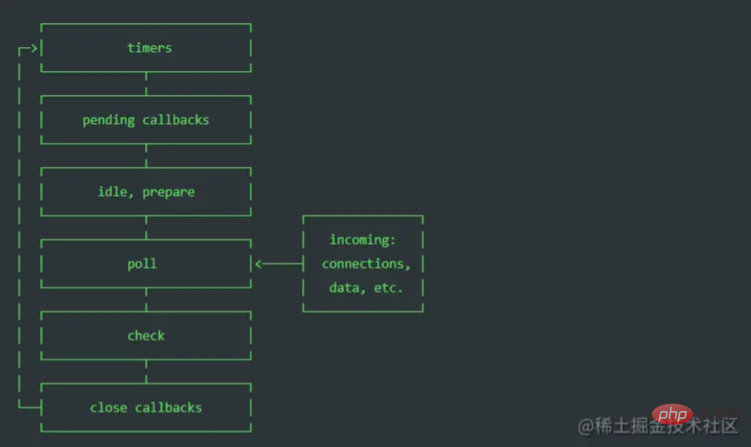
gelung acara sebenarnya serupa dengan yang ada pada penyemak imbas nodeJs membezakan tugas makro yang berbeza pada masa yang berbeza. Berikut ialah carta alir rasmi:

Anda boleh melihat bahawa setiap gelung peristiwa dalam nodeJ dibahagikan kepada 6 tempoh tertentu dan setiap tempoh menggunakan tugas makro yang ditetapkan. Kemudian sebelum tugasan makro setiap tempoh dilaksanakan, baris gilir tugas mikro akan dilaksanakan terlebih dahulu.
Ikhtisar
|
Dilaksanakan olehsetTimeout() dan setInterval() mencetuskan panggilan balik | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| panggil balik belum selesai | Pelaksanaan panggilan balik I/O ditangguhkan sehingga lelaran gelung seterusnya | ||||||||||||
| terbiar, sediakan | sahaja Untuk dalaman gunakan, pembangun tidak boleh mengikuti | ||||||||||||
| polling | untuk mendapatkan semula acara I/O baharu; semua panggilan balik akan dilaksanakan, kecuali panggilan balik tertutup dan panggilan balik yang dijadualkan oleh pemasa dan panggilan balik yang dijadualkan oleh setImmediate(), yang akan disekat pada peringkat ini pada masa yang sesuai) | ||||||||||||
| semak | LaksanakansetImmediate() | ||||||||||||
| tutup panggilan balik | Sebagai contohsocket.on('close', ...) |
其实通过上述表格,我们已经很清晰知道整个事件循环机制的执行顺序了。但可能大家还会有一些疑问。下面来详细讲一下。
pending callbacks
这个阶段其实是处理由于操作系统出错,导致一些本应在上次事件循环中执行的回调。例如一些TCP错误。因此这部分,开发者不能主动操作,是NodeJs的一些容错机制。
check
同样的,setImmediate是nodejs特有的api,他可以立即创建一个异步宏任务。不仅如此,nodejs在事件循环中还专门设了一个check时期,在这个时期会专门执行setImmediate的回调。甚至你可以在这个时期中如果不停的产生setImmediate回调,eventloop会优先处理。
close callbacks
这个时期处理关闭事件,如socket.on('close', ...) 等这样可以确保在一些通讯结束前,所有任务都完成了。
微任务在eventloop中
我们先来回顾浏览器与nodejs的差异:
宏任务:
| 任务 | 浏览器 | Node |
|---|---|---|
| I/O | ✅ | ✅ |
| setTimeout | ✅ | ✅ |
| setInterval | ✅ | ✅ |
| setImmediate | ❌ | ✅ |
| requestAnimationFrame | ✅ | ❌ |
微任务:
| 任务 | 浏览器 | Node |
|---|---|---|
| process.nextTick | ❌ | ✅ |
| MutationObserver | ✅ | ❌ |
| Promise.then catch finally | ✅ | ✅ |
可以看到process.nextTick是nodejs特有的微任务,不仅如此,process.nextTick()的优先级高于所有的微任务,每一次清空微任务列表的时候,都是先执行 process.nextTick()
执行差异
不仅是任务类型上有差异,在执行上2个环境其实也有差异。在浏览器上执行任务的时候,每执行一个宏任务之前,需要先确保微任务队列执行完了。而在nodejs上是每个时期之前,先确保微任务队列执行完。也就是说在假如在timer时期,会先把所有setTimeout,setInterval的宏任务执行完。在执行完微任务,再进入下个时期。
注意:以上执行规则是在nodejs的v11版本之前的规则。在11版本之后nodejs的执行输出是跟浏览器一样的。
setImmediate() vs setTimeout()
setImmediate() 和 setTimeout()的执行先后顺序是不一定的,就是说如果你不停地执行以下代码,每次得到的结果可能是不一样的。
setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});其中的原因是程序对时间的处理是有误差的。在setTimeout方法中设置的时间,不一定是准确的。同时在回调触发时,也无法确认事件循环处在哪个时期,可能是timer,也可能是check。所有会有不同的结果。
总结
eventloop是js运行机制里的重点内容,对于NodeJs来说,eventloop的操作空间则更大。因为它被细分为不同的时期,从而让我们可能把逻辑进一步细化。同时利用nextTick的最高优先级,可以写出在浏览器无法实现的代码。因此对于深入NodeJs的开发者来说,eventloop往往是他们考察新人对NodeJs理解的第一步。
更多node相关知识,请访问:nodejs 教程!!
Atas ialah kandungan terperinci Artikel ini akan membawa anda memahami gelung peristiwa dalam Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara menggunakan kluster dalam Node
- Ajar anda langkah demi langkah cara menulis log dalam perkhidmatan Node.js
- Ajar anda langkah demi langkah untuk memasang dan mengkonfigurasi pm2 untuk merealisasikan penggunaan automatik projek nod
- Apakah penimbal? Ketahui lebih lanjut tentang modul penimbal dalam Nodejs
- Adakah ws modul terbina dalam nodejs?
- Bagaimana untuk menukar rentetan kepada objek dalam nodejs

