Rumah >hujung hadapan web >tutorial js >Log masuk Jfinal dan bootstrap melompat kemahiran praktikal exercise_javascript
Log masuk Jfinal dan bootstrap melompat kemahiran praktikal exercise_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:38:201219semak imbas
Kata Pengantar: Akhirnya, di sini datang artikel berkualiti, yang secara peribadi saya rasa sangat bagus, "Lompat Log Masuk Praktikal antara jfinal dan bootstrap". Kandungan khusus termasuk kotak modal yang muncul apabila anda mengklik butang log masuk, mengesahkan selepas mengklik butang pengesahan log masuk, pengesahan jfinal, pengurusan sesi jfinal, permintaan ajax dan pemprosesan maklumat kembali, dan lompatan pintar antara halaman.
Anda boleh merujuk kepada ringkasan kotak weej jquery untuk kotak modal pop timbul dan pengesahan jquery Adakah tetingkap timbul tidak dipaparkan di tengah? , jquery mengesahkan siri artikel untuk bermula.
Mulakan dengan pengesahan jfinal
Sudah tentu anda boleh merujuk kepada dokumentasi bantuan yang disediakan oleh jfinal Sudah tentu saya juga mesti merujuk kepada dokumentasi rasmi, semua orang mesti mempunyai pelbagai masalah apabila menggunakan teknologi sumber terbuka ini Akibatnya, saya rasa perlu untuk mengulanginya lagi.
1. Tentukan laluan dalam konfigurasi
me.add("/login", MembersController.class, "/pages/login");
2. Tulis kelas pengawal
public class MembersController extends BaseController {
@Before(MembersValidator.class)
@ActionKey("/login")
public void login() {
// 获取用户名
String name = getPara("username");
// 获取密码
String password = getPara("password");
Members mem = Members.me.getMemByNamePasswd(name, CipherUtils.generatePassword(password));
if (mem != null) {
// 保存session
getSession().setAttribute("username", name);
// 最后登录ip
mem.set("lastip", getRequest().getRemoteHost());
mem.set("lastvisit", DateUtils.getCurrentTime());
mem.update();
ajaxDoneSuccess("登录成功!");
} else {
ajaxDoneError("用户不存在!");
}
// 跳转到前台发起请求的路径
renderJson();
}
}
Nota:
Gunakan sebelum mengikat pengesahan
Gunakan kekunci tindakan untuk mengikat nama tindakan permintaan bahagian hadapan
Gunakan getSession().setAttribute untuk mengendalikan sesi, dan bahagian hadapan akan memperkenalkan cara menggunakannya kemudian
Encapsulate kaedah siri ajaxDone untuk pengikatan format data, bahagian hadapan akan diperkenalkan kemudian
Gunakan kaedah renderJson untuk mengeluarkan data hasil yang dikembalikan oleh permintaan ajax dalam format json
Seterusnya anda perlu melihat pada baseController yang saya enkapsulasi
3.BaseController
package com.hc.jf.controller;
import com.jfinal.core.Controller;
public class BaseController extends Controller {
protected void ajaxDone(int statusCode, String message) {
setAttr("statusCode", statusCode);
setAttr("message", message);
// 跳转路径
String forwardUrl = getPara("forwardUrl");
if (forwardUrl == null || forwardUrl.equals("")) {
forwardUrl = getRequest().getRequestURL().toString();
}
setAttr("forwardUrl", forwardUrl);
setAttr("callbackType", getPara("callbackType"));
}
protected void ajaxDoneSuccess(String message) {
ajaxDone(200, message);
}
protected void ajaxDoneInfo(String message) {
ajaxDone(201, message);
}
protected void ajaxDoneSuccess(String message, String forwarUrl) {
ajaxDone(200, message);
}
protected void ajaxDoneError(String message) {
ajaxDone(300, message);
}
protected void ajaxDoneError(String message, String forwarUrl) {
ajaxDone(300, message);
}
}
Nota:
Ingkupkan maklumat kejayaan, ralat dan tahap maklumat masing-masing
Empat atribut, statusCode, mesej, forwardUrl dan callbackType, telah ditambahkan.
Kedua-dua atribut di atas juga sepadan dengan bahagian hadapan, yang akan diperkenalkan kemudian.
4.MembersValidator
package com.hc.jf.validator;
import com.hc.jf.entity.Members;
import com.jfinal.core.Controller;
import com.jfinal.validate.Validator;
public class MembersValidator extends Validator {
@Override
protected void validate(Controller controller) {
validateRequiredString("username", "usernameMsg", "请输入用户名!");
validateRequiredString("password", "passwordMsg", "请输入密码!");
}
@Override
protected void handleError(Controller controller) {
controller.keepModel(Members.class);
controller.render("login.jsp");
}
}
Nota:
Pengesahan ini benar-benar tidak berguna, kerana bahagian hadapan telah menggunakan pengesahan jquery untuk menyemak Walau bagaimanapun, sila ambil perhatian bahawa jika anda tidak menggunakan jquery atau untuk keselamatan rangkaian, dsb., tidak salah untuk memilikinya.
Baiklah, saya sebenarnya tidak mahu menyertai validate ini, tetapi saya rasa tidak mengapa saya masih belum memikirkan penggunaannya, tetapi saya rasa ia masih berguna.
pengurusan sesi jakhir
Sebenarnya bila sampai hal ni, bukan lagi sesi jfinal, tapi sebenarnya front end.
<c:choose>
<c:when test="${sessionScope.username!=null}">
<span>
<a href="javascript:void(0);" id="mycenter" >
${sessionScope.username}<s class="icon_arrow icon_arrow_down"></s>
</a>
<i class="line"></i>
<a href="/logout" title="退出" id="user_login_out" style="padding: 0 6px;">退出</a>
</span>
</c:when>
<c:otherwise>
<span>
<a title="登录" href="javascript:show_pop_login();" id="show_pop_login">登录</a>
</span>
</c:otherwise>
</c:choose>
Nota:
${sessionScope.username} digunakan di sini untuk mendapatkan data sesi Ini hanyalah aplikasi yang sangat mudah.
Nampaknya tiada apa-apa untuk dikatakan dalam 1, tetapi yang penting ialah selepas anda muncul kotak log masuk, anda perlu kembali ke halaman lompat yang sepadan dan kemudian memaparkan maklumat log masuk, saya tidak fikir ia dijelaskan dengan jelas, jadi yang sebelumnya Ambil gambar!

Demi kerahsiaan komersial, saya hanya boleh screenshot gambar ini di sini, haha.
Sama seperti kebanyakan laman web Internet, jika anda seorang pelawat, anda juga boleh membuka banyak halaman untuk melihat maklumat yang berkaitan Contohnya, anda boleh membuka 1.html dan 2.html, tetapi pada kedua-dua halaman, anda boleh mengklik butang log masuk untuk muncul. atas kotak log masuk. Jadi persoalannya ialah, bagaimana anda memastikan bahawa apabila anda membuka dan log masuk dari 1.html, anda masih melompat ke 1.html, dan apabila anda membuka dan log masuk dari 2.html, anda masih melompat ke 2.html.
Baiklah, mari kita berhenti bercakap tentang perkara ini dahulu.
Permintaan Ajax dan pemprosesan maklumat pengembalian
1. Tetingkap log masuk timbul
/**
* 弹出登录框
*/
function show_pop_login() {
$.weeboxs.open(common.ctx + "/pages/login/login.jsp", {
boxid : 'pop_user_login',
contentType : 'ajax',
showButton : false,
showCancel : false,
showOk : false,
title : '会员登录',
width : 700,
type : 'wee'
});
}
Ini ialah kotak log masuk pop timbul Bagi kotak weebox, anda boleh melihat ringkasan kotak weej jquery.
Nota:
Ini mungkin dibuka dari 1.html, atau mungkin kotak log masuk yang dibuka dari halaman 2.html.
2. Kemudian mari kita lihat borang log masuk
<form class="pop_login_form" action="${ctx}/login?callbackType=closeCurrent" method="post" onsubmit="return validateCallback(this, dialogAjaxDone);">
<div class="row ">
<div class="row">
<label class="col-md-4" style="margin-top: 10px;" for="name">用户登录</label>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-2 col-md-offset-2 tr th">
<label for="name">账户</label>
</div>
<div class="col-md-5">
<input type="text" class="form-control required" id="username" name="username" placeholder="请输入会员编号"
autocomplete="off">
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-2 col-md-offset-2 tr th">
<label for="name">密码</label>
</div>
<div class="col-md-5">
<input type="password" class="form-control required" id="password" name="password" placeholder="请输入登陆密码">
</div>
</div>
</div>
<div class="row">
<div class="checkbox">
<label> <input type="checkbox"> 记住我(下次自动登陆)
</label>
</div>
</div>
<div class="row">
<button type="submit" style="margin-bottom: 10px;" class="btn btn-default">提交</button>
</div>
</div>
</form>
Nota:
Anda perlu memberi perhatian kepada tindakan=”${ctx}/login?callbackType=closeCurrent”
Ikuti onsubmit="return validateCallback(this, dialogAjaxDone);"
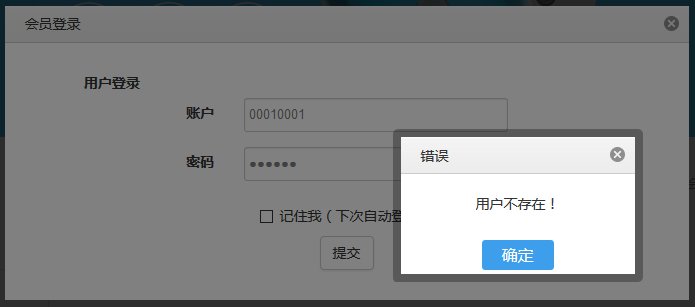
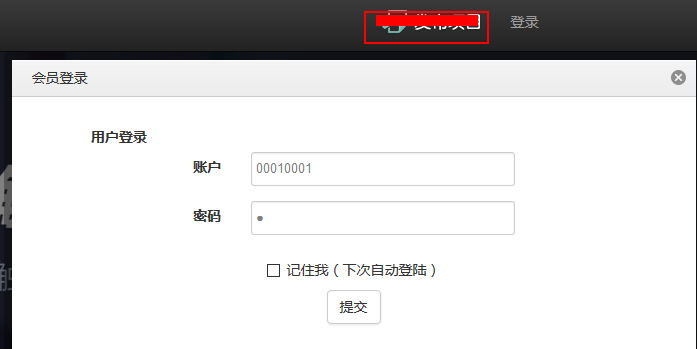
Baiklah, mari kita lihat antara muka log masuk dahulu.

Kotak log masuk yang sangat cantik, terlalu cantik untuk kelihatan seperti kotak yang berkuasa! whee.
Kemudian bahagian kunci datang, sila terus perhatikan bahagian seterusnya Saya juga meletakkan permintaan ajax dalam kod bahagian seterusnya untuk mengelakkan pertindihan.
Lompat pintar antara halaman
1. Hantar permintaan
/**
* 普通ajax表单提交
*
* @param {Object}
* form
* @param {Object}
* callback
* @param {String}
* confirmMsg 提示确认信息
*/
function validateCallback(form, callback, confirmMsg) {
var $form = $(form);
if (!$form.valid()) {
return false;
}
var _submitFn = function() {
var forwardUrl = window.location.href;
var formUrl = $form.attr("action");
if (formUrl.indexOf("?") != -1) {
formUrl += "&forwardUrl=" + forwardUrl;
} else {
formUrl += "?forwardUrl=" + forwardUrl;
}
$.ajax({
type : form.method || 'POST',
url : formUrl,
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError
});
}
if (confirmMsg) {
alertMsg.confirm(confirmMsg, {
okCall : _submitFn
});
} else {
_submitFn();
}
return false;
}
好吧,看到这,你也许会说我剽窃了DWZ的灵感,OK,既然zhanghuihua同学开源了,有必要我们就好好的利用是吧。
注意:
你看到了forwardUrl的相关代码,没错,这个关键的字段就是来传递发起请求的页面路径,比如说1.html,2.html。
然后,ajax执行成功后,也就是登陆成功后,我们要执行callback方法,也就是dialogAjaxDone方法,那么你需要继续看下去。
2.回调函数
/**
* dialog上的表单提交回调函数 服务器转回forwardUrl,可以重新载入指定的页面.
* statusCode=YUNM.statusCode.ok表示操作成功, 自动关闭当前dialog
*/
function dialogAjaxDone(json) {
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok || json[YUNM.keys.statusCode] == YUNM.statusCode.info) {
if ("closeCurrent" == json.callbackType) {
close_pop();
}
// 如果指定了后调转页面,进行调转
if (json.forwardUrl) {
location.href = json.forwardUrl;
}
}
}
ajaxDone : function(json) {
if (json[YUNM.keys.statusCode] == YUNM.statusCode.error) {
if (json[YUNM.keys.message])
$.showErr(json[YUNM.keys.message]);
;
} else if (json[YUNM.keys.statusCode] == YUNM.statusCode.timeout) {
alertMsg.error(json[YUNM.keys.message]);
}
},
注意:
第二串代码就是出于错误消息,诸如“用户不存在的”,还有timeout。
第一串代码就是回调函数,其作用就是成功后关闭弹出框,然后再跳转到对应页面。

结语:OK,这样一篇文章希望能够给热爱jfinal和bootstrap的同学带来灵感!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

