Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara png dan jpg dalam html/css
Apakah perbezaan antara png dan jpg dalam html/css
- 青灯夜游asal
- 2021-12-29 16:45:2314931semak imbas
Perbezaan: 1. Format png menyokong ketelusan, tetapi format jpg tidak menyokong ketelusan 2. Format png ialah gambar mampat tanpa kehilangan dan menggunakan banyak memori, manakala format jpg adalah lossy; gambar dimampatkan dan menggunakan sedikit memori 3 , halaman web format png dimuatkan dengan perlahan dan halaman web format jpg dimuatkan dengan cepat.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
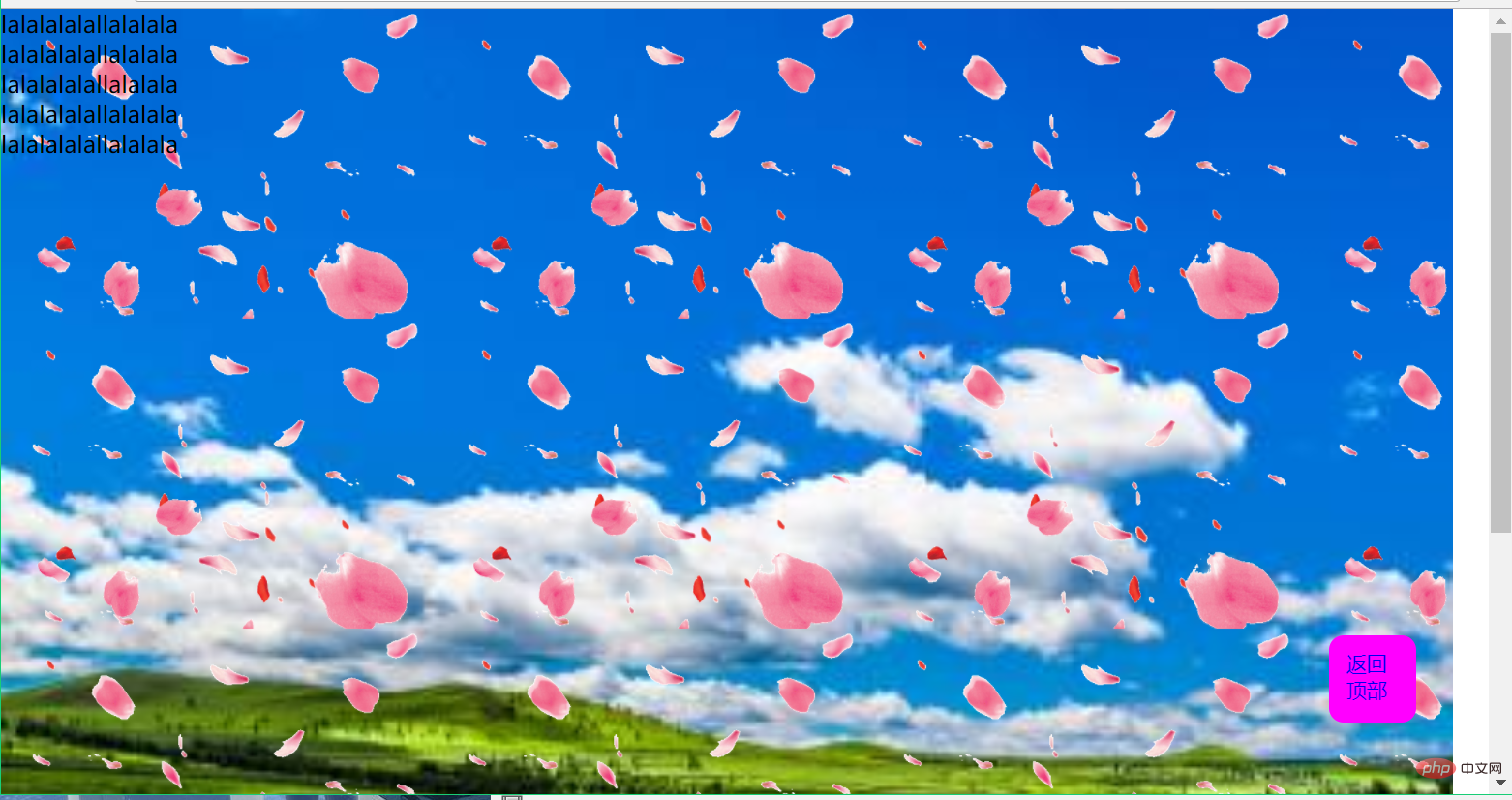
Semasa saya mula menulis halaman web, saya fikir memasukkan gambar akan berfungsi sama sekali, tetapi hari ini saya mengetahui bahawa terdapat perbezaan tertentu antara penggunaan .png dan gambar berformat .jpg dalam laman web Sayang sekali kami bertemu pada usia yang begitu lewat Ah... ada sedikit telur paskah di belakang: kedudukan tetap untuk kembali ke reka bentuk teratas...
cth:
1).png: menyokong ketelusan, mempunyai pelbagai warna, kualiti imej yang tinggi dan lebih biasa digunakan imej mampat tanpa rugi mengambil banyak memori dan memuatkan halaman web perlahan-lahan;
2).jpg: tidak menyokong ketelusan, mengisi memori kecil dan memuatkan halaman web dengan cepat, dan imej mampat yang hilang.
Kes:

Kod adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
width: 1000px;
height: 800px;
/*同时插入两张背景:第一张是花瓣,支持透明显示,第二张是草原,不支持透明显示*/
background-image: url("../img/散乱漂浮桃花花瓣.png"),url("../img/cy.jpg");
background-position: 0 0,0 0;
background-repeat: repeat,no-repeat;
background-size: 300px,1300px;
}
.go-top{
width:60px;
height: 60px;
background: magenta;
font-size: 14px;
border-radius: 10px;
position: fixed;
bottom: 50px;
right: 50px;
transition-duration: 1s;
}
.go-top a{
display: block;
text-decoration: none;
padding: 10px 12px;
}
.go-top:hover{
background: greenyellow;
transition-duration: 1s;
}
</style>
</head>
<body>
<div>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<div>
<a href="#top">返回顶部</a>
</div>
</div>
</body>
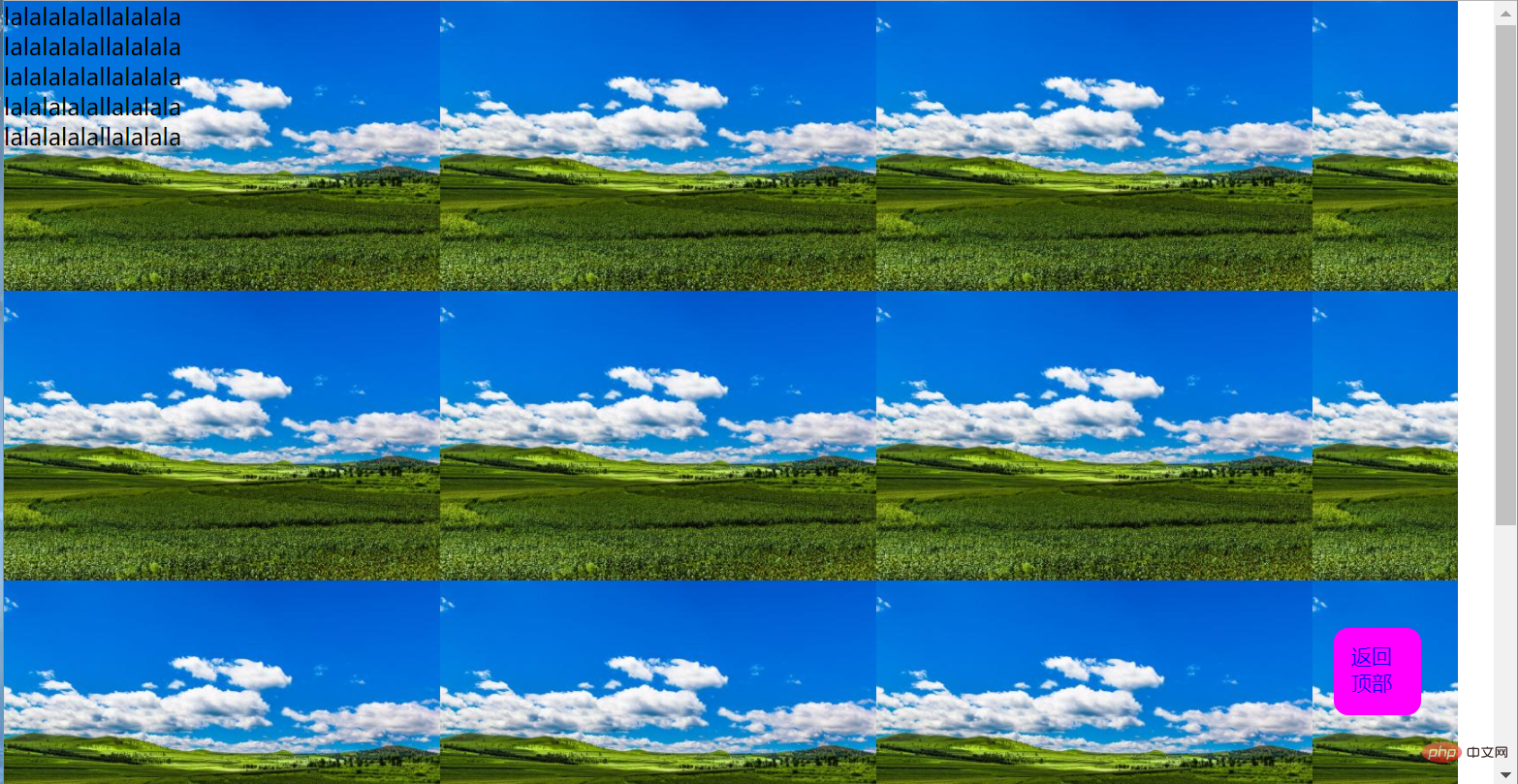
</html>Jika anda menukar susunan dua latar belakang imej (iaitu Gambar dalam format .jpg berada di atas, dan gambar dalam format .png berada di bahagian bawah, ini akan menjadi kesannya):

Kelihatan: Format .png menyokong ketelusan, format jpg tidak disokong.
Cadangan berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Apakah perbezaan antara png dan jpg dalam html/css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- html/css怎么让input禁止输入
- Buat baris teks beralun dinamik yang menarik dengan HTML/CSS
- HTML/css untuk mencapai kesan pengisian cecair teks yang menarik
- Bagaimana untuk menetapkan imej latar belakang untuk dipusatkan dalam html/css
- Ajar anda cara menggunakan HTML/CSS dan Three.js untuk mencipta permainan naga bernafas api (perkongsian kod)

