Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu kita perhatikan dalam komponen vue?
Apakah yang perlu kita perhatikan dalam komponen vue?
- 青灯夜游asal
- 2021-12-23 18:32:572396semak imbas
Perkara yang perlu diperhatikan untuk komponen vue: 1. Templat komponen mesti mempunyai dan hanya satu nod akar 2. Pilihan data komponen mestilah fungsi, dan badan fungsi mengembalikan objek 3 . Subkomponen tidak boleh mengubah suai secara langsung nilai yang diluluskan oleh komponen induk, jika tidak, akan ada amaran.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Nota mengenai komponenisasi Vue
Komponen boleh difahami sebagai kejadian Vue khas yang mengurus templat mereka sendiri.
- Templat komponen mesti mempunyai satu dan hanya satu nod akar.
Pilihan data komponen mestilah fungsi dan badan fungsi mengembalikan objek.
-
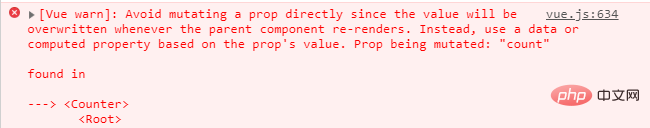
Subkomponen tidak boleh mengubah suai secara langsung nilai yang diluluskan oleh komponen induk.
Komponen induk boleh menghantar nilai secara bebas kepada komponen anak melalui atribut, tetapi komponen anak tidak boleh mengubah suai data komponen induk jika tidak, akan ada amaran untuk tidak mengubah suai secara langsung nilai yang diluluskan oleh komponen induk.

Komponen adalah bebas antara satu sama lain dan anda boleh mengkonfigurasi beberapa data sumber pilihan anda sendiri, kaedah, pengiraan, dsb.
Ideologi: Komponen mengurus diri mereka sendiri dan tidak menjejaskan orang lain.
Contoh komponen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全局注册 - 王佳伟</title>
</head>
<body>
<div id="app">
<!-- 引用组件时必须使用横线分割符 -->
<component-a></component-a>
<component-a></component-a>
<component-b></component-b>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
// 全局注册组件
/***
* 1.组件命名:驼峰、横线分隔符命名方式
* 2.使用组件:使用组件时必须采用横线分隔符的方式进行引用
*
* 组件可以理解为就是特殊的Vue实例,不需要手动的实例化而已,它用于管理自己的模板。
*/
Vue.component('component-a', {
// template选项,指定组件的模板代码
template: '<div><h1>头部组件 -- {{name}}</h1></div>',
data: function () { // 在组件中,data选项必须是一个函数
return {
name: '全局组件'
}
}
})
// 定义局部组件对象
const ComponentB = {
template: '<div>这是 {{name}} </div>',
data() {
return {
name: '局部组件'
}
},
}
new Vue({
el: '#app',
components: {
// key:value ; key为组件名,value是组件对象。
'component-b': ComponentB
},
data: {
}
})
</script>
</body>
</html>[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Apakah yang perlu kita perhatikan dalam komponen vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!