Rumah >hujung hadapan web >html tutorial >Bagaimana untuk memusatkan kandungan td dalam HTML
Bagaimana untuk memusatkan kandungan td dalam HTML
- 青灯夜游asal
- 2021-12-23 17:10:5924952semak imbas
Kaedah tetapan: 1. Gunakan atribut align, sintaks "
... "; gaya, sintaks "< ;td style="text-align: center;">...".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
HTML set td kandungan untuk dipusatkan
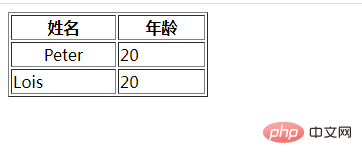
1 Gunakan atribut align
align atribut untuk menentukan unit Penjajaran mendatar kandungan dalam grid. Apabila nilai atribut ialah "pusat", tetapkan kandungan untuk dipusatkan.
<table border="1" width="200"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td align="center">Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

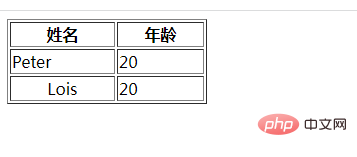
2 Gunakan atribut gaya untuk menambah gaya penjajaran berpusat
<table border="1" width="200"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td style="text-align: center;">Lois</td> <td>20</td> </tr> </table>

Cadangan berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk memusatkan kandungan td dalam HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Apakah tag yang tidak biasa dalam html?Artikel seterusnya:Apakah tag yang tidak biasa dalam html?

