Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kaedah yang digunakan untuk menambah gaya dalam html5
Apakah kaedah yang digunakan untuk menambah gaya dalam html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-21 14:08:064681semak imbas
Kaedah: 1. Gunakan atribut gaya untuk menambah, sintaksnya ialah "
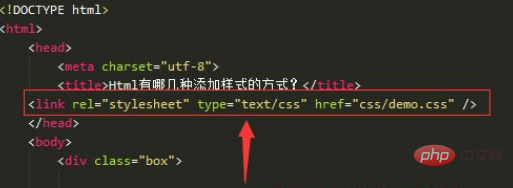
"; ; elemen {style code}< ;/style>"; 3. Gunakan teg pautan untuk menambah, sintaksnya ialah "".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
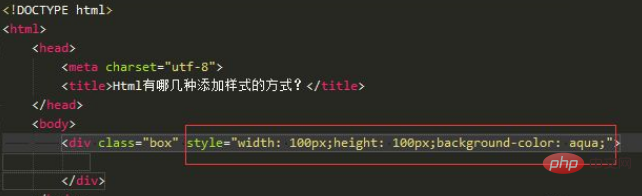
Apakah kaedah untuk menambah gaya dalam html5? Kemudian buat fail html lain dan bukanya. Gaya sebaris pertama: gunakan atribut gaya terus di dalam teg div untuk menambah gaya Ia biasanya digunakan apabila elemen individu memaparkan gaya khas, seperti yang ditunjukkan di bawah.
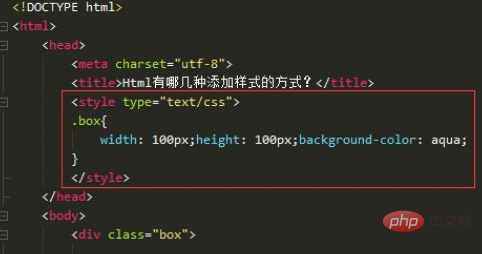
Jenis kedua helaian gaya dalaman: Gunakan teg gaya dalam bahagian kepala untuk menentukan helaian gaya dalaman, yang biasanya digunakan pada satu fail, seperti ditunjukkan di bawah .

 1. Tiga kaedah menambah gaya mempunyai kesan yang sama.
1. Tiga kaedah menambah gaya mempunyai kesan yang sama.
2. Gaya sebaris memaparkan gaya satu elemen khas, gaya dalaman memaparkan gaya satu fail dan helaian gaya luaran yang digunakan pada berbilang halaman adalah lebih konsisten dengan tabiat pemisahan halaman.
Tutorial yang disyorkan: "
tutorial video html"
Atas ialah kandungan terperinci Apakah kaedah yang digunakan untuk menambah gaya dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

