Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Mengapa ajax tidak boleh kembali?
Mengapa ajax tidak boleh kembali?
- 藏色散人asal
- 2021-12-17 15:25:061812semak imbas
Oleh kerana ajax tidak mesra dengan history.back() dan forward() penyemak imbas, ia tidak boleh pergi ke hadapan atau ke belakang Penyelesaiannya adalah untuk membiarkan menu yang sepadan melakukan pemuatan Ajax berdasarkan kandungan pertanyaan dalam semasa Alamat URL.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Mengapa ajax tidak boleh kembali? Contoh menyelesaikan masalah ajax tidak dapat kembali
Kita semua tahu bahawa ajax mempunyai kelemahan yang jelas, iaitu ia tidak mesra dengan history pelayar.back() dan forward( ), dan tidak boleh pergi ke hadapan atau ke belakang.
Alamat contoh: Contoh penyelesaian masalah ajax tidak dapat kembali
Penyelesaian:


tetingkap. contoh sejarah
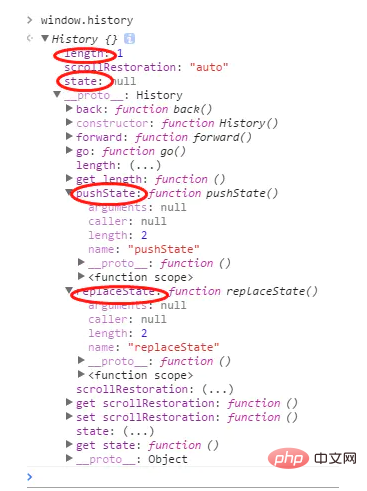
Cetak instance window.history dalam konsol untuk melihat prototaip objek berkaitan.
length:length ialah panjang baris gilir rekod penyemakan imbas Memandangkan halaman ini baru dibuka, hanya terdapat maklumat yang berkaitan dengan pautan halaman semasa dalam baris gilir, dan nilainya ialah 1
state:
pushState: is window.history.pushState();
replaceState: is window.replaceState();
Penggunaan:
window.history.pushState({status: 0} ,'' ,'?data=1');

Alamat penyemak imbas ditukar
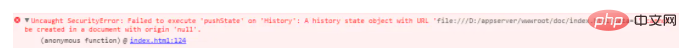
Perlu diperhatikan di sini bahawa jika ia dijalankan secara tempatan, ia boleh berjalan dengan sempurna pada IE dan Firefox, tetapi kini versi baharu Google akan melaporkan ralat Ini kerana mekanisme keselamatan Google. Jika kod diletakkan pada pelayan, seharusnya tiada ralat sedemikian.


Jadi penyelesaiannya di sini:
1 Setiap kali secara manual klik pada menu di sebelah kiri, saya akan Kandungan pertanyaan alamat Ajax (yang selepas ?) dilampirkan pada alamat halaman HTML demo, dan dimasukkan ke dalam sejarah penyemak imbas menggunakan history.pushState.
2. Pergerakan ke hadapan dan ke belakang pelayar akan mencetuskan peristiwa window.onpopstate Dengan mengikat acara popstate, menu yang sepadan boleh dimuatkan mengikut kandungan pertanyaan dalam alamat URL semasa untuk melaksanakan Ajax. Kesan ke hadapan dan ke belakang.
3. Apabila halaman dimuatkan buat kali pertama, jika tiada alamat pertanyaan atau alamat pertanyaan tidak sepadan, gunakan kandungan pertanyaan alamat Ajax menu pertama dan gunakan history.replaceState untuk tukar sejarah penyemak imbas semasa, dan kemudian cetuskan operasi Ajax.
Pembelajaran yang disyorkan: "tutorial video ajax"
Atas ialah kandungan terperinci Mengapa ajax tidak boleh kembali?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

