Rumah >hujung hadapan web >tutorial css >Apakah atribut ketinggian baris untuk menetapkan teks dalam css3
Apakah atribut ketinggian baris untuk menetapkan teks dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-16 16:10:215336semak imbas
Atribut untuk menetapkan ketinggian baris teks dalam css ialah "tinggi garisan". nombor, nombor dan Saiz fon semasa didarab kepada ketinggian baris Apabila unit nilai atribut ialah "%", ketinggian baris akan ditetapkan berdasarkan peratusan saiz fon semasa.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah atribut ketinggian baris untuk menetapkan teks dalam css3
Dalam css, atribut ketinggian baris untuk menetapkan teks ialah baris? -tinggi.
Atribut ketinggian garisan menetapkan jarak antara garisan (ketinggian garisan). Nilai negatif tidak dibenarkan.
Atribut ini mempengaruhi reka letak kotak baris. Apabila digunakan pada elemen peringkat blok, ia mentakrifkan jarak minimum antara garis dasar dalam elemen itu dan bukannya jarak maksimum.
Perbezaan yang dikira antara ketinggian baris dan saiz fon (dikenali sebagai "jarak baris" dalam CSS) dibahagikan kepada dua bahagian dan ditambah pada bahagian atas dan bawah baris kandungan teks. Kotak terkecil yang boleh mengandungi kandungan ini ialah kotak baris.
Nilai angka asal menentukan faktor penskalaan dan unsur turunan akan mewarisi faktor penskalaan ini dan bukannya nilai yang dikira.
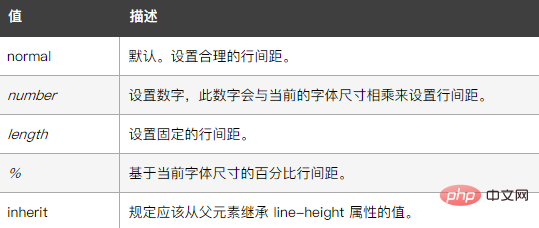
Nilai atribut adalah seperti berikut:

Contohnya adalah seperti berikut:
<html>
<head>
<style type="text/css">
p.small {line-height: 90%}
p.big {line-height: 200%}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 110% 到 120%。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
</p>
</body>
</html>Hasil output:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah atribut ketinggian baris untuk menetapkan teks dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

