Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengalih keluar gaya lalai elemen li dalam css
Bagaimana untuk mengalih keluar gaya lalai elemen li dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-14 09:45:1811674semak imbas
Kaedah: 1. Gunakan atribut "gaya senarai" untuk mengalih keluar gaya titik kecil lalai bagi elemen li, sintaksnya ialah "li{list-style:none}" 2. Gunakan padding dan atribut margin untuk mengalih keluar gaya lalai dalam dan luar bagi elemen li Gaya margin, sintaksnya ialah "li{padding:0;margin:0}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mengalih keluar gaya lalai elemen li dalam css
Dalam css, anda boleh menggunakan atribut gaya senarai, atribut padding, dan atribut margin untuk menghapuskan li Gaya lalai untuk senarai. Contoh berikut menerangkan cara mengosongkan gaya lalai senarai li dalam css.
Contohnya adalah seperti berikut:
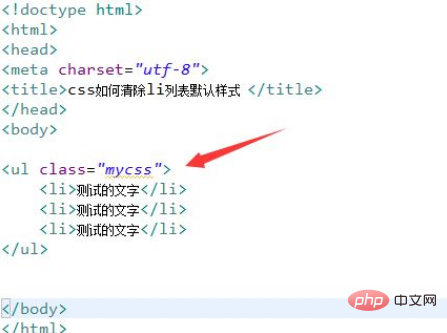
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara mengosongkan gaya lalai senarai li dalam css. Buat senarai menggunakan tag ul dan li. Tetapkan atribut kelas tag ul kepada mycss.

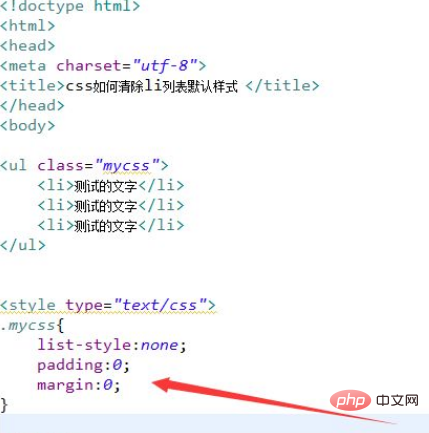
2 Dalam teg css, tetapkan gaya ul melalui kelas, tetapkan atribut gaya senarai kepada tiada dan hilangkan nombor jujukan lalai senarai. Kemudian gunakan atribut padding dan atribut margin untuk menghapuskan margin dalam dan luar senarai li.

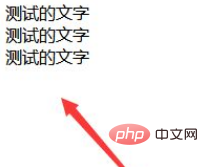
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Buat senarai menggunakan tag ul dan li, dan tetapkan atribut kelas bagi teg ul kepada mycss.
2. Dalam teg css, tetapkan gaya ul melalui kelas, tetapkan atribut gaya senarai kepada tiada dan hilangkan nombor jujukan lalai senarai.
3. Dalam teg css, gunakan atribut padding dan atribut margin untuk menghapuskan margin dalam dan luar senarai li.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar gaya lalai elemen li dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk memutar imej dan membalikkannya dengan css
- Bagaimana untuk mengalih keluar selang lalai img dalam css
- Bagaimana untuk menukar jarak li dalam ul dengan css
- Bagaimana untuk mengalih keluar titik di hadapan senarai tidak tersusun dalam css
- Bagaimana untuk menghalang kandungan halaman daripada disalin dalam css

