
Fungsi muat naik fail boleh dikatakan sebagai keperluan yang kerap dalam projek. Daripada memuat naik foto di media sosial hingga menyiarkan resume di papan kerja, muat naik fail ada di mana-mana. Dalam artikel ini, kami akan membincangkan 10 penggunaan sokongan muat naik fail HTML, kami berharap ia berguna kepada anda.
1. Muat naik fail tunggal
Kami boleh menentukan jenis input sebagai file untuk menggunakan fungsi muat naik fail dalam aplikasi web.
<input type="file" id="file-uploader">
input filte Menyediakan butang untuk memuat naik satu atau lebih fail. Secara lalai, ia menggunakan penyemak imbas fail asli sistem pengendalian untuk memuat naik satu fail. Selepas muat naik berjaya, File API membolehkan anda membaca objek File menggunakan kod JS mudah. Untuk membaca objek File, kita perlu mendengar acara change.
Pertama, dapatkan contoh muat naik fail melalui id:
const fileUploader = document.getElementById('file-uploader');
Kemudian tambahkan change pendengar acara untuk membaca objek fail selepas muat naik selesai, kami mendapat ia daripada atribut event.target.files mendapat maklumat fail yang dimuat naik:
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
});Perhatikan output dalam konsol, di sini fokus pada tatasusunan FileList dan objek File, yang mempunyai semua maklumat metadata tentang fail yang dimuat naik.

Jika anda agak teruja selepas melihat ini dan ingin bermain sedikit, anda boleh bermain dengan CodePen, alamat: https://codepen.io /atapas/pen /rNLOyRm
2. Muat naik berbilang fail
Jika kita ingin memuat naik berbilang fail, kita perlu menambah atribut multiple pada teg:
<input type="file" id="file-uploader" multiple />
Kini, kita boleh memuat naik berbilang fail Berdasarkan contoh sebelumnya, selepas memilih berbilang fail untuk dimuat naik, perhatikan perubahan dalam konsol:

<.>Jika anda melihat Pada ketika ini, saya agak teruja Jika anda ingin bermain sedikit, anda boleh bermain dengan CodePen Alamat: https://codepen.io/atapas/pen/MWeamYp3. Fahami metadata failSetiap kali kami memuat naik fail, objek
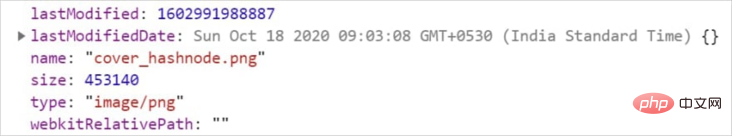
mempunyai maklumat metadata, seperti File, file name, masa kemas kini terakhir, taip, dsb. Maklumat ini berguna untuk pengesahan lanjut dan pengendalian khas. size
const fileUploader = document.getElementById('file-uploader');
// 听更 change 件并读取元数据
fileUploader.addEventListener('change', (event) => {
// 获取文件列表数组
const files = event.target.files;
// 遍历并获取元数据
for (const file of files) {
const name = file.name;
const type = file.type ? file.type: 'NA';
const size = file.size;
const lastModified = file.lastModified;
console.log({ file, name, type, size, lastModified });
}
});Berikut ialah hasil output muat naik fail tunggal:

Jika anda melihat ini, anda sedikit teruja dan nak tunjuk pandai, Boleh main dengan CodePen, alamat: https://codepen.io/atapas/pen/gOMaRJv4 Fahami atribut
accept
Kami boleh menggunakan atribut untuk Hadkan jenis fail yang hendak dimuat naik Jika anda hanya mahu memuat naik format fail yang accept, .jpg, anda boleh melakukan ini: .png
<input type="file" id="file-uploader" accept=".jpg, .png" multiple>Dalam. kod di atas, anda hanya boleh memilih fail akhiran
🎜> dan .jpg. .png
Jika anda agak teruja selepas melihat ini dan ingin bermain sedikit, anda boleh bermain dengan CodePen, alamat: https://codepen.io/atapas/pen/OJXymRP5. Urus kandungan fail Paparkan kandungan fail selepas berjaya memuat naik fail Dari perspektif pengguna, ia akan menjadi pelik dan tidak bertimbang rasa jika tiada pratonton selepas memuat naik. Kita boleh menggunakan objek
untuk menukar fail kepada rentetan binari. Kemudian tambahkan FileReader pendengar acara untuk mendapatkan rentetan binari apabila fail berjaya dimuat naik. load
// FileReader 实例
const reader = new FileReader();
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
reader.readAsDataURL(file);
reader.addEventListener('load', (event) => {
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = event.target.result;
img.alt = file.name;
});
});Jika anda agak teruja selepas melihat ini dan ingin bermain sedikit, anda boleh bermain dengan CodePen, alamat: https://codepen.io/atapas/pen/zYBvdjZ6. Sahkan saiz failJika imej yang dimuat naik oleh pengguna terlalu besar, untuk tidak memberi tekanan pada pelayan, kita perlu mengehadkan saiz imej . Berikut adalah untuk membenarkan pengguna memuat naik imej yang lebih kecil daripada
Jika Lebih besar daripada 1M akan gagal muat naik. 1M
fileUploader.addEventListener('change', (event) => {
// Read the file size
const file = event.target.files[0];
const size = file.size;
let msg = '';
// 检查文件大小是否大于1MB
if (size > 1024 * 1024) {
msg = `<span style="color:red;">The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}</span>`;
} else {
msg = `<span style="color:green;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`;
}
feedback.innerHTML = msg;
});Jika anda sedikit teruja selepas melihat ini dan ingin bermain bersungguh-sungguh, anda boleh bermain dengan CodePen, alamat: https://codepen.io/atapas/pen/pobjMKv7. Paparkan kemajuan muat naik fail Pengalaman pengguna yang lebih baik adalah untuk memberitahu pengguna kemajuan muat naik fail Sebelum ini kami menggunakan
dan acara membaca dan memuatkan fail. FileReader
const reader = new FileReader();
Terdapat juga acara FileReader, yang menunjukkan kemajuan muat naik semasa Dengan teg progress HTML5, mari kita simulasi kemajuan muat naik fail. progress
reader.addEventListener('progress', (event) => {
if (event.loaded && event.total) {
// 计算完成百分比
const percent = (event.loaded / event.total) * 100;
// 将值绑定到 `progress`标签
progress.value = percent;
}
});
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/eYzpwYj
8. 怎么上传目录上传?
我们可以上传整个目录吗?嗯,这是可能的,但有一些限制。有一个叫做webkitdirectory的非标准属性(目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传),它允许我们上传整个目录。
目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传,具体可以看下百度云盘的网页版的上传按钮,在火狐下就支持按照文件进行上传,而在谷歌和Edge下,就会给用户提供一个下拉,让用户选择是根据文件进行上传还是根据文件夹进行上传。
<input type="file" id="file-uploader" webkitdirectory />
用户必须需要确认才能上传目录
用户单击“上传”按钮后,就会进行上传。 这里要注意的重要一点。 FileList数组将以平面结构的形式包含有关上载目录中所有文件的信息。 对于每个File对象,webkitRelativePath属性表示目录路径。
例如,上传一个主目录及其下的其他文件夹和文件:
现在,File 对象将将webkitRelativePath填充为:
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/dyXYRKp
9. 拖拽上传
不支持文件上传的拖拽就有点 low 了,不是吗?我们来看看如何通过几个简单的步骤实现这一点。
首先,创建一个拖放区域和一个可选的区域来显示上传的文件内容。
<div id="container">
<h1>Drag & Drop an Image</h1>
<div id="drop-zone">
DROP HERE
</div>
<div id="content">
Your image to appear here..
</div>
</div>通过它们各自的ID获取dropzone和content 区域。
const dropZone = document.getElementById('drop-zone'); const content = document.getElementById('content');
添加一个dragover 事件处理程序,以显示将要复制的内容的效果:
dropZone.addEventListener('dragover', event => {
event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'copy';
});接下来,我们需要一个drop事件监听器来处理。
dropZone.addEventListener('drop', event => {
// Get the files
const files = event.dataTransfer.files;
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/ExyVoXN
10. 使用objectURL处理文件
有一个特殊的方法叫做URL.createobjecturl(),用于从文件中创建唯一的URL。还可以使用URL.revokeObjectURL()方法来释放它。
URL.revokeObjectURL()静态方法用来释放一个之前已经存在的、通过调用URL.createObjectURL()创建的 URL 对象。当你结束使用某个 URL 对象之后,应该通过调用这个方法来让浏览器知道不用在内存中继续保留对这个文件的引用了。
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = URL.createObjectURL(file);
img.alt = file.name;
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/BazzaoN
总结
无论何时,如果你还想学习本文涉及的一些知识,你可以在这里尝试。
英文原文地址:https://dev.to/atapas/10-useful-file-upload-tips-for-web-developers-2d1d
作者: Tapas Adhikary
译者:前端小智
更多编程相关知识,请访问:编程入门!!






