Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menangkap sebahagian daripada imej menggunakan css
Bagaimana untuk menangkap sebahagian daripada imej menggunakan css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-10 18:05:588088semak imbas
Kaedah: 1. Gunakan gaya "kedudukan:mutlak" untuk menetapkan elemen gambar kepada gaya kedudukan mutlak; 2. Gunakan atribut klip untuk memintas gambar dengan gaya kedudukan mutlak elemen {clip:rect" (atas, kanan, bawah, kiri);}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menggunakan css untuk memintas sebahagian daripada imej
Dalam css, anda boleh menggunakan atribut klip untuk memintas sebahagian daripada imej, yang boleh digunakan untuk kedudukan mutlak Elemen dipotong.
Jadi kita perlu menetapkan imej kepada gaya kedudukan mutlak dahulu, dan kemudian gunakan atribut klip untuk memintasnya.
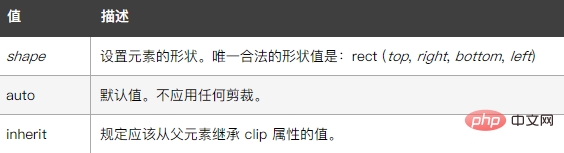
Nilai kemungkinan atribut klip adalah seperti berikut:

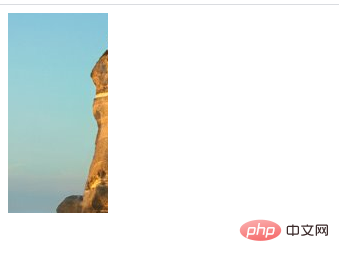
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
position:absolute;
clip:rect(0px 100px 200px 0px);
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" alt="">
</body>
</html>Output hasil:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menangkap sebahagian daripada imej menggunakan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

