Rumah >hujung hadapan web >tutorial css >Apakah sifat apungan css? Apakah tiga nilainya?
Apakah sifat apungan css? Apakah tiga nilainya?
- 青灯夜游asal
- 2021-12-10 12:16:339061semak imbas
Dalam CSS, atribut terapung ialah "float", yang digunakan untuk menentukan arah di mana elemen terapung Tiga nilai atributnya ialah: 1. "kiri", yang mentakrifkan elemen terapung ke kiri; 2. "kanan" , mentakrifkan elemen terapung ke kanan; 3. "tiada", mentakrifkan elemen tidak terapung.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, atribut apungan ialah "float", yang digunakan untuk menentukan arah unsur terapung.
Dulu sifat ini sentiasa digunakan pada imej, menjadikan teks membungkus imej, tetapi dalam CSS, sebarang elemen boleh diapungkan. Elemen terapung mencipta kotak peringkat blok, tanpa mengira jenis elemen itu.
Jika unsur terapung tidak diganti, nyatakan lebar yang jelas jika tidak, ia dibuat sekecil mungkin.
Nota: Jika terdapat sangat sedikit ruang untuk elemen terapung pada satu baris, elemen akan melompat ke baris seterusnya Proses ini akan diteruskan sehingga baris tertentu mempunyai ruang yang mencukupi.
Tiga nilai atribut atribut terapung:
kiri Elemen terapung ke kiri.
kanan Unsur terapung ke kanan.
tiada Nilai lalai. Elemen tidak terapung dan muncul di tempat ia muncul dalam teks.
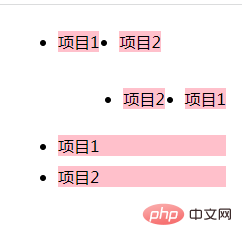
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
}
.ex1 li {
float: left;
margin: 10px;
}
.ex2 li{
float: right;
margin: 10px;
}
.ex3 li{
float: none;
margin: 10px;
}
div{
clear: both;
}
</style>
</head>
<body>
<ul class="ex1">
<li>项目1</li>
<li>项目2</li>
</ul>
<div></div>
<ul class="ex2">
<li>项目1</li>
<li>项目2</li>
</ul><div></div>
<ul class="ex3">
<li>项目1</li>
<li>项目2</li>
</ul><div></div>
</body>
</html>
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah sifat apungan css? Apakah tiga nilainya?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan format baris perkataan yang sama dalam css supaya berbeza
- Bagaimana untuk mencapai kesan animasi hentikan hover tetikus dalam css3
- Bagaimana untuk menetapkan warna pautan selepas mengklik dalam css
- Bagaimana untuk menambah kesan lapisan kabur pada imej menggunakan css
- Bagaimana untuk menulis kod segi tiga dalam css

