Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud limpahan CSS?
Apakah maksud limpahan CSS?
- 青灯夜游asal
- 2021-12-10 12:00:0913402semak imbas
Dalam CSS, limpahan bermaksud "limpahan". nilai ditetapkan Jika "kelihatan" kandungan tidak akan dipangkas, jika "tersembunyi" kandungan akan dipangkas dan kandungan yang selebihnya tidak akan kelihatan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, limpahan bermaksud "limpahan". Atribut ini menentukan perkara yang berlaku apabila kandungan melimpahi kotak elemen.
Atribut limpahan menyokong 4 atribut, yang boleh menetapkan 4 kaedah pemprosesan apabila kandungan melimpahi kotak elemen:
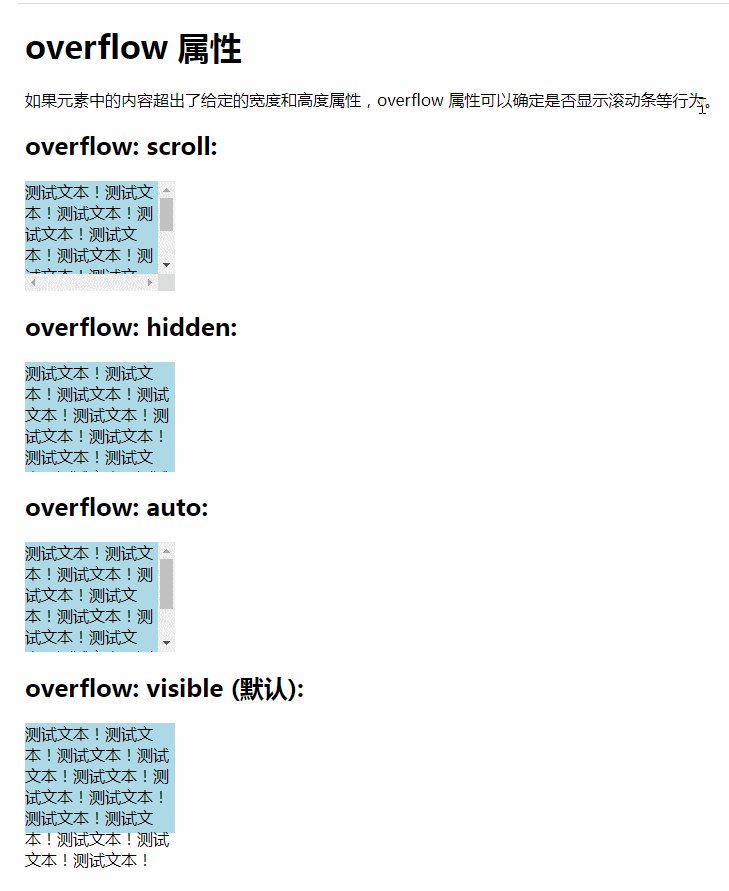
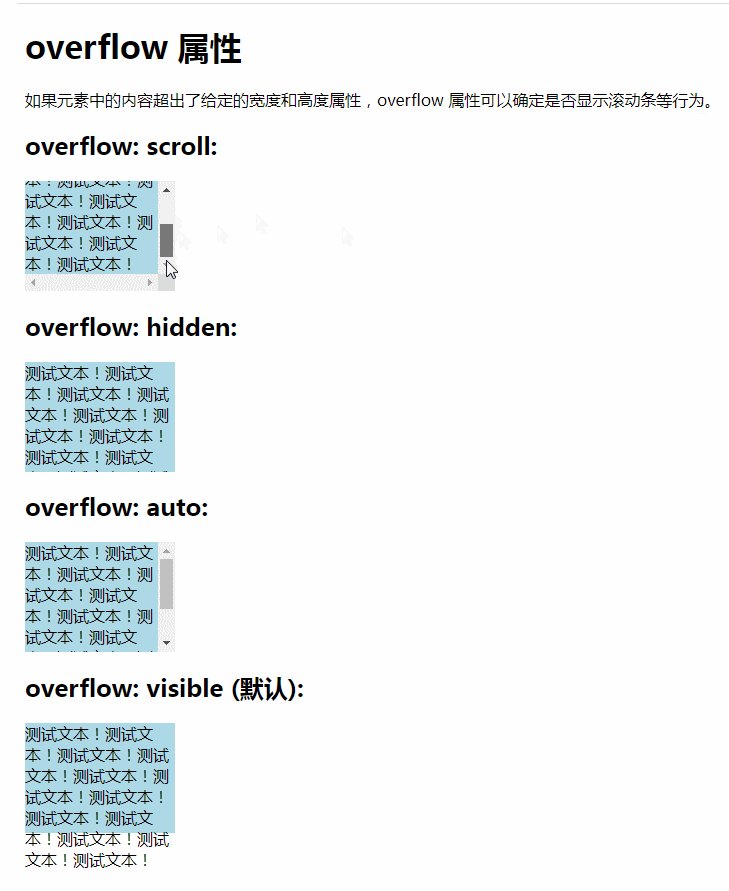
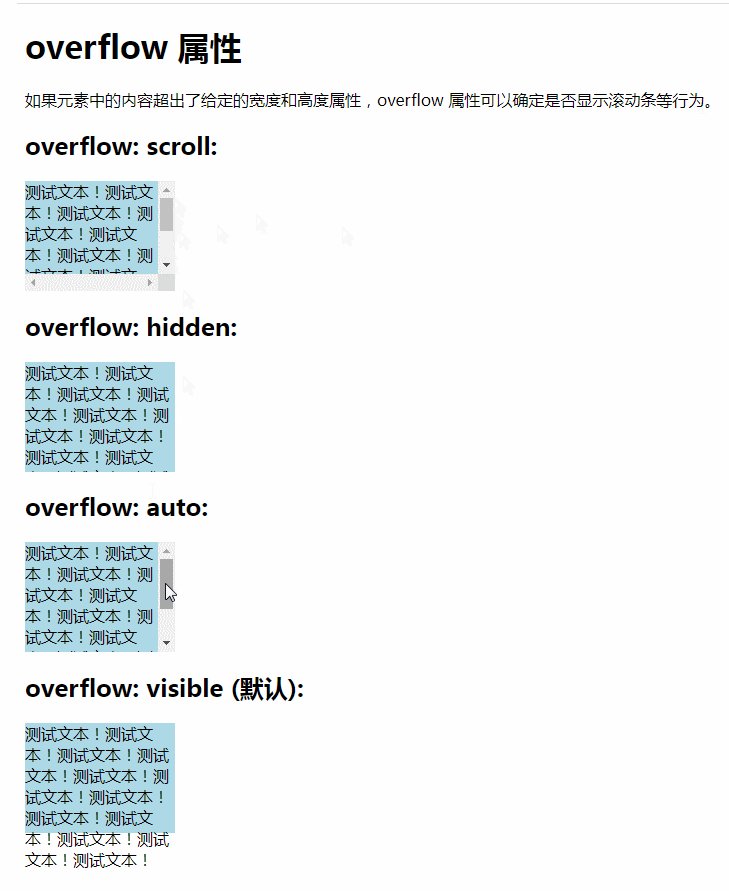
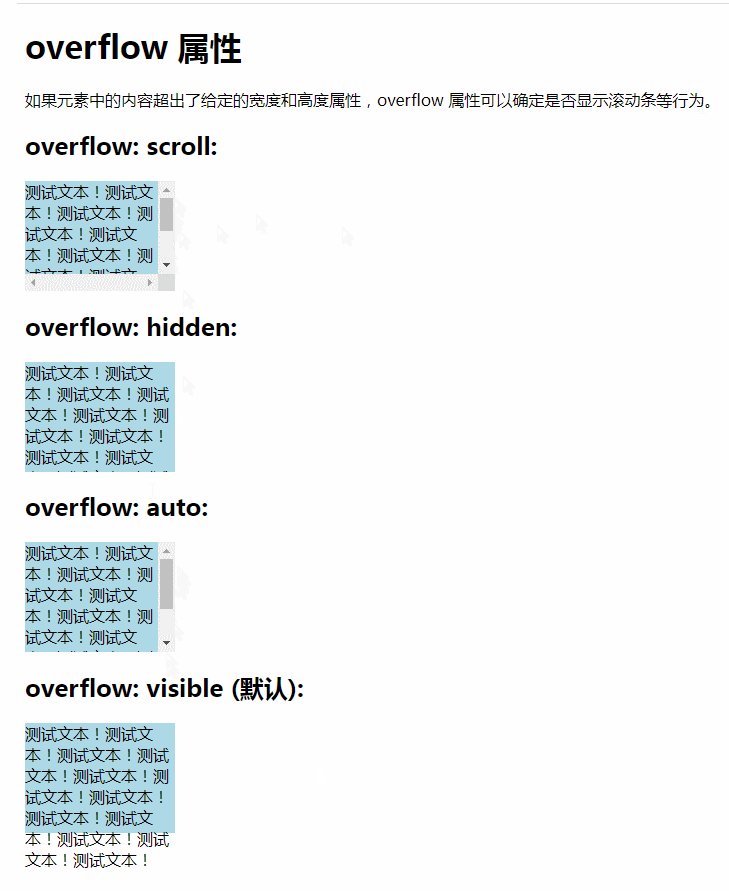
nilai Lalai yang kelihatan. Kandungan tidak akan dipangkas dan akan dipaparkan di luar kotak elemen.
tersembunyi Kandungan akan dipangkas dan kandungan yang selebihnya tidak akan kelihatan.
skrol Kandungan akan dipangkas, tetapi penyemak imbas akan memaparkan bar skrol untuk melihat kandungan yang tinggal.
auto Jika kandungan dipangkas, penyemak imbas memaparkan bar skrol untuk melihat kandungan yang tinggal.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.ex1 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: scroll;
}
div.ex2 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: hidden;
}
div.ex3 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: auto;
}
div.ex4 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: visible;
}
</style>
</head>
<body>
<h1>overflow 属性</h1>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<h2>overflow: scroll:</h2>
<div class="ex1">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: hidden:</h2>
<div class="ex2">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: auto:</h2>
<div class="ex3">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: visible (默认):</h2>
<div class="ex4">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah maksud limpahan CSS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan format baris perkataan yang sama dalam css supaya berbeza
- Bagaimana untuk mencapai kesan animasi hentikan hover tetikus dalam css3
- Bagaimana untuk menetapkan warna pautan selepas mengklik dalam css
- Apakah sifat CSS yang digunakan untuk menetapkan kedudukan mutlak sesuatu elemen?
- Bagaimana untuk menambah kesan lapisan kabur pada imej menggunakan css

