Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengalih keluar warna sempadan dalaman jadual dalam css
Bagaimana untuk mengalih keluar warna sempadan dalaman jadual dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-10 11:35:253182semak imbas
Dalam CSS, anda boleh menggunakan atribut sempadan untuk mengalih keluar warna sempadan dalam jadual Anda hanya perlu menetapkan warna sempadan sel kepada telus Apabila nilai atribut sempadan adalah telus warna sempadan unsur akan menjadi Ia adalah warna lutsinar, dan sintaksnya ialah "elemen sel {sempadan:telus;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mengalih keluar warna sempadan dalaman jadual dalam css
Anda boleh menetapkan warna sempadan sel kepada telus dalam css, hanya tetapkan atribut sempadan Hanya tetapkan nilai kepada telus.
Contohnya seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
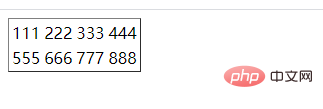
</html>Hasil keluaran:

Jika anda berminat, anda boleh terus melawat: Tutorial video css.
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar warna sempadan dalaman jadual dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

