Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah atribut yang digunakan untuk mengawal gaya senarai dalam css
Apakah atribut yang digunakan untuk mengawal gaya senarai dalam css
- 青灯夜游asal
- 2021-12-09 14:52:594598semak imbas
Atribut yang mengawal gaya senarai: 1. "jenis-gaya senarai", tetapkan jenis tanda senarai 2. "kedudukan gaya senarai", tetapkan kedudukan peletakan tanda; . "gaya senarai -imej", tetapkan imej sebagai tanda senarai;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Atribut senarai (Senarai)
| 属性 | 说明 | CSS |
|---|---|---|
| list-style | 在一个声明中设置所有的列表属性 | 1 |
| list-style-image | 将图像设置为列表项标记 | 1 |
| list-style-position | 设置列表项标记的放置位置 | 1 |
| list-style-type | 设置列表项标记的类型 | 1 |
(1) jenis gaya senarai: digunakan untuk mengawal bentuk rupa penanda.
Untuk senarai tidak tertib, nilai atribut ini adalah seperti berikut: 1. tiada, tiada penanda 2. cakera (nilai lalai), bulatan terisi; bulatan; 4. persegi, diisi persegi.
Untuk senarai tersusun, nilai atribut ini adalah seperti berikut: 1. perpuluhan, nombor; . alfa besar, huruf besar;
(2) kedudukan gaya senarai: Atribut ini digunakan untuk mengisytiharkan kedudukan tanda senarai berbanding kandungan item senarai.
Teg luar akan diletakkan pada jarak tertentu dari sempadan item senarai, tetapi jarak ini tidak ditentukan dalam CSS. Bendera dalam dianggap seolah-olah ia adalah elemen sebaris yang disisipkan di hadapan kandungan item senarai. Untuk senarai bersarang, anda boleh menggunakan nilai warisan untuk menentukan bahawa nilai atribut kedudukan gaya senarai harus diwarisi daripada elemen induk.
(3) senarai-gaya-imej: Tentukan imej sebagai penanda.
digunakan seperti berikut:
li { list-style-image: url("haha.gif") }Perlu diambil perhatian bahawa jika anda menggunakan senarai bersarang, atribut ini akan mewarisi elemen induk untuk mengelakkan pewarisan. gaya senarai mestilah -imej ditetapkan kepada tiada.
(4) gaya senarai: Bentuk yang disingkatkan
boleh menyatakan berbilang atribut bagi tiga atribut di atas pada satu masa dan boleh muncul dalam sebarang susunan.
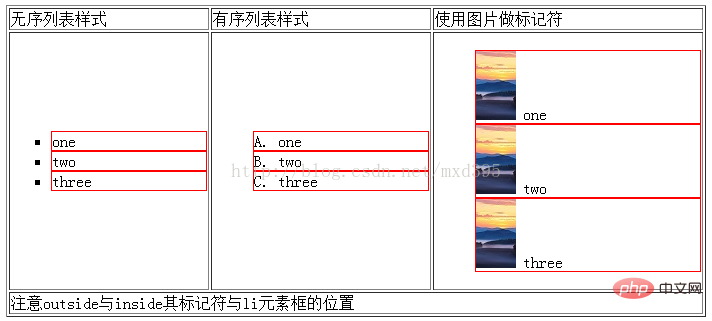
Rendering ujian adalah seperti berikut:

Kod CSS adalah seperti berikut:
li { border: red solid thin; }
ul { list-style: square outside }
ol { list-style: upper-alpha inside; }
ul.one { list-style: url("test1.jpg") inside; }Kod HTML ialah seperti berikut:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta charset="utf-8" /> <base href="/testsmarty/templates/"></base> <title>CSS控制列表样式</title> <link rel="stylesheet" type="text/css" href="test1.css"> </head> <body> <table width="700" border="1"> <tr> <td>无序列表样式</td> <td>有序列表样式</td> <td>使用图片做标记符</td> </tr> <tr> <td> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> </td> <td> <ol> <li>one</li> <li>two</li> <li>three</li> </ol> </td> <td> <ul class="one"> <li>one</li> <li>two</li> <li>three</li> </ul> </td> </tr> <tr> <td colspan="3">注意outside与inside其标记符与li元素框的位置</td> </tr> </table> </body> </html>
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah atribut yang digunakan untuk mengawal gaya senarai dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

