Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah penggunaan atribut tajuk dalam javascript
Apakah penggunaan atribut tajuk dalam javascript
- 青灯夜游asal
- 2021-12-08 16:50:494152semak imbas
Dalam JavaScript, atribut tajuk digunakan untuk menetapkan atau mengembalikan tajuk dokumen semasa, iaitu kandungan teks dalam elemen tajuk HTML secara langsung menggunakan pernyataan "document.title" untuk mengembalikan tajuk , gunakan pernyataan "document.title= "Nilai yang perlu ditetapkan" boleh mengubah suai tajuk.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Dalam JavaScript, atribut tajuk digunakan untuk menetapkan atau mengembalikan tajuk dokumen semasa (kandungan teks dalam elemen tajuk HTML).
Sintaks:
Kembalikan tajuk dokumen
document.title
Tetapkan (ubah suai) tajuk dokumen
document.title="需要设置的值"
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
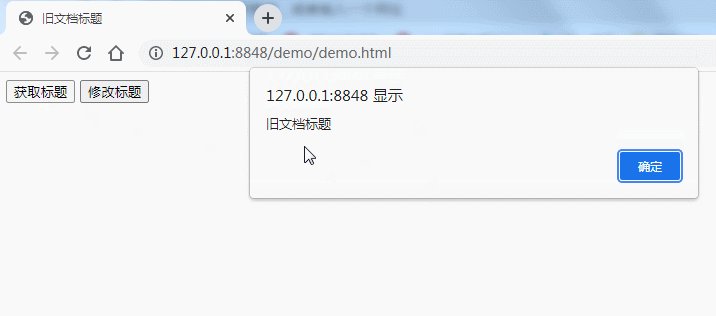
<title>旧文档标题</title>
</head>
<body>
<input type="button" value="获取标题" id="btn1" />
<input type="button" value="修改标题" id="btn2" />
<script>
function my(id) {
return document.getElementById(id);
}
my("btn1").onclick = function() {
var title = document.title;
alert(title);
}
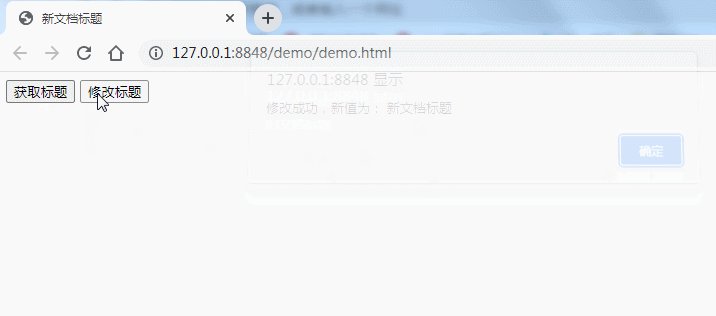
my("btn2").onclick = function() {
document.title = "新文档标题";
var title = document.title;
alert("修改成功,新值为: " + title);
}
</script>
</body>
</html>
[Cadangan berkaitan: pembelajaran javascript Tutorial】
Atas ialah kandungan terperinci Apakah penggunaan atribut tajuk dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

