Rumah >hujung hadapan web >tutorial js >Bagaimana untuk memadam elemen pertama tatasusunan dalam javascript
Bagaimana untuk memadam elemen pertama tatasusunan dalam javascript
- 青灯夜游asal
- 2021-12-08 15:57:3240379semak imbas
Cara memadamkan elemen pertama tatasusunan dalam JavaScript: 1. Gunakan fungsi shift(), dengan sintaks "arr.shift();" 2. Gunakan operator padam, dengan sintaks "; padam arr[0];" ;3. Gunakan fungsi splice(), sintaks "arr.splice(0,1)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Kaedah JavaScript untuk memadam elemen pertama tatasusunan
Kaedah 1. Gunakan fungsi shift()
Fungsi shift() boleh memadamkan elemen pada permulaan tatasusunan, memadamkan elemen pertama tatasusunan daripadanya, dan mengembalikan nilai elemen pertama kemudian mengalihkan semua elemen yang tinggal ke hadapan sebanyak 1 bit untuk diisi ketua tatasusunan.
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.shift(); console.log(a);

Kaedah 2: Gunakan operator padam
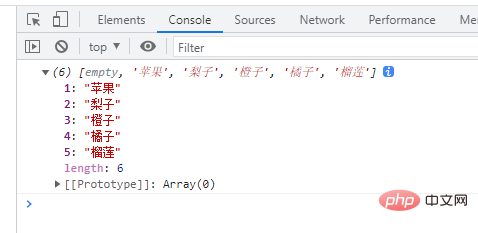
Gunakan operator padam untuk memadam elemen tatasusunan berdasarkan subskrip tatasusunan , Panjang tatasusunan tidak akan berubah, tetapi elemen yang dipadamkan akan menjadi elemen kosong.
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
delete arr[0]; //删除下标为0的元素(第一个元素)
console.log(arr);
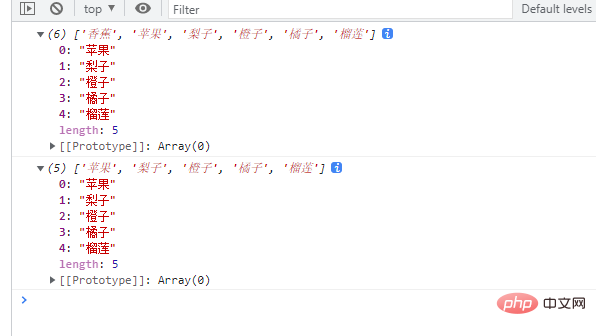
Kaedah 3: Gunakan kaedah splice()
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.splice(0,1);
console.log(arr);
[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen pertama tatasusunan dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah ciri-ciri objek javascript
- Apakah enjin yang biasa digunakan untuk javascript?
- Apakah yang terdiri daripada acara javascript?
- Cara menggunakan javascript lastindexof()
- Bagaimana untuk menentukan sama ada rentetan adalah semua 0 dalam javascript
- Bagaimana untuk memadam aksara bukan angka dalam javascript

