Rumah >alat pembangunan >VSCode >Perbincangan ringkas tentang cara membuat dan menjalankan projek vue dalam vscode
Perbincangan ringkas tentang cara membuat dan menjalankan projek vue dalam vscode
- 青灯夜游ke hadapan
- 2021-12-03 19:12:377333semak imbas
Bagaimana untuk mencipta dan menjalankan projek vue dalam
vscode? Artikel ini akan memperkenalkan kepada anda cara membuat dan menjalankan projek vue dalam vscode. Saya harap ia akan membantu rakan-rakan yang memerlukan.

Konfigurasikan node.js persekitaran prototaip vue sebelum pemasangan
Cukup muat turun dan pasangkannya Tiada masalah dengan pemasangan lalai, dan pembolehubah persekitaran akan melakukannya dikonfigurasikan secara automatik
Pasang vue scaffolding, vue-cli
1. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
2. Bahasa sosial boleh menjadi bahasa Cina.

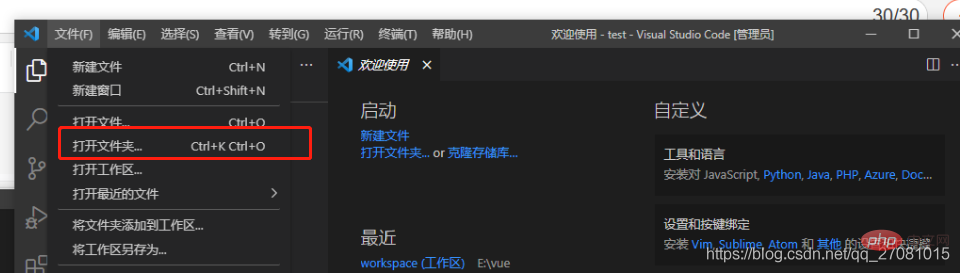
3 Selepas pemasangan selesai, cipta folder baharu pada komputer untuk menyimpan projek vue
4 🎜>
Tahan ctrl shift ~ mulakan alat baris arahan
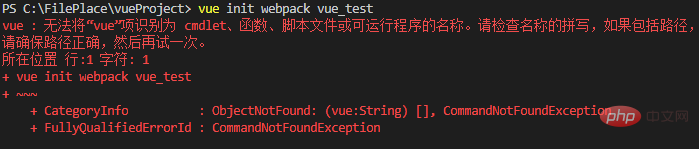
dalam baris arahan, a masalah mungkin berlaku dan anda tidak boleh menambah item " vue" yang dikenali sebagai nama cmdlet, fungsi, skrip atau program boleh jalan vue init webpack test
perlu dibuka 
dan masukkan arahan Semak get-ExecutionPolicy, jika ia menunjukkan Terhad (menunjukkan bahawa status adalah dilarang), kemudian laksanakan set perintah-ExecutionPolicy RemoteSigned dan akhir sekali masukkan arahan untuk menyemak get-ExecutionPolicy, jika ia menunjukkan RemoteSigned, ia bermakna ia boleh digunakan 
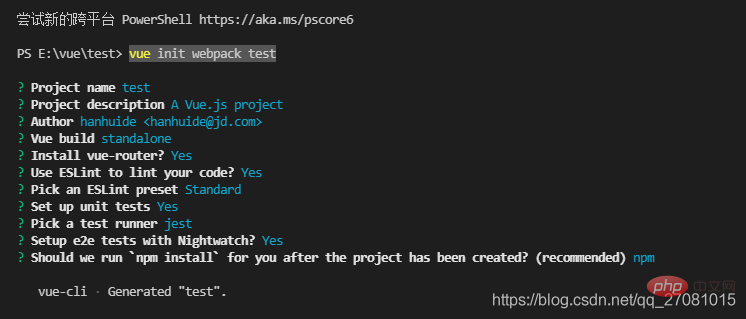
vue init webpack test
Hanya tekan Enter untuk menunjukkan penciptaan berjaya
untuk memulakan projek npm install
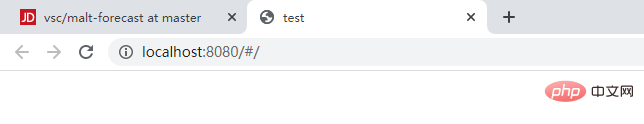
npm run dev

Projek dimulakan berjaya
Untuk pengetahuan lanjut tentang VSCode, sila lawati:
! !
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara membuat dan menjalankan projek vue dalam vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara membangunkan pemalam terjemahan dalam VSCode
- Perbincangan ringkas tentang cara membina dan mengkonfigurasi persekitaran opencv dalam VSCode
- Perbincangan ringkas tentang cara membina dan mengkonfigurasi persekitaran PyQt5 dalam VSCode
- Ajar anda langkah demi langkah cara menyediakan persekitaran Java dalam VSCode
- Ajar anda langkah demi langkah cara mengkonfigurasi dan menggunakan Vue dalam VSCode

