Rumah >hujung hadapan web >Tutorial Bootstrap >Penjelasan mendalam tentang cara menggunakan komponen kotak amaran dalam Bootstrap
Penjelasan mendalam tentang cara menggunakan komponen kotak amaran dalam Bootstrap
- 青灯夜游ke hadapan
- 2021-11-29 19:13:072707semak imbas
Bagaimana untuk memunculkan kotak amaran (Amaran) dalam
Bootstrap? Artikel berikut akan menerangkan penggunaan komponen kotak amaran Bootstrap5 melalui contoh kod saya harap ia akan membantu anda!

1 Makluman
Jangan mengelirukan perkataan Makluman dengan tetingkap amaran Makluman dalam js. Takrifan rasmi bagi kotak amaran Bootstrap5 adalah untuk menyediakan mesej maklum balas kontekstual untuk operasi pengguna biasa dan menyediakan sebilangan kecil mesej amaran yang tersedia dan fleksibel. Takrifan rasmi agak mengelirukan Secara umumnya, kotak amaran sebenarnya lebih sesuai dinamakan peringatan mesej Ia biasanya mengingatkan "anda mempunyai beberapa mesej yang belum dibaca" di sudut kanan bawah atau sudut kanan atas tetingkap. [Cadangan berkaitan: "tutorial bootstrap"]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>老刘!</strong> 你收到一条站内短信,<a href="#">点此查看</a>
<button type="button" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>2 Komposisi Kotak Makluman
Kotak amaran agak mudah, yang terdiri daripada bekas terdiri daripada butang tutup. Butang tutup boleh ditinggalkan dan boleh ditutup secara tetap melalui js. Di bawah ialah contoh paling mudah bagi kotak mesej.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div class="alert alert-primary">
老刘!你收到一条站内短信。
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>3 Warna kotak amaran
Dalam contoh di atas, selain menggunakan amaran dalam bekas untuk menandakan ini sebagai kotak amaran, terdapat juga merupakan kelas amaran- Primer, menetapkan warna latar belakang kotak amaran. Semua warna biasa untuk kotak amaran disenaraikan di bawah.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-primary" role="alert">
alert-primary
</div>
<div class="alert alert-secondary" role="alert">
alert-secondary
</div>
<div class="alert alert-success" role="alert">
alert-success
</div>
<div class="alert alert-danger" role="alert">
alert-danger
</div>
<div class="alert alert-warning" role="alert">
alert-warning
</div>
<div class="alert alert-info" role="alert">
alert-info
</div>
<div class="alert alert-light" role="alert">
alert-light
</div>
<div class="alert alert-dark" role="alert">
alert-dark
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>4 Warna pautan dalam kotak amaran
4.1 Padanan automatik
Menggunakan kelas utiliti pautan .alert anda boleh dengan pantas sediakan pautan berwarna padan dalam sebarang makluman, di bawah saya hanya memberikan perbandingan tiga warna.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>彩色链接</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-primary" role="alert">
A simple primary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
A simple success alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<br><br>
<div class="alert alert-primary" role="alert">
A simple primary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
A simple success alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>4.2 Menggunakan kelas pautan berwarna
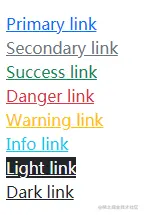
Dalam pautan berwarna dalam kategori pembantu "Bootstrap5 Chinese Manual", anda boleh menggunakan link-* pewarnaan pautan pasangan kelas. Tidak seperti kelas text-*, kelas ini mempunyai keadaan :hover dan :focus. Pautan berwarna tidak unik untuk kotak amaran dan sah untuk semua pautan, jadi warna kotak amaran tidak digunakan di bawah ini adalah pelbagai warna:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>彩色链接</title>
</head>
<body>
<div>
<br><br><br>
<div><a href="#">Primary link</a></div>
<div><a href="#">Secondary link</a></div>
<div><a href="#">Success link</a></div>
<div><a href="#">Danger link</a></div>
<div><a href="#">Warning link</a></div>
<div><a href="#">Info link</a></div>
<div><a href="#" class="bg-dark link-light">Light link</a></div>
<div><a href="#">Dark link</a></div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
kedua-dua saya Tetapkan latar belakang kepada hitam, jika tidak, sukar untuk dibezakan.
5 Kandungan Tambahan
Makluman juga boleh mengandungi elemen HTML lain seperti tajuk, perenggan dan pemisah.
<div class="alert alert-success" role="alert"> <h4 class="alert-heading">Well done!</h4> <p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p> <hr> <p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p> </div>
Walaupun ia kelihatan bagus, ia tidak disyorkan untuk menggunakannya sebagai komponen untuk susun atur dan atur huruf dan kad yang lebih berkuasa yang diperkenalkan kemudian lebih sesuai penetapan huruf.
6 Tutup
Dalam contoh pertama, kami telah menggunakan butang tutup Mari kita bincangkan prinsipnya lagi Jika anda tidak mahu mengkaji bahagian ini secara mendalam, salin sahaja contoh secara langsung.
Sebarang makluman sebaris (iaitu kotak amaran) boleh dimatikan menggunakan pemalam JavaScript amaran. Begini caranya:
- Pastikan bootstrap.bundle.min.js dimuatkan.
- Tambahkan butang tutup dan kelas .alert-dismissible, yang menambahkan pelapik tambahan di sebelah kanan amaran dan meletakkan butang tutup.
- Pada butang tutup, tambahkan atribut data-bs-dismiss="alert", yang mencetuskan fungsi JavaScript. Pastikan anda menggunakan elemen butang untuk operasi yang betul pada semua peranti.
- Untuk menghidupkan penggera apabila ia diketepikan, pastikan anda menambah kelas .fade dan .show.
Apabila amaran diketepikan, elemen akan dialih keluar sepenuhnya daripada struktur halaman. Jika pengguna papan kekunci menolak amaran menggunakan butang "Tutup", tumpuan mereka akan tiba-tiba hilang dan, bergantung pada penyemak imbas, ditetapkan semula ke permulaan halaman/dokumen. Oleh itu, kami mengesyorkan agar anda memasukkan JavaScript tambahan untuk mendengar acara closed.bs.alert dan tetapkan fokus() secara pemrograman kepada kedudukan yang paling sesuai dalam halaman. Jika anda bercadang untuk mengalihkan fokus kepada elemen bukan interaktif yang biasanya tidak menerima fokus, pastikan anda menambah tabindex="-1" pada elemen tersebut.
Untuk pengetahuan lanjut tentang bootstrap, sila lawati: tutorial asas bootstrap! !
Atas ialah kandungan terperinci Penjelasan mendalam tentang cara menggunakan komponen kotak amaran dalam Bootstrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!






