Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengalih keluar sempadan kanan elemen dalam css
Bagaimana untuk mengalih keluar sempadan kanan elemen dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-29 10:56:174405semak imbas
Dalam CSS, anda boleh menggunakan atribut "border-right" untuk mengalih keluar sempadan kanan elemen Fungsi atribut ini adalah untuk menetapkan gaya sempadan kanan elemen atribut ini ialah "tiada", ia akan Untuk mengalih keluar sempadan kanan elemen, cuma tambah gaya "border-right:none;" pada elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara mengalih keluar sempadan kanan elemen dalam css
Dalam css, terdapat atribut kanan sempadan yang boleh mengawal hak gaya sempadan unsur. Di bawah ini Mari kita ambil contoh untuk melihat cara menetapkan sempadan kanan unsur melalui atribut kanan sempadan.
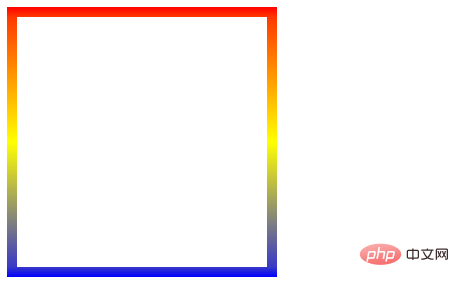
Mula-mula kita mencipta sempadan elemen lengkap Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<div></div>
</body>
</html>Hasil keluaran:

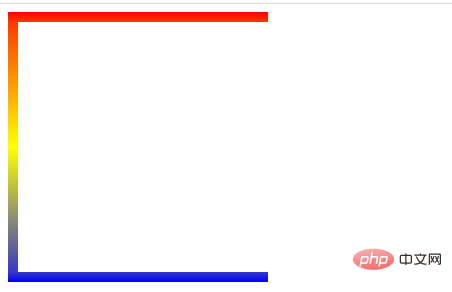
Selepas menambah ke. elemen border-right:none style, contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
border-right:none
}
</style>
<div></div>
</body>
</html>Hasil output:

(Perkongsian video pembelajaran: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar sempadan kanan elemen dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan warna kotak meja css
- Bagaimana untuk menetapkan imej latar belakang bar navigasi dalam css
- Bagaimana untuk menetapkan ketelusan imej dalam css untuk membuat imej hilang secara beransur-ansur
- Bagaimana untuk mencapai kesan lut sinar latar belakang legap dalam css
- Bagaimana untuk menulis butang bujur dalam css

