Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengelakkan teg daripada digariskan dalam css
Bagaimana untuk mengelakkan teg daripada digariskan dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-26 15:00:304692semak imbas
Dalam css, anda boleh menggunakan atribut "text-decoration" untuk menghalang teg daripada memaparkan garis bawah Fungsi atribut ini adalah untuk menentukan hiasan yang ditambahkan pada elemen apabila nilai atribut ini "tiada", teg akan Dipaparkan sebagai teks standard tanpa menggariskan, sintaksnya ialah "a{text-decoration:none;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menghalang teg daripada digariskan dalam css
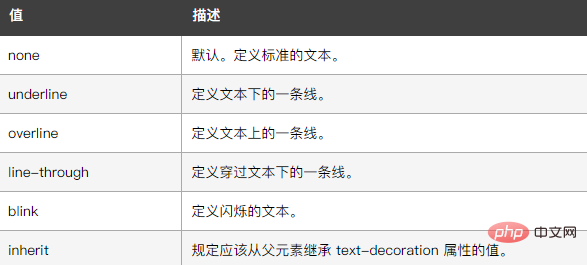
Dalam css, anda boleh menggunakan atribut hiasan teks untuk menghalang a teg daripada digariskan, teks- Atribut hiasan menentukan hiasan yang ditambahkan pada teks.
Apa yang perlu diberi perhatian ialah:

Mari kita ambil contoh untuk melihat cara menggunakan hiasan teks untuk mengelakkan garis bawah teg daripada menjadi dipaparkan. Contohnya adalah seperti berikut :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.php.cn/" target="_blank">这是一个a标签</a>
</body>
</html>Hasil keluaran:

(Perkongsian video pembelajaran: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengelakkan teg daripada digariskan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan pautan dalam css untuk tidak memaparkan tangan tetikus
- Bagaimana untuk menetapkan kesan zum teks apabila diklik dalam css
- Bagaimana untuk menulis sempadan kecerunan dalam css
- Bagaimana untuk mencapai kesan perubahan warna elemen dari kiri ke kanan dalam css3
- Bagaimana untuk mencapai kesan perubahan warna jadual klik tetikus dalam css

