Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengubah suai port dalam react native
Bagaimana untuk mengubah suai port dalam react native
- 藏色散人asal
- 2021-11-26 11:14:042093semak imbas
Cara mengubah suai port of react native: 1. Mulakan nombor port pelayan tempatan React Native melalui perintah mula npm 2. Ubah suai fail server.js 3. Ubah suai port 8081 lalai; port yang anda mahu Hanya nombor.

Persekitaran pengendalian artikel ini: sistem Windows 7, react17.0.1, Dell G3.
Bagaimana untuk mengubah suai port dalam reaksi asli?
Ajar anda cara mudah mengubah suai port React Native (cara menjalankan berbilang React Native pada masa yang sama, masalah pendudukan port 8081)_lajur fengyuzhengfan - Blog CSDN
Kursus baharu yang ditunggu-tunggu kini dalam talian! Buka kunci pendekatan baharu untuk pembangunan React Native dan dapatkan teknologi terkini dan terhangat dalam React Native Klik di sini untuk mendapatkan!!!
Apabila kami menjalankan projek React Native, React Native akan memulakan projek. nombor port lalai perkhidmatan tempatan 8081, yang merupakan pelayan tempatan projek React Native, digunakan untuk menyediakan pakej JSBundle dan beberapa sumber statik. Semua ini dikonfigurasikan oleh React Native untuk pembangun Semuanya begitu mudah, tetapi jika situasi berikut berlaku, maka anda perlu membaca artikel ini dengan teliti:
Port 8081 disekat Diduduki oleh. program lain (seperti perisian anti-virus), React Native tidak boleh memulakan perkhidmatan 8081 seperti biasa; 🎜>
Jika anda ingin tahu tentang cara lalai React Native 8081 ditetapkan dan ingin mengubah suainya; Mulakan perkhidmatan React Native secara lalai Dengar port - , jadi bagaimana untuk mengubah suai port lalai ini? Seterusnya, ikuti saya langkah demi langkah untuk mengubah suai port mendengar lalai perkhidmatan React Native! Langkah 1: Ubah suai port Pelayan
- Port Pelayan yang dipanggil ialah nombor port pelayan tempatan React Native yang kita mulakan melalui perintah
atau
, sebagai ditunjukkan dalam rajah:
8081Lihat kod sumber
Daripada kod di atas, anda boleh dilihat bahawa apabila kami memulakan perkhidmatan asli bertindak balas, kami boleh menentukan nombor port untuknya: npm startreact-native run-xxx Petua: The kod di atas ialah permintaan tarik yang dikemukakan pada 1 Ogos 2017, jadi dikatakan versi React Native sebelum 1 Ogos 2017 tidak mempunyai fungsi ini.
Petua: The kod di atas ialah permintaan tarik yang dikemukakan pada 1 Ogos 2017, jadi dikatakan versi React Native sebelum 1 Ogos 2017 tidak mempunyai fungsi ini.
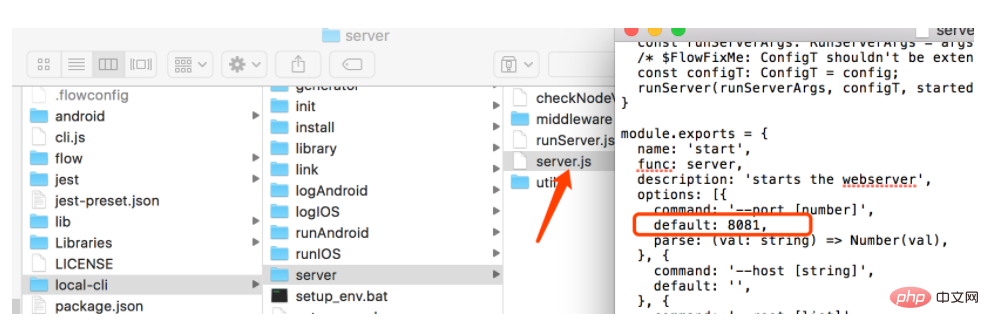
server.jsUntuk mengubah suai nombor port lalai ini secara kekal, kita perlu mengubah suai fail
... command: '--port [number]', default: 8081, parse: (val: string) => Number(val), ...terletak, di:
react-native start --port=8082Cari fail ini, bukanya, dan kemudian tukar port 8081 lalai kepada nombor port yang anda mahu:
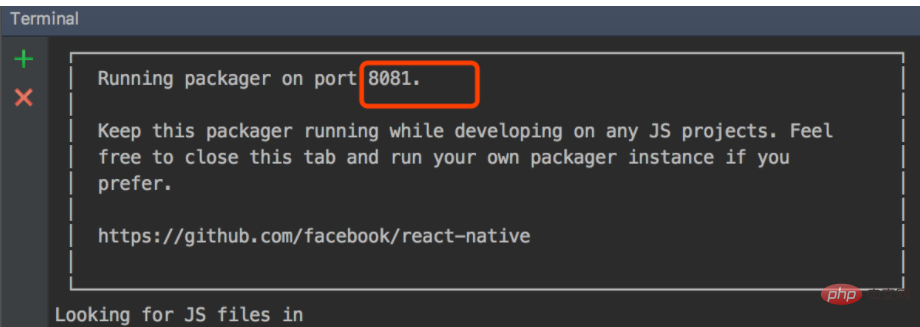
Selepas pengubahsuaian, adakah anda perlu mengesahkan ia telah berkuat kuasa, bagaimana untuk mengesahkannya? Kaedah ini sangat mudah, hanya jalankan
dalam direktori akar projek:server.jsserver.js
你的项目名称/node_modules/react-native/local-cli/server/server.js
Langkah 2: Ubah suai nombor port projek iOS
Selepas mengubah suai nombor port perkhidmatan React Native, kami perlu menukar nombor port projek iOS supaya ia boleh mendapatkan jsbundle daripada port baharu, jika tidak, ralat  akan muncul.
akan muncul.
npm startPetua: Jika projek React Native anda tidak mempunyai modul iOS, anda boleh mengabaikan langkah ini; 
Buka projek iOS dalam projek React Native melalui XCode;
Ubah suai nombor port fail berikut:
RCTWebSocketExecutor.mNo bundle URL present
RCTBundleURLProvider.m
RCTInspectorDevServerHelper.mm
- RCTPackagerConnectionBridgeConfig.m
- Untuk mencari fail ini dengan mudah dan mencari nombor port, anda boleh menggunakan XCode's
- berfungsi untuk mencari teks
Anda kemudiannya boleh menjalankan projek iOS melalui
第三步:修改Android项目的端口号
在修改了React Native 服务的端口号之后,我们要需改Android项目的端口号让它从新端口获取jsbundle,否则的话会出现
No bundle URL present错误。提示:如果你的React Native项目没有Android模块可以忽略此步骤;
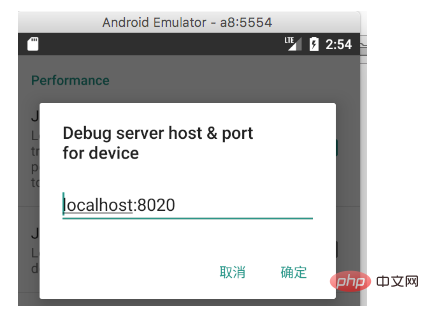
- 打开调试工具(Dev Settings),可以通过(command+M) 完成;
- 点击
Debug server host & port for device,添加localhost:xxx其中xxx为新的端口地址;
- 重新reload一下,就可以从新的端口加载jsbundle了。
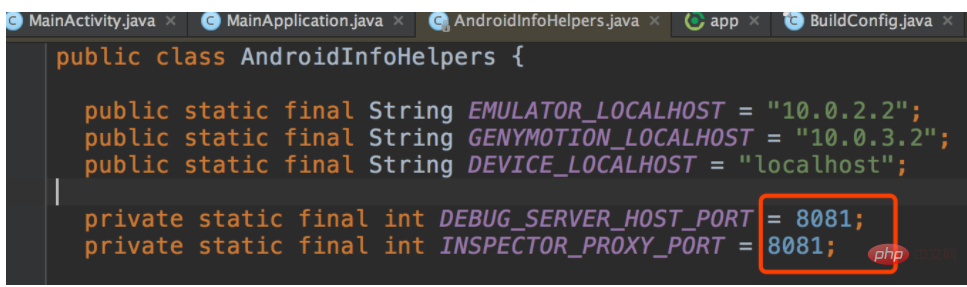
另外,如果你的项目是源码级依赖React Native的话,也可以通过修改
AndroidInfoHelpers.java文件来完成对Android项目的端口的修改。public class AndroidInfoHelpers { public static final String EMULATOR_LOCALHOST = "10.0.2.2"; public static final String GENYMOTION_LOCALHOST = "10.0.3.2"; public static final String DEVICE_LOCALHOST = "localhost"; private static final int DEBUG_SERVER_HOST_PORT = 8081; private static final int INSPECTOR_PROXY_PORT = 8081; ...
如何同时运行多个react native项目
因为端口绑定的缘故,默认情况下react native是不支持同时运行多个项目的。
如果我们要同时运行多个react native项目的话,**需要为同时运行的多个项目分配不同的端口号。**这样以来,我们就可以让react native支持同时运行多个项目了。关于如何为不同项目分配端口号,查看上文 [修改React Native监听端口](#修改React Native监听端口) 的教程即可。
如果大家对修改React Native端口还有不明白的地方,可以在文章下方给我留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博@CrazyCodeBoy,或者关注我的Github来获取更多有关React Native开发的技术干货。告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
如果,大家在开发原生模块中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。推荐学习:《react视频教程》
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai port dalam react native. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!