Rumah >hujung hadapan web >tutorial js >Bagaimana untuk memadam elemen terakhir tatasusunan javascript
Bagaimana untuk memadam elemen terakhir tatasusunan javascript
- 青灯夜游asal
- 2021-11-25 18:04:346358semak imbas
Kaedah padam: 1. Gunakan kaedah pop() Array, sintaks "array.pop()"; 2. Gunakan operator delete, sintaks "delete arr[arr.length-1]"; () kaedah, sintaks "arr.splice(-1,1)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Kaedah 1: Gunakan kaedah pop()----anda boleh memadamkan elemen di hujung tatasusunan
kaedah array.pop() boleh memadam elemen terakhir dalam elemen tatasusunan dan mengembalikan elemen yang dipadamkan.
Mari kita lihat lebih dekat contoh berikut:
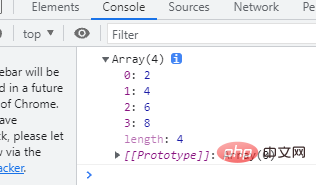
var arr = [2,4,6,8,10]; //定义数组 arr.pop(); console.log(arr)

Kaedah 2: Gunakan operator padam untuk memadam elemen terakhir bagi tatasusunan
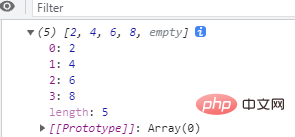
var arr = [2,4,6,8,10]; //定义数组 var len=arr.length;//计算数组长度 delete arr[len-1]; //删除最后一个元素(数组长度-1) console.log(arr);

Kaedah 3: Gunakan kaedah splice()
var arr= [1,2,3,4,5]; //从倒数第二个元素开始,截取两个元素 arr.splice(-1,1); console.log(arr);

[Cadangan berkaitan: Tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen terakhir tatasusunan javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

