 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Perbandingan perbezaan antara ketinggian dan puncak yang berbeza dalam pengetahuan js_Basic
Perbandingan perbezaan antara ketinggian dan puncak yang berbeza dalam pengetahuan js_BasicPerbandingan perbezaan antara ketinggian dan puncak yang berbeza dalam pengetahuan js_Basic
Setiap kali saya melihat clientHeight(clientTop), offsetHeight(offsetTop), scrollHeight(scrollTop) dalam js, saya keliru dan saya tidak dapat membezakan antara mereka anda perlu melihat perbezaan setiap kali untuk memutuskan yang mana satu untuk digunakan.
Artikel ini terutamanya berdasarkan Chrome Mungkin terdapat beberapa perbezaan antara pelbagai penyemak imbas, tetapi kebanyakannya belum saya temui dan saya akan merakamnya apabila saya menghadapi masalah keserasian yang serupa pada masa hadapan. Di sini, kali ini saya akan merekodkan perbezaan antara pelbagai sifat dalam pelayar Chrome untuk memudahkan tontonan masa hadapan
Perbezaan antara clientHeight, offsetHeight dan scrollHeight
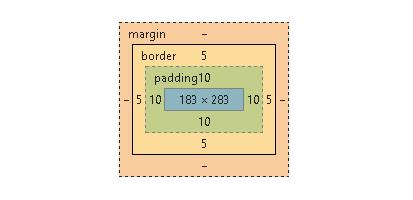
ClientHeight pada asasnya adalah sama dalam pelbagai penyemak imbas Adalah dipersetujui bahawa ia adalah ketinggian kawasan yang boleh dilihat kandungan, yang bermaksud ketinggian kawasan di mana kandungan boleh dilihat dalam pelayar halaman, tidak termasuk bar skrol dan margin Tetapi termasuk padding, iaitu, clientHeight sebenar = nilai padding ketinggian kawasan kelihatan objek semasa, seperti yang ditunjukkan dalam rajah di bawah clientHeight = ketinggian kawasan boleh dilihat objek (300) bahagian atas. dan nilai padding yang lebih rendah (20) = 320

Penyelesaian JavaScript yang praktikal dalam pelayar berbeza:
var w= document.documentElement.clientWidth || document.body.clientWidth; var h= document.documentElement.clientHeight || document.body.clientHeight;
OffsetHeight = ketinggian nilai padding bar skrol objek semasa Ketinggian objek semasa dalam gambar di atas adalah sama dengan ketinggian kawasan visual, jadi offsetHeight = 300 padding(20px) sempadan(10px) = 330
ScrollHeight ialah ketinggian sebenar kandungan halaman web Nilai minimum ialah clientHeight, yang bermaksud ia boleh sama dengan clientHeight. Tetapi mari kita anggap situasi seperti yang ditunjukkan dalam kod berikut, ketinggian div induk ialah 300px dan ketinggian div anak ialah 500px Pada masa ini, bar skrol akan terbentuk Pada masa ini, gambar rajah struktur div induk adalah seperti berikut:

Ketinggian tatal div induk hendaklah scrollHeight = nilai padding 500px
Oleh kerana bar skrol dijana pada masa ini, ketinggian kawasan kelihatan div induk ialah 283, dan ketinggian objek semasa ialah ketinggian div induk ialah 300, jadi
clientHeight = nilai padding 283px (20px) = 303px
offsetHeight = ketinggian div induk (300px) nilai padding (20px) sempadan (10px) = 330px
<div id="parent" style="padding:10px;border:5px red solid;height:300px;width:200px;overflow:auto"> <div style="height:500px;width:400px"></div> </div>
Perbezaan antara clientTop, offsetTop dan scrollTop
Untuk memahami clientTop, anda boleh merujuk kepada clientHeight Kaedah pengiraan clientHeight ialah ketinggian kawasan visual semasa ditambah dengan nilai padding. Kemudian clientTop boleh difahami sebagai jarak dari kawasan visual semasa ke elemen sebelumnya.
Seperti yang ditunjukkan dalam gambar di atas, clientTop ialah 5px Dalam kebanyakan kes, clientTop ialah nilai sempadan ini.
offsetTop ialah jarak dari objek semasa ke elemen badan Cara pengiraannya agak rumit Mari kita fahami dari rajah di atas dahulu daripada objek semasa. Formula pengiraan adalah seperti berikut: offsetTop = margin-atas objek semasa, margin-atas semua elemen unggul objek semasa, sempadan-atas semua elemen unggul objek semasa offsetTop itu tidak boleh ditetapkan secara langsung dan hanya boleh diperolehi melalui kaedah pengiraan ini.
scrollTop ialah jarak dari bahagian atas objek semasa ke tepi atas objek semasa dalam julat paparan tetingkap semasa. Iaitu, apabila bar skrol menegak muncul, jarak bar skrol ditarik.
Di atas adalah perbandingan perbezaan antara ketinggian dan puncak yang berbeza dalam js. Saya harap ia akan membantu pembelajaran semua orang.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.
 Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PM
Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PMCara Menghantar Pemberitahuan Tugas di Quartz terlebih dahulu Apabila menggunakan pemasa kuarza untuk menjadualkan tugas, masa pelaksanaan tugas ditetapkan oleh ekspresi cron. Sekarang ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver CS6
Alat pembangunan web visual

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod




