Rumah >hujung hadapan web >tutorial js >Bagaimana untuk memadam elemen terakhir tatasusunan javascript
Bagaimana untuk memadam elemen terakhir tatasusunan javascript
- 青灯夜游asal
- 2021-11-24 14:27:1252976semak imbas
Cara memadamkan elemen terakhir daripada tatasusunan JavaScript: 1. Gunakan atribut panjang untuk menetapkan nilai atribut kepada 1 kurang daripada panjang tatasusunan asal Sintaksnya ialah "arr.length=panjang tatasusunan asal -1"; 2. Gunakan kaedah pop() tatasusunan dengan sintaks "arr.pop()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
tatasusunan javascript memadamkan elemen terakhir
Kaedah 1: Gunakan atribut panjang----anda boleh memadamkan atau di hujung tatasusunan Atribut panjang tatasusunan berbilang elemen
biasanya digunakan untuk menetapkan atau mengembalikan bilangan elemen dalam tatasusunan, iaitu untuk menetapkan atau mengembalikan panjang tatasusunan .
Kita boleh menggunakan ciri menetapkan panjang tatasusunan untuk menetapkan atribut panjang yang lebih kecil daripada panjang asal untuk memadamkan satu atau lebih elemen daripada hujung tatasusunan;
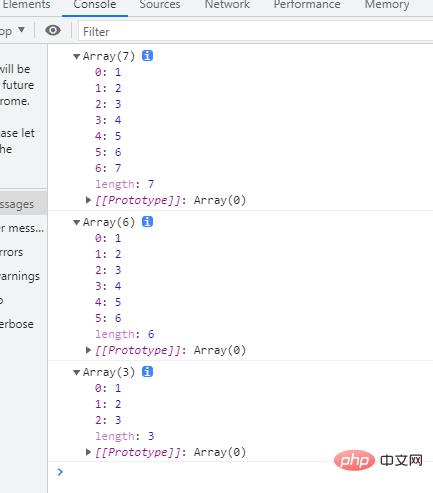
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.length=7; console.log(a) var a = [1,2,3,4,5,6,7,8]; //定义数组 a.length=6; console.log(a) var a = [1,2,3,4,5,6,7,8]; //定义数组 a.length=3; console.log(a)
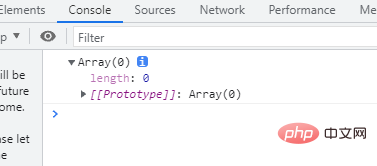
Jika nilai ditetapkan kepada 0, keseluruhan tatasusunan akan dipadamkan, iaitu tatasusunan akan dikosongkan! 
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.length=0; console.log(a)
 Kaedah 2: Gunakan kaedah pop()----anda boleh memadamkan elemen di hujung tatasusunan
Kaedah 2: Gunakan kaedah pop()----anda boleh memadamkan elemen di hujung tatasusunan
array Kaedah .pop() boleh memadamkan elemen terakhir dalam tatasusunan dan mengembalikan elemen yang dipadamkan.
Mari kita lihat lebih dekat contoh berikut:var a = [1,2,3,4,5,6,7,8]; //定义数组 a.pop(); console.log(a)
[Cadangan berkaitan: 
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen terakhir tatasusunan javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

