Rumah >applet WeChat >Pembangunan program mini >Analisis ringkas tentang cara melaksanakan ikon Ikon dalam program mini?
Analisis ringkas tentang cara melaksanakan ikon Ikon dalam program mini?
- 青灯夜游ke hadapan
- 2021-11-18 19:31:103063semak imbas
Bagaimana untuk melaksanakan ikon Ikon dalam
program mini? Artikel berikut akan berkongsi dengan anda beberapa penyelesaian pelaksanaan untuk ikon program mini Saya harap ia akan membantu anda!

Atribut Ikon komponen
yang disediakan secara asli oleh applet
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | number/string | 23 | 否 | icon的大小 |
| color | string | 否 | icon的颜色,同css的color |
Penjelasan
Unit panjang atribut saiz komponen lalai kepada px dan 2.4.0 menyokong unit masuk ( rpx/px)
Jenis berangka PX, digunakan secara lalai, jangan isikan sebarang unit, cuma tulis nilai
Unit penyesuaian skrin RPX (Piksel Responsif) membahagikan skrin kepada 750 unit, setiap unit ialah 1/750. [Cadangan pembelajaran berkaitan: Tutorial Pembangunan Program Mini]

Contohnya: lebar skrin iphone6 adalah 350px, setiap rpx Itu 0.5px. Maksudnya, jika kita menetapkan nilai saiz kepada 60rpx pada mesin iPhone 6, ia akan mempunyai kesan yang sama seperti menetapkannya kepada 30 atau 30px.
Sifat warna komponen adalah untuk menukar warna semua piksel ikon
Soalan Lazim
Ikon dan fungsi teks Letakkan pada baris yang sama?
Ya, ikon itu sendiri dilahirkan untuk reka letak yang lebih baik dan penggunaan yang lebih mudah. Kodnya adalah seperti berikut:
<view style="font-size: 17px;margin-top: 20px;">
我是一行文字,<icon type="success" size="15"></icon>我里面包含了图标!
</view>Kadangkala Ikon dipaparkan kosong pada mesin sebenar
Pertama sekali, masalah ini pastinya bukan disebabkan oleh fail fon pautan tidak menambah nama domain selamat program mini, memuatkan WXSS Gambar dan fon dibenarkan di luar domain! Jika ikon dilaksanakan secara tersuai, semak model dan jenis fail fon terbenam Ia mungkin disebabkan oleh keserasian Adalah disyorkan untuk menggunakan fon format TTF dan WOFF dalam program mini. Jika anda menggunakan kedua-dua fon ini dan keadaan masih wujud, anda boleh mempertimbangkan untuk menukar pembenaman data dalam format SVG.
Bagaimana untuk mengeluarkan ikon komponen ikon dalam perpustakaan komponen weui dan menyimpannya secara setempat?
Anda boleh terus membuka tapak web rasmi weui (https://weui.io/), kemudian lihat kod sumber melalui alat pembangun penyemak imbas, cari alamat sumber dan muat turunnya. Atau muat turunnya daripada dokumentasi rasmi WeChat (https://developers.weixin.qq.com/miniprogram/design/#icon).
Kebaikan
Sedia untuk digunakan terus dari kotak.
Kelemahan
Hanya menyokong kejayaan, success_no_circle, info, warning, waiting, cancel, download, search, clear types, yang jauh daripada memenuhi keperluan pembangunan.
Ikon pelaksanaan tersuai
Gunakan imej terus
Kelebihan
Mudah dan kasar, setiap ikon sepadan dengan gambar.
Kelemahan
Gambar tidak sesuai untuk dibentangkan dalam teks. Ia menyusahkan untuk mengubah suai warna.
Gambar tidak boleh dinaikkan atau turunkan, dan ia akan menjadi kabur dan bergerigi selepas mengezum masuk.
Imej perlu disimpan secara setempat atau pada rangkaian, yang akan menghasilkan sejumlah besar permintaan HTTP dan memperlahankan pemuatan halaman.
tidak semudah menggunakan hanya satu nama untuk ikon.
Gunakan sprite
Sprite, satu set gambar berturut-turut, disusun menjadi satu gambar dengan cara yang tidak bertindih, diedarkan secara minimum. Setiap kali ia digunakan, koordinat permulaan dan saiz kawasan yang dipaparkan secara menegak dan mendatar digunakan untuk mencapai kesan pensuisan dinamik.

Contoh penggunaan
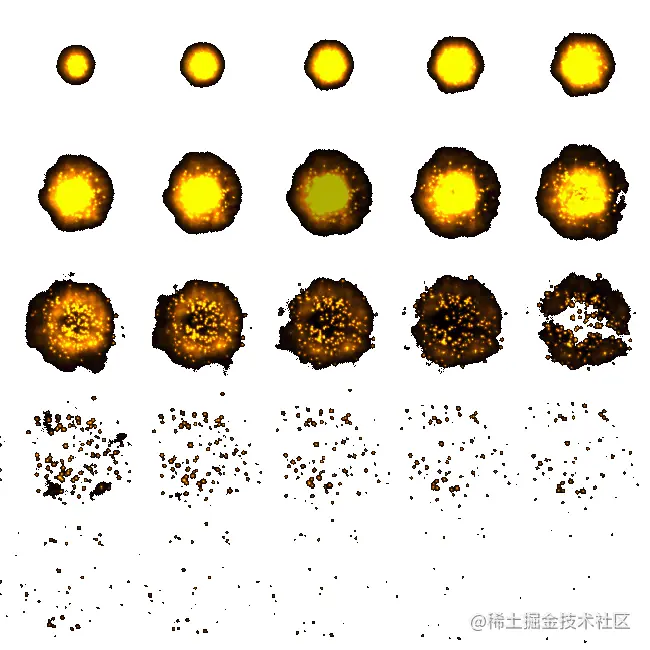
Mencapai kesan letupan melalui sprite. Saiz imej ialah (650x650) px; jadi saiz setiap ikon kecil ialah (130x130) px ini adalah sebab lebar dan ketinggian tetapan gaya css adalah 130px, dan juga sebab mengapa langkah pergerakan kod js adalah; ditetapkan kepada 130. Kedua-dua kiri dan atas dalam js ialah nombor negatif Ini kerana ini bukan koordinat ikon yang dipaparkan di sini, tetapi jarak imej latar belakang perlu bergerak ke kiri atas.
Nota: Hanya imej rangkaian boleh digunakan dalam wxss, imej tempatan tidak boleh digunakan!
Kodnya adalah seperti berikut:
<!--icon.wxml-->
<view>
<icon class="sprite scale" style="background-position: {{left}} {{top}};"></icon>
</view>/* icon.wxss */
.sprite{
display: block;
width: 130px;
height: 130px;
background: url("https://i.loli.net/2021/11/15/7BH5gdkbLynrfM3.png") no-repeat;
}
.scale{
transform-origin: 0 0 0;
transform: scale(2,2);
}// icon.js
Page({
/**
* 页面的初始数据
*/
data: {
left:'0px',
top:'0px',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function () {
var that = this;
var left = 0;
var top = 0;
const step = 130;
const stop = (650-130);
var i = setInterval(function() {
if (left >= stop && top >=stop) {
clearInterval(i)
} else {
left += step;
if(left >= 650){
left = 0;
top += step;
}
that.setData({
left: '-' + left +'px',
top: '-' + top +'px'
})
}
}, 100)
},
})Kelebihan
Bila memuatkan , dimuatkan sekali sahaja. Mengurangkan permintaan HTTP.
Lukis menggunakan gaya CSS
Contoh penggunaan
<view>
<icon class="icon-close"></icon>
</view>.icon-close{
display: inline-block;
width: 17px;
height: 2px;
background: red;
transform: rotate(45deg);
}
.icon-close::after {
content: '';
display: block;
width: 17px;
height: 2px;
background: red;
transform: rotate(-90deg);
}Kelemahan
Setiap ikon memerlukan penulisan kod gaya CSS, yang memerlukan banyak tenaga kerja.
Ikon jenis ini bukan watak Setiap ikon mesti mempunyai titik tengah bersatu semasa melukis, jika tidak, ia akan menjadi lebih menyusahkan untuk mengawal kedudukan.
Saiz dan warna juga tidak mudah dikawal. Jadi ini bukan skema ikon yang baik.
使用矢量字体 (推荐使用)
当浏览器渲染一个字符的时候,首先看font-family样式,确定使用字体名是哪一个。接着以此字符的Unicode在字体文件里查找对应的字符信息。
字体类型有两种,一种是点阵字体,一种是矢量字体。现在使用最广泛的是矢量字体。矢量字体大概分成三类:Adobe主导的Type1、Apple和Microsoft主导的TrueType、Adobe,Apple和Microsoft共同主导的开源字体OpenType。
在矢量字体里面每个Unicode只是每个字符的一个索引,每个字符描述信息是一个几何矢量绘图描述信息。以Type1为例,它使用三次贝塞尔曲线来绘制字形。TrueType则使用二次贝塞尔曲线描述字形。正是由于矢量字体是绘制出来的,所以它可以实时填充任何颜色,并且可以无极缩放而没有锯齿。
阿里巴巴的图标网站(https://iconfont.cn/),我们可以在此网站上搜索到任何图片在线编辑,并下载样式文件,在小程序里面使用。
字体源说明:
EOT是微软IE浏览器专用的OpenType字体类型。
TTF是TrueType字体。
WOFF与WOFF2是移动开发专用的矢量字体格式。是对三种矢量字体格式的再封装。
链接各种字体文件源可以兼容不同浏览器宿主环境。浏览器会选择自己支持的格式,从列表中的第一个开始尝试加载。一旦获得一个可以使用的,就不会再加载剩下的字体格式了。小程序里面建议使用TTF和WOFF这两个格式。WOFF2在低版本的IOS设备上会有不兼容的问题。
使用示例可以参考此文章
https://www.jianshu.com/p/25db60f77531
使用SVG矢量文件
很多作图软件都可以导出SVG格式的矢量文件,比方说 Sketch,但是它导出的SVG格式的矢量文件有没有用的垃圾信息。可以到 阿里巴巴的图标网站 编辑好之后下载SVG格式的矢量文件,它不带什么垃圾信息。然后我们拿这个文件找一个Image2base64工具,将文件内容转化为base64的字符串。然后就可以在小程序里使用这个base64的字符串作为图片源,实现自定义图标了。
示例
1、准备SVG图片
2、使用线上Image2base64转换图片为:
data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNjM2OTcwNTk4NjAyIiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjI2MDAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48L3N0eWxlPjwvZGVmcz48cGF0aCBkPSJNMzI2LjIgNDI5LjdMNzEwIDQyOCA1MjUuNCA4OTIuMXoiIGZpbGw9IiM4M0E0RkYiIHAtaWQ9IjI2MDEiPjwvcGF0aD48cGF0aCBkPSJNMzcwLjIgMjcxLjFsMjkyLjQgMi42IDUxLjcgMTEzLTM3OS41LTIuNnoiIGZpbGw9IiNGRjdFNzEiIHAtaWQ9IjI2MDIiPjwvcGF0aD48cGF0aCBkPSJNMjk2LjEgMzgwLjdMNjQuOSAyODQuMWwxMjQuMi05Mi4zIDE0OC40IDc2Ljd6IiBmaWxsPSIjQTRCRUZGIiBwLWlkPSIyNjAzIj48L3BhdGg+PHBhdGggZD0iTTY0LjkgMzMwLjVMMjg0IDQyOGwyMzUuNSA0NjAuNnpNNzU1LjYgNDI3LjFMOTYwLjkgMzIxIDUyOC44IDg4NnoiIGZpbGw9IiM1Qjc5RkIiIHAtaWQ9IjI2MDQiPjwvcGF0aD48cGF0aCBkPSJNNzUxLjMgMzc5LjhsLTU3LjgtMTE5IDEzMi03My40IDExMy44IDk1Ljh6IiBmaWxsPSIjQTRCRUZGIiBwLWlkPSIyNjA1Ij48L3BhdGg+PHBhdGggZD0iTTM2NS44IDIzMy40bC01MC0xMi45LTk0LTUyLjcgMTEwLjQtMzkuNmgzNjAuNmwxMDkuNSA0NS43LTEwNS4yIDUwLjktMzUuNCA4LjZ6IiBmaWxsPSIjQzdEOEZGIiBwLWlkPSIyNjA2Ij48L3BhdGg+PC9zdmc+
3、编写代码
.svg-icon{
display: block;
width: 200px;
height: 200px;
background-repeat: no-repeat;
background: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNjM2OTcwNTk4NjAyIiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjI2MDAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48L3N0eWxlPjwvZGVmcz48cGF0aCBkPSJNMzI2LjIgNDI5LjdMNzEwIDQyOCA1MjUuNCA4OTIuMXoiIGZpbGw9IiM4M0E0RkYiIHAtaWQ9IjI2MDEiPjwvcGF0aD48cGF0aCBkPSJNMzcwLjIgMjcxLjFsMjkyLjQgMi42IDUxLjcgMTEzLTM3OS41LTIuNnoiIGZpbGw9IiNGRjdFNzEiIHAtaWQ9IjI2MDIiPjwvcGF0aD48cGF0aCBkPSJNMjk2LjEgMzgwLjdMNjQuOSAyODQuMWwxMjQuMi05Mi4zIDE0OC40IDc2Ljd6IiBmaWxsPSIjQTRCRUZGIiBwLWlkPSIyNjAzIj48L3BhdGg+PHBhdGggZD0iTTY0LjkgMzMwLjVMMjg0IDQyOGwyMzUuNSA0NjAuNnpNNzU1LjYgNDI3LjFMOTYwLjkgMzIxIDUyOC44IDg4NnoiIGZpbGw9IiM1Qjc5RkIiIHAtaWQ9IjI2MDQiPjwvcGF0aD48cGF0aCBkPSJNNzUxLjMgMzc5LjhsLTU3LjgtMTE5IDEzMi03My40IDExMy44IDk1Ljh6IiBmaWxsPSIjQTRCRUZGIiBwLWlkPSIyNjA1Ij48L3BhdGg+PHBhdGggZD0iTTM2NS44IDIzMy40bC01MC0xMi45LTk0LTUyLjcgMTEwLjQtMzkuNmgzNjAuNmwxMDkuNSA0NS43LTEwNS4yIDUwLjktMzUuNCA4LjZ6IiBmaWxsPSIjQzdEOEZGIiBwLWlkPSIyNjA2Ij48L3BhdGg+PC9zdmc+");
}<view>
<icon class="svg-icon"></icon>
</view>说明
此种方法仍旧需要一张图片处理一次,然后在页面中引用。注意:样式文件中的width和height属性的值需要和下载的SVG文件的width和height保持一致的(在svg标签中可以看到)。
使用Canvas绘制SVG绘制
这种绘制用于制作动画还是可以的,但是用来做图标有点大材小用了。
腾讯的将SVG绘制成图像的 Cax 引擎
https://developers.weixin.qq.com/community/develop/article/doc/000ca493bc09c0d03a8827b9b5b013
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Analisis ringkas tentang cara melaksanakan ikon Ikon dalam program mini?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara menggunakan pemalam Canvas Painter untuk mencipta kod QR dalam program mini WeChat
- Ajar anda langkah demi langkah cara menggunakan ikon fon dalam program mini
- Analisis ringkas tentang tag imej dan komponen swiper dalam pembelajaran program mini
- Analisis ringkas tentang cara membangunkan komponen senarai kandungan dalam program mini
- Cara memasang dan menggunakan perpustakaan komponen UI dalam program mini

