Rumah >hujung hadapan web >Tutorial Bootstrap >Perbincangan ringkas tentang cara mengisih dan mengimbangi lajur dalam susun atur grid Bootstrap
Perbincangan ringkas tentang cara mengisih dan mengimbangi lajur dalam susun atur grid Bootstrap
- 青灯夜游ke hadapan
- 2021-11-18 19:09:304181semak imbas
Artikel ini akan membawa anda melalui isu pengisihan dan mengimbangi lajur grid dalam reka letak grid Bootstrap, dan melihat cara lajur grid diisih dan diimbangi saya harap ia akan membantu anda.

1. Isih lajur
1.1 Contoh susunan semula lajur
Kadang-kadang atas sebab tertentu (seperti SEO), Kesan visual kita perlu memaparkan adalah berbeza daripada carian berurutan yang ditunjukkan dalam kod sumber Contohnya, jika halaman web dibahagikan kepada dua bahagian, kita memerlukan navigasi di sebelah kiri dan senarai artikel terkini di sebelah kanan , kita mahu labah-labah enjin carian untuk Perkara pertama yang perlu ialah senarai artikel terkini Pada masa ini kita perlu menyusun semula lajur. [Cadangan berkaitan: "tutorial bootstrap"]
Sudah tentu, anda mungkin mempunyai sebab lain untuk melakukan perkara ini.
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-3">
<div class="col-9 order-2">
<h5>最新文章列表</h5>
<ol>
<li>文章标题 作者 发布日期</li>
<li>文章标题 作者 发布日期</li>
<li>文章标题 作者 发布日期</li>
<li></li>
<li></li>
</ul>
</div>
<div class="col-3 order-1">
<h5>站点导航</h5>
<ul>
<li>随手记</li>
<li>心情点滴</li>
<li>职场人士</li>
</ul>
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>** Bukankah ia menakjubkan. Seterusnya, saya akan memberikan contoh lain untuk memperkenalkan peraturan pengisihan secara terperinci. **
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
.col {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>网格行列演示</title>
</head>
<body>
<h5>默认顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
<div class="col">5</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
</div>
</div>
<h5>使用数字调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-1">2 order-1</div>
<div class="col order-5">3 order-5</div>
<div class="col order--1">4 order--1</div>
<div class="col order-6">5 order-6</div>
<div class="col order-0">6 order-0</div>
<div class="col order-4">7 order-4</div>
<div class="col">8</div>
</div>
</div>
<h5>使用单词调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-last">2 order-last</div>
<div class="col">3</div>
<div class="col order-first">4 order-first</div>
<div class="col order-first">5 order-first</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
</div>
</div>
<h5>数字和单词调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-last">2 order-last</div>
<div class="col order-5">3 order-5</div>
<div class="col order-3">4 order-3</div>
<div class="col order-first">5 order-first</div>
<div class="col order-2">6 order-2</div>
<div class="col order-1">7 order-1</div>
<div class="col">8</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>Kesan khusus
1.2 Gunakan pengisihan berangka
Gunakan kelas order-* untuk mengawal susunan visual bagi kandungan, di mana * adalah nombor 1-5 Maaf, kami hanya menyokong lima nombor ini Jika anda menggunakan nombor lain, ia tidak akan berfungsi
- Jadual pertama ialah kes di mana pengisihan tidak digunakan dan diisih terus mengikut tertib.
- Menggunakan nombor selain 1-5 tidak mempunyai kesan Ia masih dipaparkan dalam susunan asalnya, seperti lajur 4, 5 dan 6 asal.
- Lajur yang menggunakan nombor diisih di belakang lajur yang tidak diisih, diisih dengan mengisih nombor daripada kecil ke besar
- Isih nombor tidak perlu untuk digunakan dalam urutan , sebagai contoh, 2 dan 3 tidak digunakan dalam contoh di atas.
- 1.3 Menggunakan pengisihan perkataan
adalah sangat mudah untuk menggunakan pengisihan perkataan Hanya terdapat dua kelas, urutan-dahulu dan .tertib-akhir, yang mewakili permulaan dan penghujungnya masing-masing Daripada contoh Seperti yang dapat dilihat dalam , pengisihan perkataan boleh digabungkan dengan pengisihan berangka, dan pengisihan perkataan mempunyai keutamaan yang lebih tinggi daripada pengisihan berangka dan lalai.
2. Lajur mengimbangi
2.1 Gunakan kelas .offset
Gunakan kelas
untuk mengalihkan grid lajur ke kanan Ini dicapai dengan meningkatkan margin kiri lajur dengan grid offset-md-*.
Lajur lain yang mengikuti lajur offset disusun dengan lajur offset sebagai titik permulaan baharu. **Kod berikut masih digunakan untuk menunjukkan perkara berikut:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
<div class="col-md-1">11</div>
<div class="col-md-1">12</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>

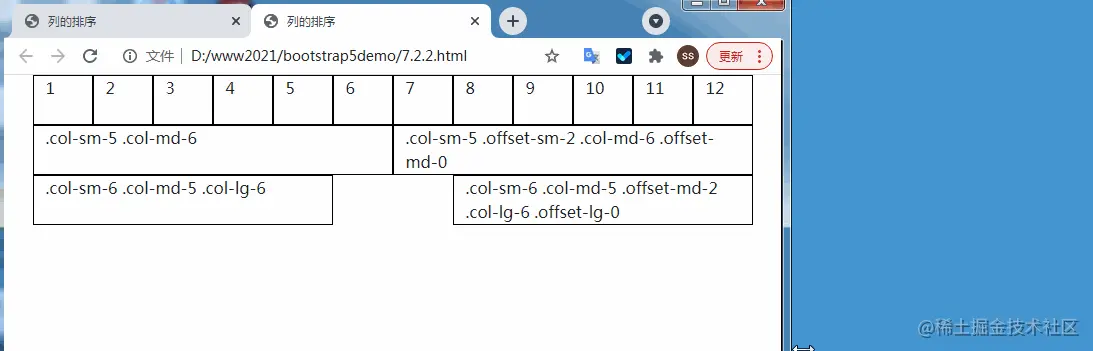
.kelas offset juga menyokong reka letak responsif Berikut ialah contoh anda boleh menyemak sendiri kesannya dan mendalami pemahaman anda.
Animasi kesan responsif<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-12">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
</div>
<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>
 2.3 Gunakan kelas utiliti margin untuk melaksanakan offset
2.3 Gunakan kelas utiliti margin untuk melaksanakan offset
Butiran bahagian ini terdapat dalam The margin automatik dalam kelas utiliti "Bootstrap5 Chinese Manual" diperkenalkan secara terperinci. Bahagian kandungan ini tidak begitu jelas dalam manual Mari kita gunakan kod untuk menunjukkannya dan kemudian menerangkannya secara terperinci:
Kesan paparan<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-12">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
</div>
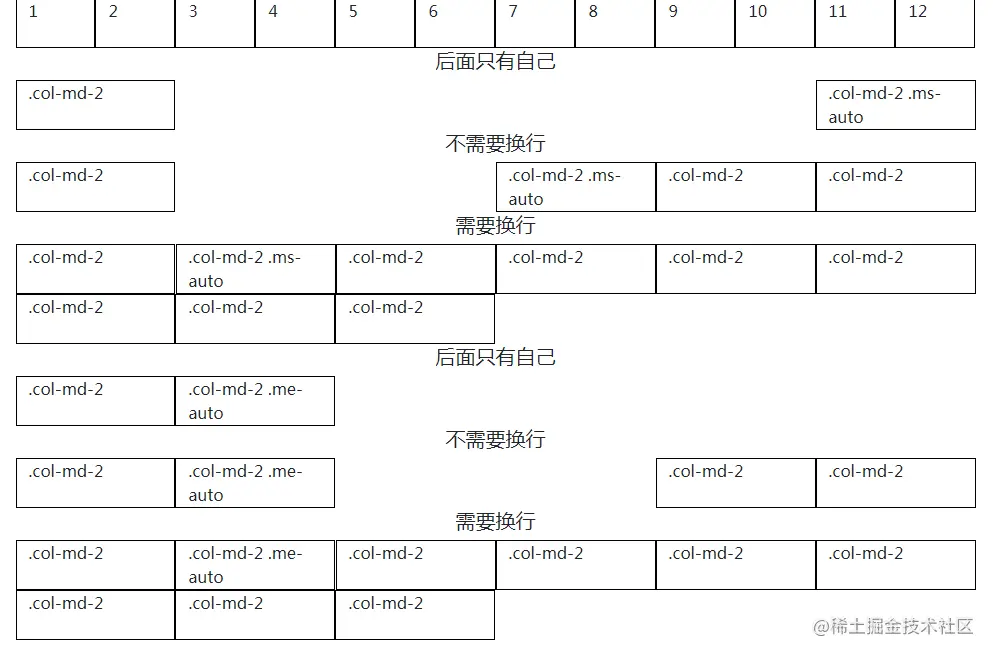
<h5>后面只有自己</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
</div>
<h5>不需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>后面只有自己</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
</div>
<h5>不需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>

- .ms-auto: Jajarkan ke kanan dan lajur di sebelah kanannya dengan menambahkan jidar kiri.
- .me-auto: Jajarkan lajur ke kanan lajur sendiri (tidak termasuk lajur sendiri) ke kanan dengan menambahkan jidar kanan.
- Bunyinya agak janggal untuk disebut, tetapi secara ringkasnya, ms-auto mencapai garis penuh dengan menambahkan ruang di sebelah kiri. me-auto mencapai garisan penuh dengan menambahkan ruang di sebelah kanannya. Jika garisan itu betul-betul penuh, lupakannya.
Kemudian mari kita gunakan contoh lain untuk mengesahkan:
Kesan paparan<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的偏移</title>
</head>
<body>
<div class="container">
<h5>每个栅格是5的时候</h5>
<div class="row">
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 ms-auto">.col-md-5 .ms-auto</div>
<div class="col-md-5 ms-auto">.col-md-5 .ms-auto</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 me-auto">.col-md-5 me-auto</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 me-auto">.col-md-5 me-auto</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>

kelas juga boleh digunakan di luar .row untuk memberikan elemen lebar tertentu. Padding diabaikan apabila kelas lajur digunakan sebagai anak bukan langsung bagi baris. Saya tidak akan menunjukkan bahagian kandungan ini Saya akan teruskan kandungan manual di sini Kawan-kawan yang berminat boleh mencubanya.
.col-*
<div class="col-3 bg-light p-3 border"> .col-3: width of 25% </div> <div class="col-sm-9 bg-light p-3 border"> .col-sm-9: width of 75% above sm breakpoint </div>
这些类可以与实用程序一起使用来创建响应的浮动图像。如果文本较短,请确保将内容包装在.clearfix包装器中以清除浮动。
<div class="clearfix"> <img src="..." class="col-md-6 float-md-end mb-3 ms-md-3" alt="..."> <p> A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image. </p> <p> As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read. </p> <p> And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here. </p> </div>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara mengisih dan mengimbangi lajur dalam susun atur grid Bootstrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




