Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menulis css kecerunan naik dan turun
Bagaimana untuk menulis css kecerunan naik dan turun
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-18 17:19:4411006semak imbas
Dalam CSS, anda boleh menggunakan atribut latar belakang dan fungsi linear-gradint() untuk mencapai kesan kecerunan atas dan bawah Sintaks ialah "latar belakang:linear-gradient(ke bawah, warna atas, warna bawah );".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menulis css kecerunan atas dan bawah
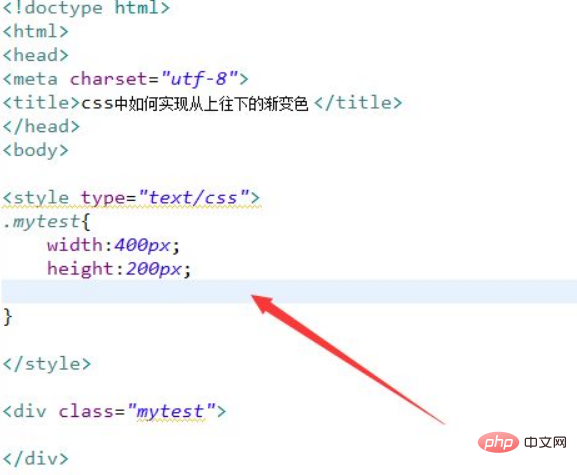
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara melaksanakan ia dalam warna Gradien css dari atas ke bawah. Buat modul menggunakan tag div untuk ujian. Tambahkan atribut kelas pada teg div dan tetapkannya kepada mytest.
Dalam teg css, tentukan gaya div melalui kelas dan tetapkan lebarnya kepada 400px dan tinggi kepada 200px.

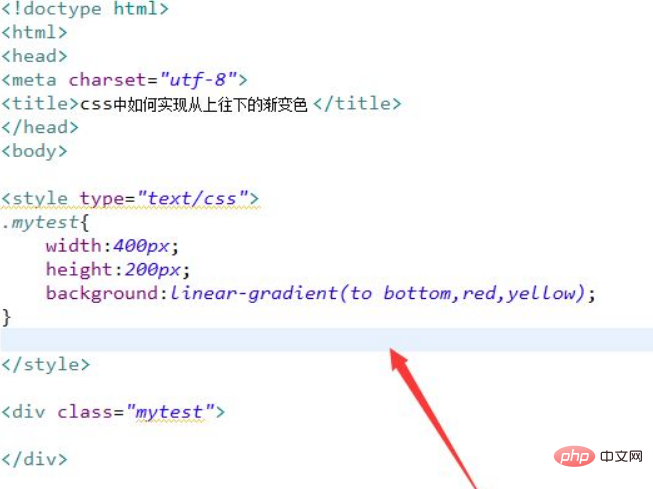
2 Dalam teg css, gunakan atribut latar belakang, gunakan kecerunan linear dan gunakan ke bawah untuk mencapai kecerunan dari merah ke kuning dari atas ke atas. bawah.
Fungsi linear-gradient() digunakan untuk mencipta imej yang mewakili kecerunan linear dua atau lebih warna.
Untuk mencipta kecerunan linear, anda perlu menentukan dua warna Anda juga boleh mencapai kesan kecerunan dalam arah yang berbeza (dinyatakan sebagai sudut Jika arah tidak ditentukan, kecerunan akan dari atas ke bawah). secara lalai.
Sintaksnya ialah:
linear-gradient(direction, color-stop1, color-stop2, ...);
Perlu diambil perhatian bahawa;
arah bermaksud menggunakan nilai sudut untuk menentukan arah (atau sudut) kecerunan, color-stop1 , color-stop2,... digunakan untuk menentukan warna permulaan dan akhir kecerunan.

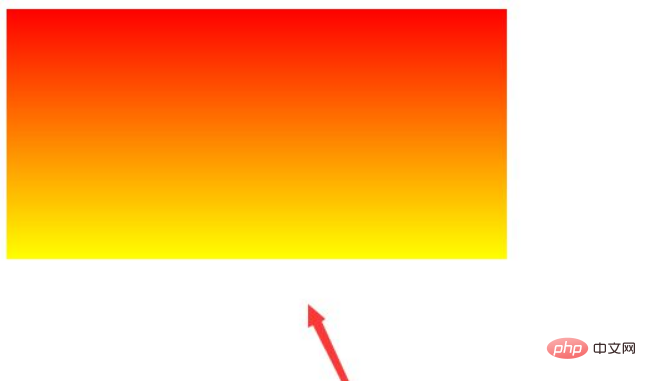
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1. Gunakan tag div untuk membuat modul untuk ujian.
2. Tambahkan atribut kelas pada teg div dan tetapkan kepada mytest.
3. Dalam teg css, tentukan gaya div melalui kelas dan tetapkan lebarnya kepada 400px dan tinggi kepada 200px.
4. Dalam teg css, gunakan atribut latar belakang, gunakan kecerunan linear, dan gunakan ke bawah untuk mencapai kecerunan dari merah ke kuning dari atas ke bawah.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menulis css kecerunan naik dan turun. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

