Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah gt jquery?
Apakah gt jquery?
- 青灯夜游asal
- 2021-11-15 14:12:324103semak imbas
gt dalam jquery ialah pemilih penapis, digunakan untuk mendapatkan semua elemen yang lebih besar daripada nilai indeks (indeks) tertentu, sintaksnya ialah "$(":gt(index)""; Digunakan dengan pemilih lain untuk memilih elemen selepas nombor urutan tertentu dalam gabungan yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
"gt" ialah pemilih penapis dalam jquery, nama penuhnya ialah ":gt()".
:gt() pemilih mendapat semua elemen lebih besar daripada nilai indeks (indeks) yang diberikan dan nombor indeks bermula dari 0.
Sintaks:
$(":gt(index)")indeks Diperlukan. Menentukan elemen yang akan dipilih. Elemen yang nilai indeksnya lebih besar daripada nombor yang ditentukan akan dipilih. Penggunaan
:gt() pemilih yang paling biasa: digunakan bersama-sama dengan pemilih lain untuk memilih elemen selepas nombor urutan tertentu dalam gabungan yang ditentukan (seperti contoh di atas).
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.10.2.min.js"></script>
</head>
<body>
<table style="width:100%" border="3">
<tr>
<td>0</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
</table>
<script>
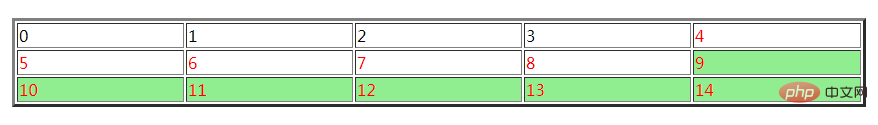
$("td:gt(8)").css(
"backgroundColor", "lightgreen");
$("td:gt(3)").css(
"color", "red");
</script>
</body>
</html>
Cadangan tutorial video berkaitan: Tutorial jQuery(Video)
Atas ialah kandungan terperinci Apakah gt jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

