Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyembunyikan elemen html dalam javascript
Bagaimana untuk menyembunyikan elemen html dalam javascript
- 藏色散人asal
- 2021-11-15 11:47:343742semak imbas
Cara menyembunyikan elemen html dalam JavaScript: 1. Buat fail HTML baharu 2. Gunakan teg input untuk menentukan butang jenis butang 3. Tentukan fungsi cki(); gaya objek Hanya tetapkan atribut paparan kepada tiada untuk menyembunyikannya.

Persekitaran pengendalian artikel ini: sistem windows7, versi javascript 1.8.5, komputer DELL G3
Cara menyembunyikan html elemen dengan javascript?
JS melaksanakan fungsi menyembunyikan kandungan elemen HTML dengan mengklik butang
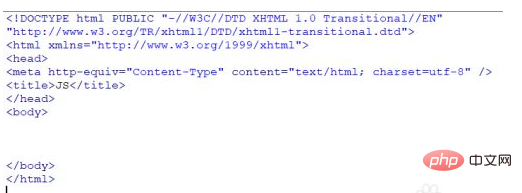
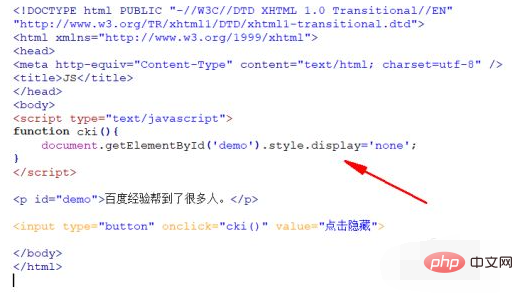
Buat fail HTML baharu dan namakannya sebagai test.html, yang digunakan untuk melaksanakan fungsi menyembunyikan tag P dengan mengklik butang.

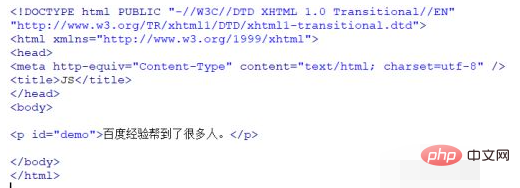
Dalam halaman test.html, gunakan teg p untuk mentakrifkan sekeping kandungan teks dan tambahkan atribut id pada teg p. Id ialah demo, yang adalah mudah untuk langkah-langkah kemudian untuk menggunakan JS untuk mendapatkan objek p.

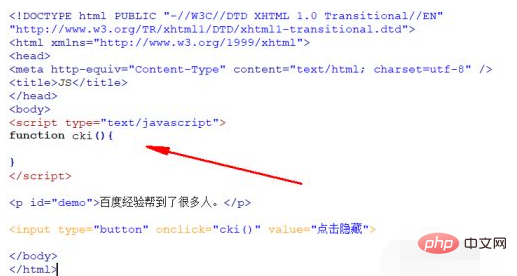
Pada halaman test.html, gunakan teg input untuk menentukan butang jenis butang, yang digunakan untuk mencetuskan fungsi tersembunyi apabila diklik.

Ikat peristiwa klik pada klik pada teg input Apabila butang input diklik, fungsi JS cki() dipanggil.

Tambah teg JS pada halaman test.html, tentukan fungsi cki() dalam teg dan tulis kod di dalamnya untuk melaksanakan fungsi menyembunyikan teg p dengan mengklik padanya.

Dalam fungsi cki(), gunakan kaedah document.getElementById() untuk mendapatkan objek tag p dan tetapkan atribut paparan dalam gaya objek kepada tiada untuk disembunyikan tag p.

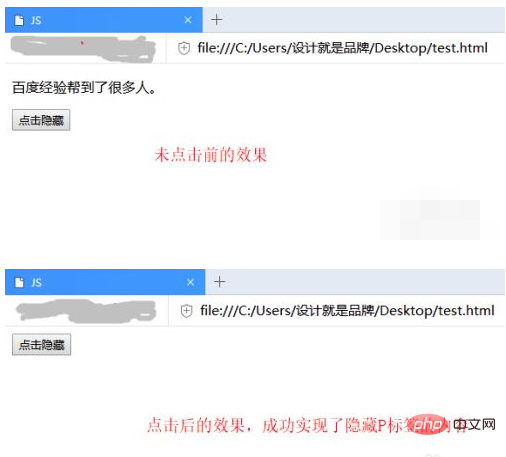
Jalankan fail test.html pada penyemak imbas untuk melihat kesan:

Ia boleh dilihat bahawa ia telah berjaya dilaksanakan Klik butang untuk menyembunyikan kandungan tag p.
Kajian yang disyorkan: "Tutorial Asas JavaScript"
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen html dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

