Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mendapatkan kandungan kotak teks dalam javascript
Bagaimana untuk mendapatkan kandungan kotak teks dalam javascript
- 青灯夜游asal
- 2021-11-08 17:18:1014852semak imbas
Cara untuk mendapatkan kandungan kotak teks dalam JavaScript: 1. Gunakan atribut value, sintaks "text box object.value" 2. Gunakan atribut innerHTML, sintaks "text box object.innerHTML ".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Javascript mendapat kandungan kotak teks
Kaedah 1: Gunakan atribut nilai
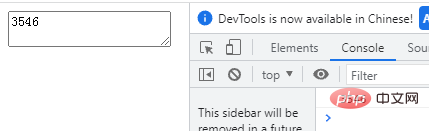
<textarea id="text">3546</textarea>
<script>
var text=document.getElementById("text");
console.log(text.value);
</script> Hasil keluaran:

Kaedah 2: Gunakan atribut innerHTML
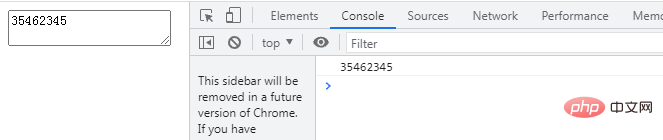
<textarea id="text">35462345</textarea>
<script>
var text=document.getElementById("text");
console.log(text.innerHTML);
</script>Hasil output:

[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan kandungan kotak teks dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

