Rumah >hujung hadapan web >tutorial js >Apakah struktur gelung dalam javascript?
Apakah struktur gelung dalam javascript?
- 青灯夜游asal
- 2021-11-05 11:53:387242semak imbas
Terdapat tiga jenis struktur gelung js: 1. untuk gelung, sintaks "untuk (pernyataan permulaan; keadaan gelung; kenaikan kendiri atau pengurangan kendiri) {blok kod}"; "while (penyataan bersyarat) ){blok kod}"; 3. gelung "do while", sintaksnya ialah "do{statement block}while (conditional statement);".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Gelung yang dipanggil adalah untuk melaksanakan sekeping kod berulang kali Keupayaan menilai komputer jauh lebih rendah daripada komputer yang lebih baik pada pengulangan berterusan satu perkara. Dan kami memanggil ini gelung dalam JavaScript. Mari belajar tentang gelung dalam JavaScript.
Apakah struktur gelung js?
Terdapat tiga struktur gelung js
untuk gelung==> beberapa kali Lintas blok kod
gelung sambil ==> ==> Apabila keadaan yang dinyatakan adalah benar, blok kod gelung
1 Gelung untuk
untuk terdiri daripada dua bahagian, kawalan keadaan dan badan gelung
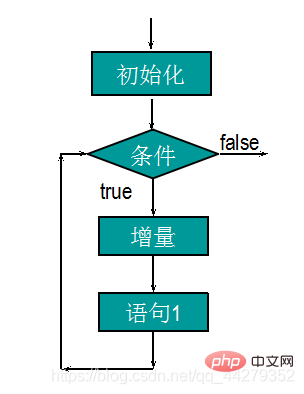
Struktur untuk pernyataan adalah seperti yang ditunjukkan dalam rajah:
for(初始化语句;循环条件;自增或自减){
需要重复的代码块;
}
Perintah pelaksanaan untuk gelung

1. Ungkapan permulaan 2 Ungkapan bersyarat gelung
3 >
4. Ungkapan operasi selepas gelungGelung mudah, satu pelaksanaan gelung akan mengubah nilai pembolehubah
Contoh: Nilai keluaran daripada 1 hingga 100
2 gelung while
Gelung while akan melaksanakan sekeping kod berulang kali sehingga syarat tertentu tidak lagi dipenuhi.
for(var i=1; i <= 100; i++){
//在循环开始时设置一个变量i;//定义运行循环的条件i<=100;//每个循环执行后,变量增加1
console.log(i);
}Sintaks:
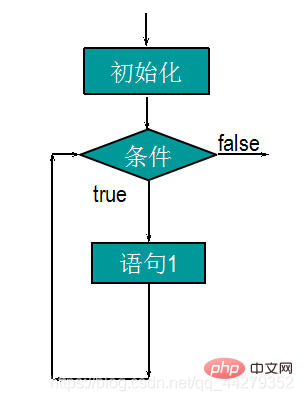
sementara struktur gelung adalah seperti yang ditunjukkan dalam rajah:
while(条件表达式语句){
执行的代码块;
}sementara urutan pelaksanaan  Apabila nilai pulangan keadaan bersyarat kami adalah benar, blok kod di dalam pendakap kerinting akan dilaksanakan Selepas pernyataan dalam pendakap kerinting dilaksanakan, pernyataan dalam pendakap kerinting pendakap akan diulang sehingga keadaan penghakiman kembali Gelung akan tamat hanya apabila nilainya palsu.
Apabila nilai pulangan keadaan bersyarat kami adalah benar, blok kod di dalam pendakap kerinting akan dilaksanakan Selepas pernyataan dalam pendakap kerinting dilaksanakan, pernyataan dalam pendakap kerinting pendakap akan diulang sehingga keadaan penghakiman kembali Gelung akan tamat hanya apabila nilainya palsu.
Kes:
Kelemahan:
var i = 0;
while (i < 10){
console.log(i);
i++;
}
//while循环会先判定条件,再根据条件是否成立达成决定是否进入循环
//如果条件一开始就是false ,则不会进入循环Apabila menggunakan pernyataan sementara, anda mesti Anda perlu menulis pendakap
- Jika tiada syarat, ia akan berjalan selama-lamanya, menyebabkan gelung tak terhingga.
- 3. Struktur gelung do while Prinsip asas struktur do while pada asasnya sama dengan struktur while, tetapi ia menjamin badan gelung adalah dilaksanakan sekurang-kurangnya sekali. Kerana ia melaksanakan kod terlebih dahulu dan kemudian menilai syarat
buat sambil Perintah pelaksanaan:
do {
执行语句块;
}
while(条件表达式语句);Laksanakan sekali kod pertama, kemudian buat penghakiman. Tidak seperti gelung while, do while akan melaksanakan kod sekali tanpa mengira keadaan Kes:
Perbezaan antara while dan do while
var i = 0;
do{
console.log(i);
i++;
}while(i<10);[Pembelajaran yang disyorkan:
tutorial lanjutan javascript- ]
Atas ialah kandungan terperinci Apakah struktur gelung dalam javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

