Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah tiga kaedah gelung JavaScript?
Apakah tiga kaedah gelung JavaScript?
- 青灯夜游asal
- 2021-11-04 15:25:5312606semak imbas
Tiga kaedah gelung dalam js: 1. gelung while, sintaks "while (ungkapan bersyarat) {statement block}"; 2. "do-while" loop, sintaks "do{statement block}while( Conditional expression )"; 3. untuk gelung, sintaks "untuk (pemulaan pembolehubah; ungkapan bersyarat; kemas kini pembolehubah) {blok pernyataan}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Apabila kami menggunakan JavaScript, kami sering menghadapi keperluan untuk menjalankan kod yang sama berulang kali Ini adalah satu pembaziran masa dan tidak cekap Menggunakan gelung adalah pilihan yang bijak, yang meningkatkan kecekapan dan mengurangkan kod. kuantiti.
Terdapat tiga jenis gelung dalam JS:
1 gelung sambil
2 . untuk gelung
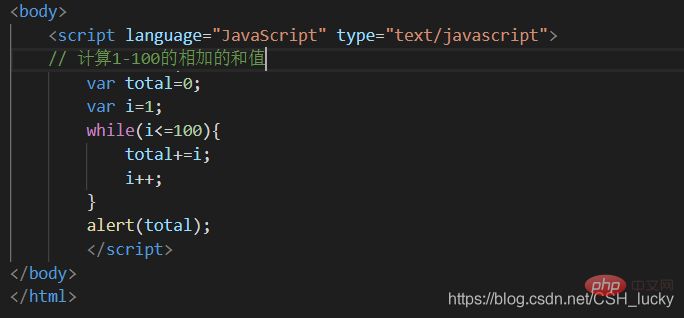
1. gelung while1 Struktur tatabahasa gelung while:
2 >while(条件表达式){
当条件表达式为布尔值true时要执行的语句块
}Sementara gelung sering digunakan dalam situasi di mana bilangan gelung tidak diketahui, seperti meminta pengguna memasukkan integer dalam gelung sehingga aksara khas dimasukkan Anda tidak mempunyai cara untuk mengetahui bilangan kali ini gelung akan dilakukan. Contohnya:

 2. lakukan…semasa
2. lakukan…semasa
1 :
2 Aplikasi do...while
do{
条件表达式为true时执行的语句块
}while(条件表达式)Perbezaan antara gelung do-while dan while ialah ia mula-mula melaksanakan pernyataan dalam gelung, dan kemudian menentukan sama ada gelung ungkapan benar. Jika benar, teruskan gelung jika salah, tamatkan gelung. Oleh itu, gelung do-while mesti melaksanakan pernyataan gelung sekurang-kurangnya sekali. Seperti berikut:
 3. untuk gelung
3. untuk gelung
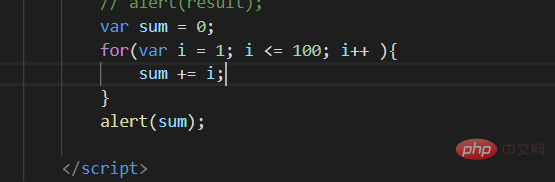
1. Struktur sintaks bagi gelung:
2. Aplikasi untuk gelung
for(变量初始化;条件表达式; 变量更新){
条件表达式为true时执行语句块
}Untuk gelung kebanyakannya digunakan dalam situasi di mana bilangan gelung adalah agak jelas Ia adalah jenis yang boleh dilihat sekali imbas berapa kali ia perlu digelung. Ia agak intuitif Ayat pertama gelung for mengandungi penghujung permulaan pembolehubah Keadaan gelung dan nilai yang dikemas kini setiap kali adalah apa yang sebenarnya dilakukan di dalam badan gelung. Sebagai contoh, for(n=1;n
3 Transformasi bagi gelung
forEach---ES5 memperkenalkan gelung baharu
untuk---ES6 memperkenalkan gelung baharu
-
4. manakala badan gelung tidak akan dilaksanakan (nilai dahulu dan kemudian laksanakan)
3. untuk menilai keadaan dahulu dan kemudian melaksanakan badan gelung Ia secara amnya serupa dengan semasa.
[Pembelajaran yang disyorkan:Tutorial JavaScript Lanjutan
]Atas ialah kandungan terperinci Apakah tiga kaedah gelung JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menukar integer kepada perpuluhan dalam javascript
- Apa yang digunakan untuk menentukan pemalar dalam javascript
- Apakah kegunaan kaedah javascript shift()?
- Bagaimana untuk menambah elemen pada tatasusunan dalam javascript
- Bagaimana untuk menentukan sama ada nilai yang ditentukan ialah nombor genap dalam javascript

