Rumah >hujung hadapan web >tutorial js >Apakah dua pernyataan pemilihan dalam javascript?
Apakah dua pernyataan pemilihan dalam javascript?
- 青灯夜游asal
- 2021-11-03 14:35:213017semak imbas
Dua pernyataan pilihan dalam js: 1. pernyataan "if else", sintaks "if (conditional expression) {//code}else{//code}" 2. "switch case" statement , sintaks ialah "switch(expression){case value: statement; break;..default: statement;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Pernyataan penghakiman bersyarat ialah bentuk pernyataan yang kerap digunakan dalam proses pembangunan program Seperti kebanyakan bahasa pengaturcaraan, JavaScript juga mempunyai pernyataan penghakiman bersyarat. Pertimbangan bersyarat yang dipanggil merujuk kepada program yang melaksanakan operasi berbeza berdasarkan keadaan berbeza, seperti memaparkan kandungan berbeza berdasarkan umur, dan menilai sama ada operasi itu berjaya atau gagal berdasarkan nilai Boolean benar atau salah, dsb.
JavaScript menyokong bentuk pernyataan bersyarat berikut yang berbeza:
pernyataan if else (dengan banyak variasi)
switc case pernyataan
jika else pernyataan
jika else kenyataan dilaksanakan berdasarkan keadaan dalam kawalan aliran Semacam. Apabila penyataan ini dilaksanakan, syarat pertama kali dinilai, dan kemudian operasi yang sepadan dibuat berdasarkan keputusan penghakiman. Ia boleh dibahagikan kepada tiga jenis iaitu pernyataan if, if...else statement, if...else if...else statement.
jika pernyataan ialah pernyataan penghakiman bersyarat yang paling mudah dalam JavaScript Format sintaks adalah seperti berikut:
if(条件表达式){
// 要执行的代码;
}Apabila ungkapan bersyarat adalah benar, keputusan ialah Boolean Apabila nilainya benar, kod dalam { } akan dilaksanakan.
penyataan if else ialah versi dipertingkatkan bagi pernyataan if Ia bukan sahaja boleh menentukan kod yang akan dilaksanakan apabila ungkapan itu benar, tetapi juga kod yang akan dilaksanakan apabila ungkapan itu. adalah tidak benar. Sintaks Formatnya adalah seperti berikut:
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}Kedua-dua pernyataan if dan if else hanya mempunyai satu ungkapan bersyarat, manakala jika else if else pernyataan adalah lebih mereka bentuk lanjutan, dalam pernyataan if else if else membolehkan anda mentakrifkan berbilang ungkapan bersyarat dan melaksanakan kod yang sepadan berdasarkan hasil ungkapan Format sintaks adalah seperti berikut:
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}Petua: if else if Semasa pelaksanaan pernyataan else, apabila ungkapan bersyarat ditetapkan, kod dalam { } akan dilaksanakan serta-merta, dan kemudian keseluruhan pernyataan if else if else akan dikeluarkan ungkapan bersyarat yang ditetapkan dalam kod berikutnya, maka tidak akan dilaksanakan.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>
tukar pernyataan kes
Pernyataan suis adalah serupa dengan pernyataan if...else if...else Ia juga merupakan struktur cabang Berbanding dengan pernyataan if...else if...else, pernyataan suis lebih ringkas dan jelas.
Pernyataan suis terdiri daripada ungkapan dan label berbilang kes Label kes diikuti dengan blok kod, dan label kes berfungsi sebagai pengecam blok kod ini. Format sintaks pernyataan suis adalah seperti berikut:
switch(表达式){
case 值 1:
语句块 1;
break;
case 值 2:
语句块 2;
break;
... ...
case 值 n:
语句块 n;
break;
default:
语句块 n+1;
}Pernyataan suis membandingkan nilai ungkapan dengan nilai dalam kes secara bergilir-gilir Jika ia tidak sama, teruskan mencari yang seterusnya kes; jika ia adalah sama, pelaksanaan yang sepadan akan dilaksanakan sehingga pernyataan suis tamat atau rehat ditemui.
Secara umumnya, pernyataan suis akhirnya mempunyai nilai lalai lalai Jika tiada keadaan sepadan ditemui dalam kes sebelumnya, pernyataan lalai akan dilaksanakan, sama dengan pernyataan else. lalai ialah klausa suis, yang boleh terletak di mana-mana dalam suis dan tidak akan menjejaskan pelaksanaan biasa berbilang kes cawangan.
Nota: Dalam pernyataan suis, ungkapan menggunakan kongruen (===) untuk memadankan nilai dalam setiap klausa cese. Oleh kerana pengendali kesamarataan digunakan, jenis setiap nilai tidak ditukar secara automatik.
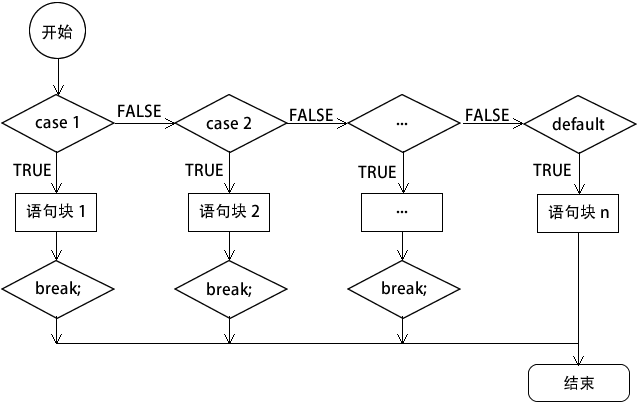
Aliran pelaksanaan (prinsip kerja) pernyataan suis adalah seperti yang ditunjukkan di bawah:

Contoh:
var grade = 80;
switch (grade/10) {
case 10:
case 9:
console.log("A等");
break; //停止执行,跳出switch
case 8:
console.log("B等");
break; //停止执行,跳出switch
case 7:
console.log("C等");
break; //停止执行,跳出switch
case 6:
console.log("D等");
break; //停止执行,跳出switch
default: //上述条件都不满足时,默认执行的代码
console.log("E等");
} Output:

Anda harus memberi perhatian kepada perkara berikut apabila menggunakan pernyataan suis:
Ia adalah berbeza daripada pernyataan if Ya, jenis data ungkapan selepas pernyataan suis hanya boleh menjadi integer atau rentetan, bukan bool.
Berbeza daripada pernyataan if, pendakap kerinting selepas pernyataan suis diperlukan.
Bilangan pernyataan kes tidak dinyatakan dan boleh ditambah selama-lamanya. Tetapi harus ada ruang antara label kes dan nilai selepas label kes, dan mesti ada titik bertindih selepas nilai, yang merupakan sebahagian daripada sintaks.
Selepas pemadanan suis selesai, pernyataan dalam modul cawangan yang dipadankan akan dilaksanakan satu demi satu, dan pelaksanaan tidak akan berhenti sehingga struktur suis tamat atau kenyataan putus ditemui. Oleh itu, jika tiada penyataan putus yang ditulis selepas penyata cawangan, program akan terus melaksanakan kandungan penyata cawangan seterusnya.
Sama seperti yang lain dalam pernyataan if, label lalai dalam pernyataan suis terus diikuti oleh tanda bertindih Nampaknya tidak ada syarat, tetapi sebenarnya ia adalah bersyarat bahawa nilai "ungkapan" tidak boleh Jika ia sama dengan nilai selepas mana-mana label kes sebelumnya, maka pernyataan dalam cawangan lalai akan dilaksanakan. Label lalai adalah sama dengan klausa else dalam if Ia tidak diperlukan dalam pernyataan suis dan boleh diabaikan.
[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Apakah dua pernyataan pemilihan dalam javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Terdapat beberapa jenis data dalam javascript
- Bagaimana untuk mengisytiharkan fungsi dalam JavaScript
- Apakah javascript dan apakah ciri-cirinya
- Cara mengimport fail skrip JavaScript
- Apakah anti-goncang dan pendikit dalam javascript
- Bagaimana untuk menyelesaikan masalah aksara Cina yang kacau dalam rentetan terpintas javascript

