Rumah >hujung hadapan web >tutorial js >Cara membuat kalendar tahunan menggunakan javascript
Cara membuat kalendar tahunan menggunakan javascript
- 王林asal
- 2021-11-02 16:35:304657semak imbas
Cara membuat kalendar tahunan dengan javascript: [function calendar(y){ var w = new Date(y,0).getDay(); (m =1;m<...>
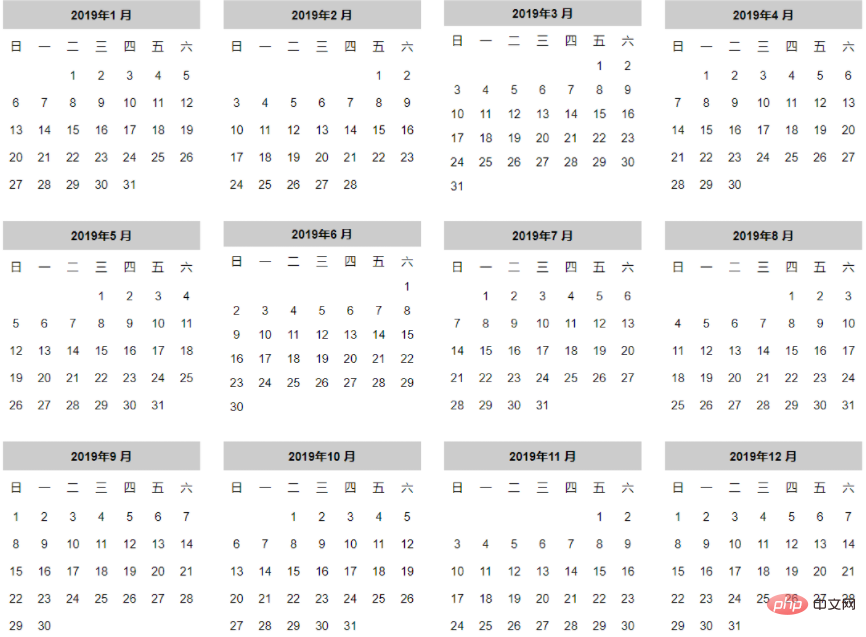
 Persekitaran pengendalian artikel ini: sistem Windows 10, javascript 1.8.5, komputer thinkpad t480. Jika kita perlu memaparkan item tertentu pada bulan tertentu pada halaman web, kita selalunya perlu menggunakan komponen kalendar biasanya mempunyai banyak perpustakaan kelas siap pakai, jadi bagaimanakah kita boleh membangunkan kalendar sendiri? untuk anda. Mari kita lihat komponen kalendar klasik:
Persekitaran pengendalian artikel ini: sistem Windows 10, javascript 1.8.5, komputer thinkpad t480. Jika kita perlu memaparkan item tertentu pada bulan tertentu pada halaman web, kita selalunya perlu menggunakan komponen kalendar biasanya mempunyai banyak perpustakaan kelas siap pakai, jadi bagaimanakah kita boleh membangunkan kalendar sendiri? untuk anda. Mari kita lihat komponen kalendar klasik:
calendar.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作年历</title>
<style>
body{text-align:center;}
.box{margin:0 auto;width:880px;}
.title{background: #ccc;}
table{height:200px;width:200px;font-size:12px;text-align:center;float:left;margin:10px;font-family:arial;}
</style>
<script src="calendar.js"></script>
<script>
var year = parseInt(prompt('输入年份:','2019'));//制作弹窗
document.write(calendar(year));//调用函数生成指定年份的年历
</script>
</head>
<body>
</body>
</html>Kesan akhir:
function calendar(y){
//获取指定年份1月1日的星期数值
var w = new Date(y,0).getDay();
var html = '<div class="box">';
//拼接每个月份的表格
for(m=1;m<=12;m++){
html += '<table>';
html += '<tr class="title"><th colspan="7">' + y + '年' +m+' 月</th></tr>';
html += '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>'
//获取每个月份共有多少天
var max = new Date(y,m,0).getDate();
html += '<tr>';//开始<tr>标签
for (d=1;d<=max;d++){
if(w && d== 1){//如果该月的第1天不是星期日,则填充空白
html += '<td colspan ="' + w + '"> </td>';
}
html += '<td>' +d+ '</td>';
if(w == 6 && d != max){//如果星期六不是该月的最后一天,则换行
html += '</tr><tr>';
}else if(d==max){//该月的最后一天,闭合</tr>标签
html += '</tr>';
}
w = (w+1>6) ? 0 : w+1;
}
html += '</table>';
}
html += '</div>';
return html;
}tutorial video javascript
Atas ialah kandungan terperinci Cara membuat kalendar tahunan menggunakan javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

