Rumah >hujung hadapan web >View.js >Bagaimana untuk menambah logo pada vue
Bagaimana untuk menambah logo pada vue
- 藏色散人asal
- 2021-11-02 15:11:545386semak imbas
Cara menambah logo dalam Vue: 1. Buat folder img baharu dalam direktori akar projek Vue 2. Lulus "" kaedah untuk menambah logo.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Bagaimana untuk menambah logo pada vue?
Tambahkan logo halaman web pada projek vue:
1 operasi adalah sangat mudah. Capai kesan: satu gambar dan satu baris kod.
2. Teks
Projek ini berdasarkan pemula elemen ElementUI untuk demonstrasi yang lebih baik.
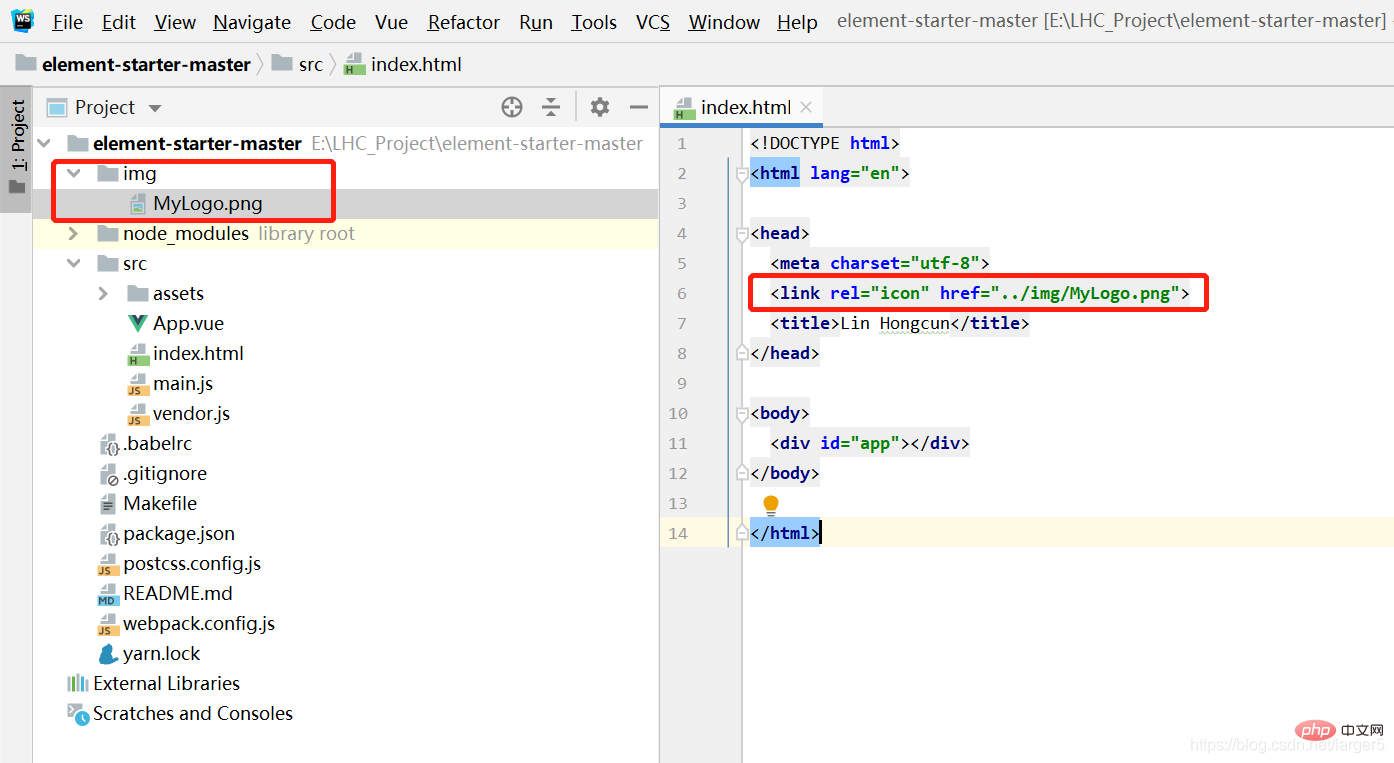
1. Kod

- Tambahkan logo berikut

- Kod berikut telah ditambah
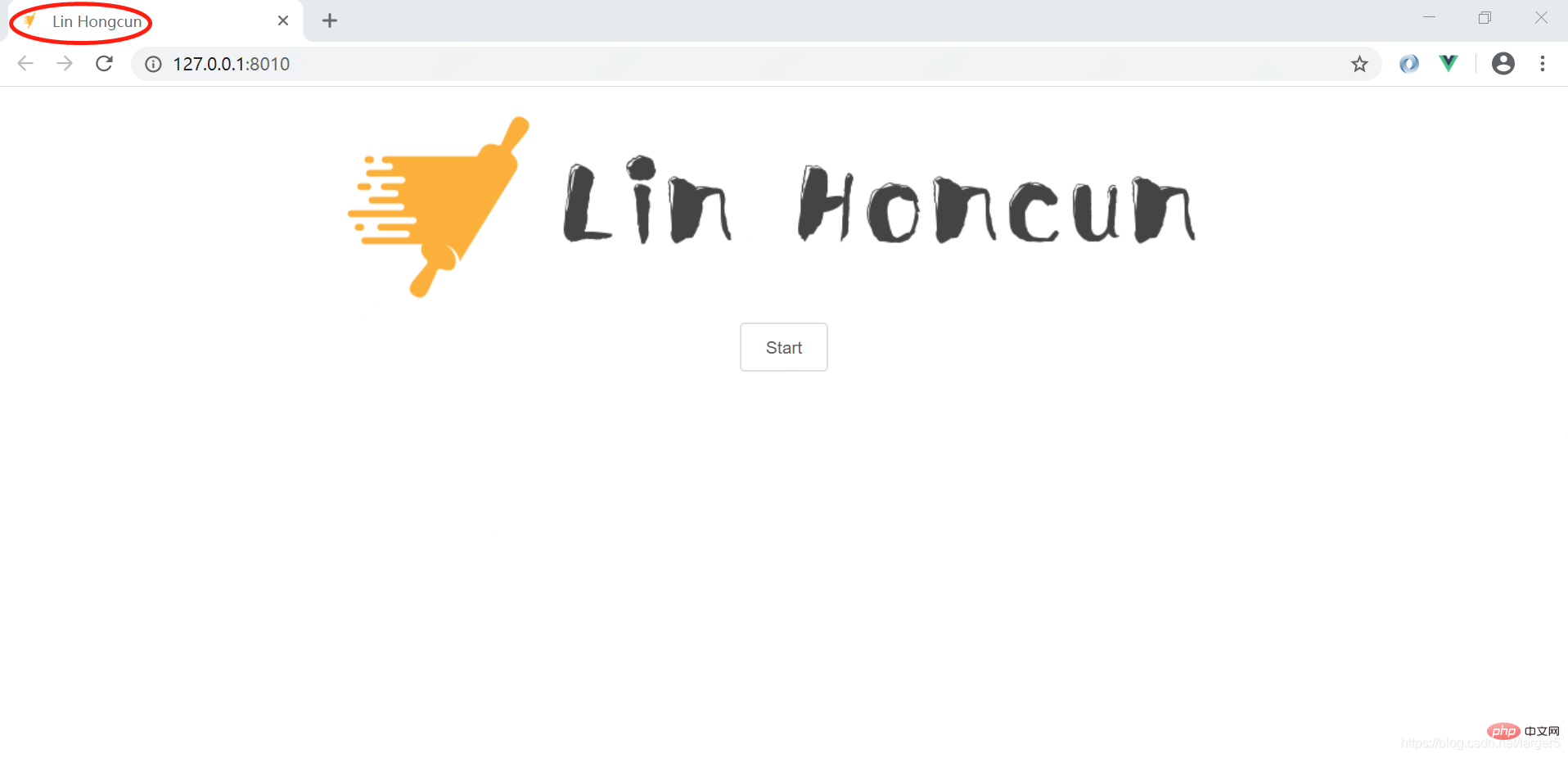
<link>2 Kesan
nbsp;html> <link>Lin Hongcun
 3. Semua kod
3. Semua kod
Kod ini ada di GitHub: https://github.com /larger5/web-logo
3. Penamat
Pada asalnya ia adalah perkara yang mudah, tetapi cara ia dilakukan dalam talian terlalu panjang, jadi saya menulis artikel ini.
Pembelajaran yang disyorkan: "
Pilihan tutorial video 5 vue.js terkiniAtas ialah kandungan terperinci Bagaimana untuk menambah logo pada vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

