Rumah >hujung hadapan web >html tutorial >Bagaimana untuk menetapkan margin atas dalam html
Bagaimana untuk menetapkan margin atas dalam html
- 青灯夜游asal
- 2021-11-01 17:16:2517371semak imbas
Cara menetapkan margin atas dalam HTML: 1. Gunakan atribut padding-top untuk menetapkan margin atas, sintaksnya ialah "padding-top:nilai margin;" 2. Gunakan atribut margin-top untuk menetapkan margin atas, Sintaks "margin-top:nilai margin;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
html tetapkan jidar atas

Kaedah 1: Tetapkan jidar atas
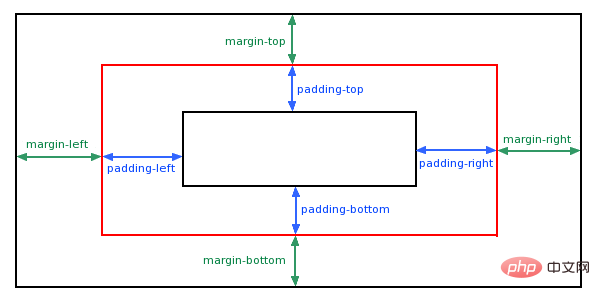
Padding merujuk kepada ruang antara sempadan elemen dan kandungannya. Kita boleh menggunakan atribut padding-top untuk menetapkan pelapik atas sesuatu elemen.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
padding-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
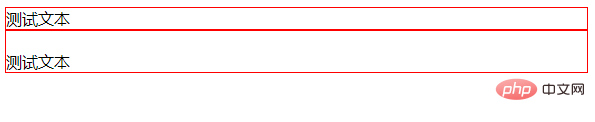
</html>Rendering:

Kaedah 2: Tetapkan jidar atas
Margin merujuk kepada ruang di sekeliling elemen. Kita boleh menggunakan atribut margin-top untuk menetapkan margin atas sesuatu elemen.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
margin-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
</html>Rendering:
Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan margin atas dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


