Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara mui dan bootstrap
Apakah perbezaan antara mui dan bootstrap
- 青灯夜游asal
- 2021-11-01 14:58:472602semak imbas
Perbezaan: 1. Saiz berbeza, mui adalah kira-kira 100k, manakala bootstrap adalah kira-kira 240k; boleh digunakan Prototaip pantas tidak boleh dilakukan dengan bootstrap.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
Perbezaan mui dan bootstrap:
1 Ringan
Dalam rangka kerja mui, js css adalah kira-kira 100k, manakala bootstrap adalah kira-kira 240k; perbezaan adalah lebih daripada 100 k, masa pemuatan dan masa pemaparan pada telefon Android tidak boleh diabaikan
2 gaya UI
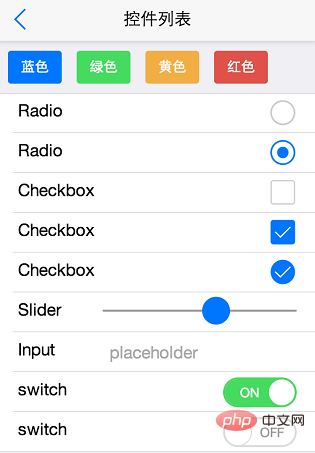
mui adalah berdasarkan UI iOS. 7, menambah beberapa kawalan UI khusus Sistem android, seperti UI bootstrap masih kelihatan seperti halaman web, tidak seperti kawalan UI apl asli, mui lebih dekat dengan pengalaman UI apl asli;

3. Pecutan asli
Lima isu prestasi utama HTML5: skrin putih semasa memotong halaman, animasi peralihan bentuk tersekat dan tatal kawasan tersekat Jeda, muat semula tarik ke bawah tidak lancar dan menu gelongsor sisi tidak lancar Masalah ini tidak dapat diselesaikan dengan sempurna dari perspektif HTML5, terutamanya pada telefon Android kelas rendah Rangka kerja mui merangkumkan operasi paparan web dan memindahkan kebanyakan bahagian yang memakan prestasi. daripada mui terbina dalam, menjadikannya mudah Dengan hanya beberapa ketukan kekunci, anda boleh menjana kod HTML yang diperlukan untuk kawalan telefon mudah alih Contohnya, mList boleh menjana kawalan senarai, dan mTab boleh menjana kawalan tab pastinya boleh meningkatkan kecekapan pembangunan semasa pembangunan prototaip yang pesat.Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah perbezaan antara mui dan bootstrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

