Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara v-if dan v-show dalam vue
Apakah perbezaan antara v-if dan v-show dalam vue
- 青灯夜游asal
- 2021-11-01 11:35:1621303semak imbas
Perbezaan: 1. "v-jika" menambah dan memadam elemen DOM secara dinamik berdasarkan syarat penghakiman, "v-show" memaparkan dan menyembunyikan unsur secara dinamik berdasarkan syarat penghakiman 2. "v- Kos penukaran bagi "jika" adalah tinggi, dan kos pemaparan awal "v-show" adalah tinggi; 3. Prestasi "v-show" adalah lebih tinggi daripada "v-if", dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Perbezaan antara v-if dan v-show ialah titik pengetahuan asas yang sering ditanya dalam temu duga v-if dan v-show, seperti yang dicadangkan oleh nama mereka, digunakan untuk menilai paparan kesan lapisan paparan. Jadi bagaimana sebenarnya ia dipaparkan? Apakah perbezaan antara v-if dan v-show?
Pertama sekali, kita boleh melihat pengenalan dokumentasi komuniti Cina Vue:

Dokumentasi komuniti Cina Vue hanya mengatakan: semasa permulaan rendering Lakukan paparan penghakiman bersyarat;
Dalam pembangunan sebenar, kami sering menggunakan v-if dan v-show untuk paparan penghakiman Kami boleh memahaminya dengan cara ini:
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
Dalam contoh di atas , fungsi v-if adalah untuk menentukan sama ada div dipaparkan berdasarkan sama ada beban dan panjang senarai adalah <1, kerana terdapat hubungan, hanya apabila kedua-dua beban dan panjang senarai <1 adalah benar, div ini dan kandungan di dalamnya adalah img dipaparkan dan berkuat kuasa
Sebaliknya, jika syarat penghakiman tidak ditetapkan, v-if tidak akan dipaparkan; >Kita sebenarnya boleh menggantikan kod kes di atas dengan v-show Untuk membuat pertimbangan, kesan visual adalah sama: hanya kesan visual yang sama, tidak ada hubungan yang sama antara kedua-duanya (dianalisis kemudian); -tunjukkan untuk menilai bahawa muat naik syarat adalah benar dan list.length
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
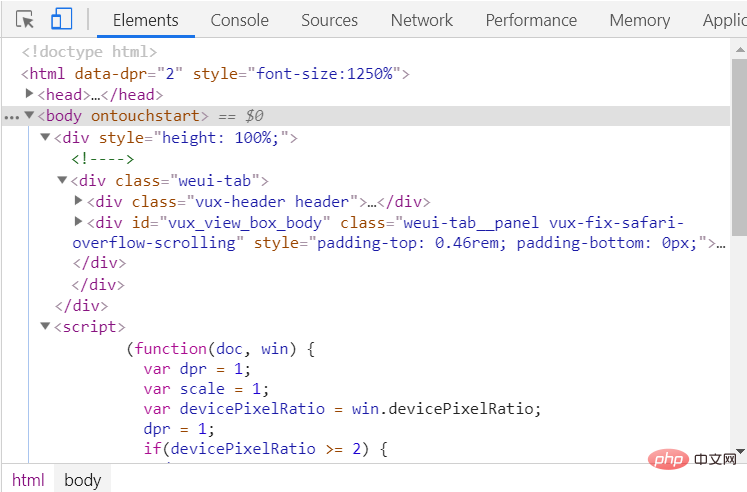
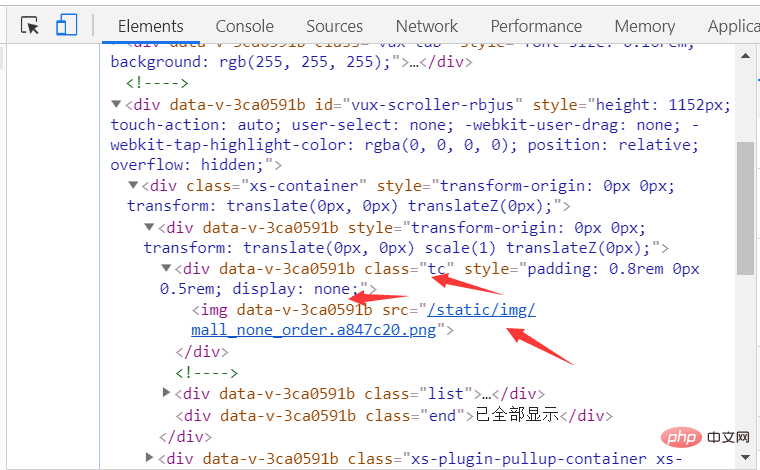
Apabila menggunakan V-jika, kita dapat diperhatikan bahawa penyemak imbas tidak menjadikan div dengan kelas elemen TC. adalah benar, penyemak imbas akan menjana teg dan menjadikannya semasa menyemak imbas Jika tidak, apabila syarat penghakiman adalah palsu, penyemak imbas tidak akan menjana label dan tidak akan memaparkannya.
Kemudian kita boleh memikirkannya Apabila syarat itu palsu, penyemak imbas tidak menjana teg dan tidak memaparkan Apabila syarat itu benar, pelayar tidak menggunakan banyak halaman prestasi? 
Ringkasan perbezaan: 1 Prinsip v-if adalah untuk menambah dan memadam elemen DOM secara dinamik berdasarkan syarat penghakiman, manakala v-show adalah untuk memaparkan secara dinamik berdasarkan syarat penghakiman dan elemen tersembunyi. Penambahan dan pemadaman operasi DOM yang kerap akan mempengaruhi kelajuan dan prestasi pemuatan halaman. sangat besar, v-if dan v-show boleh digunakan untuk menilai paparan dan menyembunyikan (menggunakan v-if dalam senario ini mempunyai sedikit impak, bukan tiada kesan); agak besar. v-if digunakan untuk menilai paparan dan penyembunyian Adalah disyorkan untuk menggunakan v-show; pendengar acara dan subsistem dimusnahkan dan dibina semula dengan tepat; v-show hanyalah suis berasaskan css yang mudah; hanya apabila syarat menjadi benar buat kali pertama Mulakan kompilasi separa (adakah kompilasi dicache? Selepas kompilasi dicache, penyahpasangan separa dilakukan semasa menukar v-show disusun di bawah sebarang syarat (sama ada syarat pertama adalah benar), dan kemudian dicache, dan elemen DOM dikekalkan ;
 4 v-show mempunyai kos penukaran yang lebih tinggi;
4 v-show mempunyai kos penukaran yang lebih tinggi;
Sekiranya kerap menukar diperlukan, lebih baik menggunakan v-show Jika keadaan operasi jarang berubah, lebih baik menggunakan v-if.
5. v-show mempunyai prestasi yang lebih tinggi daripada v-if
Oleh kerana v-show hanya boleh menukar gaya secara dinamik tanpa menambah atau memadam elemen DOM. Oleh itu, apabila program ini tidak terlalu besar, tidak banyak perbezaan antara v-if dan v-show Jika projek itu sangat besar, adalah disyorkan untuk menggunakan v-show lebih banyak, yang akan mengurangkan prestasi penyemak imbas nanti operasi.
6. v-if sesuai untuk keadaan operasi yang tidak mungkin berubah;
Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Apakah perbezaan antara v-if dan v-show dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah vue aliran data tunggal atau aliran data dua arah?
- Berapakah jenis fungsi cangkuk penghalaan vue yang ada? Apakah perbezaannya?
- Apakah prop dalam vue pass kepada kaedah komponen induk?
- Penjelasan terperinci tentang cara menggunakan vue dalam Laravel
- Bagaimana untuk menyelesaikan masalah yang vuejs tidak boleh diakses menggunakan IP
- Bagaimana untuk menyelesaikan masalah vuejs tidak mempunyai dev

