Rumah >hujung hadapan web >tutorial js >Analisis mendalam pakej dan NPM dalam Node.js
Analisis mendalam pakej dan NPM dalam Node.js
- 青灯夜游ke hadapan
- 2021-11-01 09:52:492354semak imbas
Artikel ini akan membawa anda melalui alatan pengurusan pakej Node.js: pakej dan NPM saya harap ia akan membantu anda.

Abstrak: Pakej dan Nod NPM menyusun modul teras mereka sendiri, dan juga membolehkan modul fail pihak ketiga ditulis dan digunakan dengan teratur.
Pakej dan NPM
Node mengatur modul terasnya sendiri dan juga membolehkan modul fail pihak ketiga ditulis dan digunakan dengan teratur. [Pembelajaran yang disyorkan: "tutorial nodejs"]
Walau bagaimanapun, dalam modul pihak ketiga, modul masih dicincang di tempat yang berbeza dan tidak boleh merujuk secara langsung antara satu sama lain
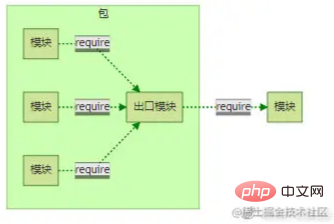
Jadi di luar modul, pakej dan NPM adalah mekanisme yang menyambungkan modul.- Gambarajah skematik modul organisasi pakej

Struktur pakej
digunakan untuk menyusun pelbagai fail dalam pakej. Ia adalah fail arkib, iaitu direktori dibungkus terus ke dalam fail dalam .zip atau format tar.gz . Direktori pakej yang mematuhi spesifikasi:- package.json: fail penerangan pakej
- bin: digunakan untuk menyimpan boleh laku Direktori untuk fail binari
- lib: Direktori untuk menyimpan kod JavaScript
- doc: Direktori untuk menyimpan dokumen
- ujian: kod yang digunakan untuk menyimpan kes ujian unit
fail penerangan pakej package.json
NPM semua tingkah laku Mereka berkait rapat ke medan fail penerangan pakej Beberapa medan:- nama: nama pakej. Takrif spesifikasi perlu terdiri daripada huruf kecil dan nombor, dan tiada ruang dibenarkan. Nama pakej mestilah unik untuk mengelakkan konflik nama pendua apabila ia diumumkan kepada orang ramai
- penerangan: pengenalan pakej
- versi: nombor versi , tentangnya Pengenalan juga disebut dalam "Pembelajaran Node.js (1) - Pengenalan"
- kata kunci: Tatasusunan kata kunci, digunakan terutamanya untuk carian klasifikasi dalam NPM.
- penyelenggara: Senarai penyelenggara pakej. Setiap penyelenggara terdiri daripada tiga atribut: nama, e-mel dan web. NPM menggunakan atribut ini untuk mengesahkan kebenaran.
"maintainers":[{ "name":"kongchengji", "email":"111@.com", "web":"[http:](https://blog.csdn.net/qq_36171287)" }]- penyumbang: senarai penyumbang, formatnya sama dengan senarai penyelenggara
- pepijat: alamat web atau alamat e-mel tempat pepijat boleh dilaporkan
- lesen: senarai lesen yang digunakan oleh pakej semasa, yang menunjukkan di bawahnya melesenkan pakej digunakan
"licenses":[{ "type": "GPLv2", "url":"" }]
// 或者
"license": "ISC"- repositori: Senarai lokasi di mana kod sumber dihoskan, menunjukkan kaedah dan alamat di mana pakej kod sumber boleh diakses.
"repository": {
"type": "git",
"url": "git+https://github.com/kongchengji/UiSelfMade.git"
},- kebergantungan:
Senarai pakej yang diperlukan untuk menggunakan pakej semasa. Atribut ini sangat penting
- halaman utama: alamat tapak web pakej semasa
- os: senarai sokongan sistem pengendalian, jika senarai kosong , tiada operasi akan dilakukan Sistem tidak membuat andaian
- cpi: senarai sokongan seni bina CPU
- enjin: Senarai enjin JavaScript yang disokong
- direktori: Perihalan direktori pakej
- melaksanakan: Senarai spesifikasi pelaksanaan. Tandakan spesifikasi CommonJS yang mana pakej semasa melaksanakan
- skrip: objek penerangan skrip. Digunakan terutamanya oleh pengurus pakej untuk memasang, menyusun, menguji dan menyahpasang pakej
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
},Perbezaan antara NPM dan spesifikasi pakej ialah terdapat empat lagi medan :
- pengarang: pengarang pakej:ok_man:
- bin: Sesetengah pengarang pakej mahu pakej itu tersedia sebagai alat baris arahan.
- utama: Apabila modul mengimport pakej, medan ini akan disemak pada tahap yang terhad dan digunakan sebagai modul kemasukan untuk modul yang tinggal dalam pakej. Jika ia tidak wujud, require akan mencari index.js, index.node, index.json dalam direktori pakej sebagai entri lalai
- devDependencies: Sesetengah modul hanya memerlukan kebergantungan semasa pembangunan .
Shared front-end dan back-end modules
Selepas JavaScript muncul dalam Node, Terdapat kelebihan--> Tetapi masih terdapat beberapa perbezaan antara hujung depan dan belakang: sweat_drops:Fokus pada modul bahagian hadapan dan belakang
Depan dan JavaScript hujung belakang masing-masing diletakkan dalam HTPP Kedua-dua hujung memainkan peranan yang berbeza. JavaScript bahagian penyemak imbas perlu diedarkan dari pelayan yang sama kepada berbilang pelanggan untuk pelaksanaan Kesesakan ialah lebar jalur Apabila memuatkan kod daripada rangkaian, JavaScript bahagian pelayan memerlukan kod yang sama dilaksanakan beberapa kali. Halangannya ialah CPU dan memori, dsb. Sumber dimuatkan daripada cakera Dalam JavaScript bahagian hadapan, aplikasi utama ialahSpesifikasi AMD .
CommonJS并不完全适用于前端JavaScript,比如Node的模块引入基本是同步的,但是前端引入如果使用同步引入,UI在初始化过程中需要花费很多时间等待脚本加载完成。
AMD规范
AMD规范是CommonJS规范的一个延伸,全称:Asynchronous Module Definition。
是异步模块定义
模块定义:define(id?,dependencies?, factory);
id 是模块的名字,它是可选的参数。
dependencies 指定了所要依赖的模块列表,它是一个数组,也是可选的参数
AMD需要在声明模块时指定所有的依赖,通过形参传递依赖到模块内容中:
define(['./a', './b'], function (dep1, dep2) {
a.doSomethimg()
b.doSomething()
});CMD规范
与AMD规范相对的还有CMD规范,全称:CommonModule Definition。
是公共模块定义
这是由国内的玉伯(也是一位大佬)提出的
模块定义:define(factory)
CMD支持动态引入:
define(function(require, exports, module) {
var a=require('./a')
a.doSomethimg()
var b=require('./b')
b.doSomething()
})在需要依赖模块时,随时调用require()引入即可
CMD 推崇依赖就近; AMD 推崇依赖前置
CMD 是延迟执行; AMD 是提前执行
CMD性能好,因为只有用户需要的时候才执行; AMD用户体验好,因为没有延迟,依赖模块提前执行了
AMD和CMD最大的区别是对依赖模块的执行时机处理不同
兼容多种模块规范
创建一个hello方法,让hello方法能在不同运行环境中运行,兼容Node、AMD、CMD和常见浏览器
匿名函数前加一个;是个好习惯 name是方法名,definition是方法体
通过typeof检测环境是否为AMD或CMD还是Node环境
可以将模块执行结果挂载在window变量中,这样可以直接调用
原文地址:https://bbs.huaweicloud.com/blogs/307034?utm_source=juejin&utm_medium=bbs-ex&utm_campaign=other&utm_content=content
作者:空城机
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Analisis mendalam pakej dan NPM dalam Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah nodejs pelayan?
- Bagaimana untuk menyemak nombor versi nodejs daripada baris arahan
- Bagaimana untuk menjalankan skrip dengan nodejs
- Perbincangan ringkas tentang cara menggunakan konsol dalam Node.js
- Artikel menerangkan cara menggunakan projek nod dalam Panel Pagoda
- Bagaimana untuk menentukan pembolehubah global dalam nodejs


