Rumah >hujung hadapan web >Tutorial Bootstrap >Apakah grid bootstrap
Apakah grid bootstrap
- 藏色散人asal
- 2021-10-29 11:29:482736semak imbas
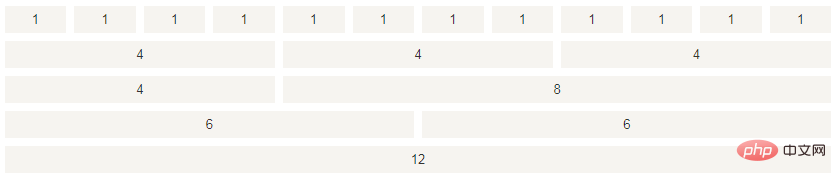
Grid bootstrap merujuk kepada sistem grid Bootstrap menyediakan sistem grid cecair yang diutamakan mudah alih Apabila skrin atau saiz port pandangan meningkat, sistem akan terbahagi kepada Maksimum 12 lajur.

Persekitaran pengendalian artikel ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
Apakah itu grid bootstrap?
Sistem Grid Bootstrap.
Bootstrap menyediakan sistem grid bendalir yang responsif dan mengutamakan mudah alih yang dibahagikan secara automatik kepada sehingga 12 lajur apabila saiz skrin atau port pandangan meningkat.
Apakah Grid?
Petikan daripada Wikipedia:
Dalam reka bentuk grafik, grid ialah struktur yang terdiri daripada satu siri garis lurus bersilang (menegak, mendatar) yang digunakan untuk menyusun kandungan (biasanya 2D). Ia digunakan secara meluas untuk susun atur reka bentuk dan struktur kandungan dalam reka bentuk cetakan. Dalam reka bentuk web, ia adalah kaedah untuk mencipta susun atur yang konsisten dengan cepat dan menggunakan HTML dan CSS dengan berkesan.
Ringkasnya, grid dalam reka bentuk web digunakan untuk menyusun kandungan, menjadikan tapak web mudah dinavigasi dan mengurangkan beban pada pengguna.
Apakah itu Sistem Grid Bootstrap?
Penerangan sistem grid dalam dokumentasi Bootstrap rasmi:
Bootstrap termasuk sistem grid cecair responsif, diutamakan mudah alih yang boleh berubah dengan peranti Atau kembangkan dengan sewajarnya kepada 12 lajur apabila saiz port pandangan meningkat. Ia mengandungi kelas yang dipratentukan untuk pilihan susun atur mudah, serta kelas campuran yang berkuasa untuk menjana lebih banyak susun atur semantik.
Mari kita fahami kenyataan di atas. Bootstrap 3 adalah mudah alih diutamakan, dalam erti kata bahawa kod Bootstrap bermula dengan komponen dan grid pada peranti skrin kecil (cth. mudah alih, tablet) dan kemudian berkembang kepada komponen dan grid pada peranti skrin besar (cth. komputer riba, desktop).
Strategi diutamakan mudah alih
Kandungan
Tentukan perkara yang paling penting.
Reka letak
Utamakan lebar yang lebih kecil.
CSS asas mengutamakan mudah alih dan pertanyaan media adalah untuk tablet dan komputer meja.
Peningkatan Progresif
Tambah elemen apabila saiz skrin bertambah.
Sistem grid responsif Apabila saiz skrin atau port pandangan meningkat, sistem akan membahagikannya secara automatik kepada sehingga 12 lajur.

Kajian yang disyorkan: "tutorial penggunaan bootstrap"
Atas ialah kandungan terperinci Apakah grid bootstrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

